Vue 프레임워크를 다운로드하는 방법

vue 프레임워크를 다운로드하는 방법?
vue 프레임워크 다운로드 단계:
1. 브라우저 주소 표시줄에 Baidu URL www.baidu.com을 입력하고 Enter를 누른 다음 Baidu를 엽니다. 홈페이지.

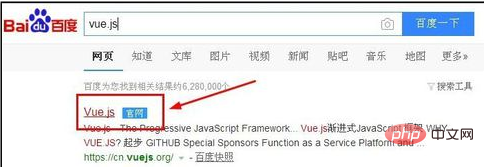
2. 페이지의 텍스트 상자에 "vue.js"라는 키워드를 입력하고 "Baidu 클릭"을 클릭한 후 검색 결과의 첫 번째 링크를 클릭하세요.

3. 열린 웹페이지에서 "GITHUB" 버튼을 찾아 클릭하세요.

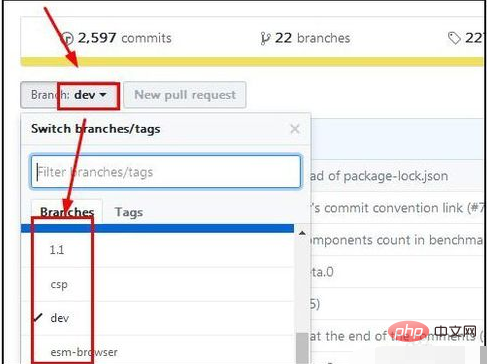
4 새로 팝업된 웹페이지에서 왼쪽의 "Branch:***"를 찾아 클릭하세요. 드롭다운 상자에서 필요에 따라 다운로드 스크립트 버전을 선택할 수 있습니다. 여기서는 기본값을 유지할 수 있습니다.

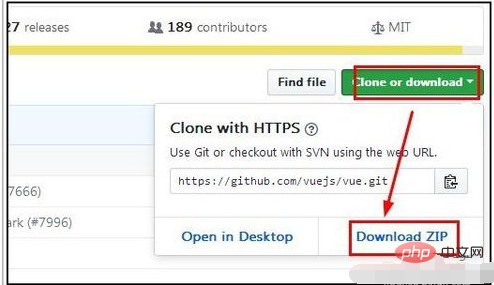
5. 오른쪽의 "복제 또는 다운로드"를 찾아 클릭하고, 새 팝업 대화 상자에서 "ZIP 다운로드"를 선택하면 VEU 스크립트 프레임워크를 다운로드할 수 있는 다운로드 프로그램이 호출됩니다.

6. 다운로드하고 나면 우리가 다운로드하려는 vue.js 패키지인 "vue-dev.zip"의 압축된 패키지를 볼 수 있습니다. 압축을 푼 디렉터리의 내용은 다음과 같습니다.
위 내용은 Vue 프레임워크를 다운로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue 프레임워크를 사용한 프런트엔드 보안 테스트 단계 및 팁
Jun 11, 2023 am 09:36 AM
Vue 프레임워크를 사용한 프런트엔드 보안 테스트 단계 및 팁
Jun 11, 2023 am 09:36 AM
최신 웹 애플리케이션에서는 프런트엔드 보안 테스트가 필수적인 부분이 되었습니다. Vue 프레임워크의 급속한 발전으로 인해 많은 웹 개발자들도 Vue 프레임워크를 사용하여 자신의 웹 애플리케이션을 개발하기 시작했습니다. 그러나 Vue 프레임워크의 보안 역시 많은 과제에 직면해 있습니다. 이 기사에서는 프런트 엔드 보안 테스트에 Vue 프레임워크를 사용하는 방법을 살펴보고 관련 팁과 고려 사항을 공유합니다. 테스트 범위 결정 프런트 엔드 보안 테스트를 시작하기 전에 테스트 범위를 결정해야 합니다. 그것은 매우 중요하다
 Vue 프레임워크란 무엇인가요?
Aug 09, 2023 am 10:57 AM
Vue 프레임워크란 무엇인가요?
Aug 09, 2023 am 10:57 AM
Vue.js라고도 알려진 Vue 프레임워크는 사용자 인터페이스 구축을 위한 풍부한 기능과 도구를 제공하는 가볍고 효율적이며 유연하고 사용하기 쉬운 JavaScript 프레임워크입니다. 소규모 애플리케이션이든 대규모 애플리케이션이든, 개인 프로젝트이든 기업 수준 프로젝트이든 Vue는 매우 적합한 선택입니다.
 Vue를 사용하여 온라인 채팅 기능을 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 08:30 AM
Vue를 사용하여 온라인 채팅 기능을 구현하는 방법은 무엇입니까?
Jun 25, 2023 am 08:30 AM
인터넷의 지속적인 발전으로 인해 채팅 기능은 점차 많은 웹사이트와 애플리케이션에 필요한 기능 중 하나가 되었습니다. 웹사이트에 온라인 채팅 기능을 추가하고 싶다면 Vue가 좋은 선택이 될 수 있습니다. Vue는 사용하기 쉽고 유연하며 강력한 사용자 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. 이 글에서는 Vue를 사용하여 온라인 채팅 기능을 구현하는 방법을 소개하겠습니다. 1단계: Vue 프로젝트 만들기 먼저 새 Vue 프로젝트를 만들어야 합니다.
 Vue 프레임워크의 어떤 모듈이 클로저를 사용합니까?
Nov 21, 2023 pm 03:02 PM
Vue 프레임워크의 어떤 모듈이 클로저를 사용합니까?
Nov 21, 2023 pm 03:02 PM
클로저를 사용하는 모듈에는 구성 요소 시스템, 계산된 속성, 리스너, 메서드, 수명 주기 후크 등이 포함됩니다. 자세한 소개: 1. 구성 요소 시스템: Vue에서 각 구성 요소는 자체 범위와 수명 주기를 갖는 독립적인 클로저입니다. 2. 계산된 속성은 클로저를 사용하여 데이터 캐싱 및 계산을 구현하는 Vue의 중요한 기능입니다. 계산된 속성은 종속 데이터가 변경될 때만 다시 계산됩니다.
 Vue 프레임워크 내 보안 취약점에 대한 연구 및 복구 방법
Jun 10, 2023 pm 08:06 PM
Vue 프레임워크 내 보안 취약점에 대한 연구 및 복구 방법
Jun 10, 2023 pm 08:06 PM
최근 몇 년 동안 프론트엔드 프레임워크는 개발에서 점점 더 중요한 역할을 하고 있으며 Vue 프레임워크는 가볍고 사용하기 쉬운 것으로 높은 평가를 받고 있습니다. 그러나 완벽한 개발 프레임워크는 없으며 시간이 지남에 따라 점점 더 많은 보안 취약점이 발견되고 악용됩니다. 이 글에서는 Vue 프레임워크 내의 보안 취약점을 살펴보고 그에 따른 복구 방법을 제안합니다. 1. Vue 프레임워크의 일반적인 보안 취약점
 Vue 프레임워크에서 사용자 행동에 대한 통계 차트를 구현하는 방법
Aug 18, 2023 am 08:17 AM
Vue 프레임워크에서 사용자 행동에 대한 통계 차트를 구현하는 방법
Aug 18, 2023 am 08:17 AM
Vue 프레임워크에서 사용자 행동에 대한 통계 차트를 구현하는 방법 소개: 최신 웹 애플리케이션에서 사용자 행동에 대한 통계 및 분석은 매우 중요한 기능입니다. 사용자 행동을 계산함으로써 사용자의 선호도와 습관을 이해하고 이를 통해 제품 디자인을 최적화하고 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 Vue 프레임워크를 사용하여 사용자 행동에 대한 통계 차트를 구현하는 방법을 소개합니다. Vue 프레임워크 소개: Vue는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. 간단하고 유연합니다.
 다중 터미널 적응 및 반응형 디자인을 위해 Vue를 사용하는 방법
Aug 02, 2023 pm 12:05 PM
다중 터미널 적응 및 반응형 디자인을 위해 Vue를 사용하는 방법
Aug 02, 2023 pm 12:05 PM
다중 터미널 적응 및 반응형 디자인을 위한 Vue 사용 방법 모바일 인터넷 시대에는 다양한 화면 크기에 따른 웹 페이지 적응에 주의를 기울여야 할 뿐만 아니라 다양한 모바일 장치 및 플랫폼의 호환성도 고려해야 합니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 개발자가 다중 터미널 적응 및 반응형 디자인을 달성하는 데 도움이 될 수 있는 다양한 편리한 도구와 기술을 제공합니다. 이 기사에서는 다중 터미널 적응 및 반응형 디자인을 위해 Vue를 사용하는 방법을 소개하고 코드 예제를 제공합니다. 모바일 장치에서 모바일 적응을 위해 유연한.js를 사용하세요.
 Vue 프레임워크에서 인스턴트 메시징에 대한 통계 차트를 구현하는 방법
Aug 19, 2023 pm 07:57 PM
Vue 프레임워크에서 인스턴트 메시징에 대한 통계 차트를 구현하는 방법
Aug 19, 2023 pm 07:57 PM
Vue 프레임워크에서 인스턴트 메시징에 대한 통계 차트를 구현하는 방법 소개: 인스턴트 메시징의 인기와 발전으로 인해 사용자가 데이터를 더 잘 이해하고 분석할 수 있도록 실시간 통계 데이터를 표시해야 하는 애플리케이션이 점점 더 많아지고 있습니다. Vue 프레임워크에서 Chart.js를 사용하여 인스턴트 메시징에 대한 통계 차트를 구현할 수 있습니다. 이 기사에서는 Vue 및 Chart.js를 사용하여 실시간으로 업데이트되는 통계 차트를 생성하고 완전한 데모 코드를 제공하는 방법을 소개합니다. 1단계: 종속성 설치 및 프로젝트 초기화 먼저 해야 합니다.




