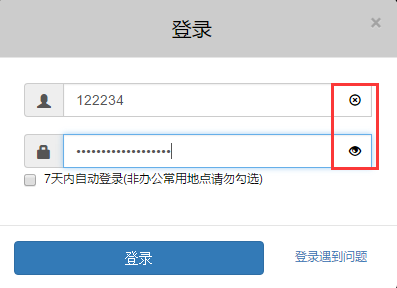
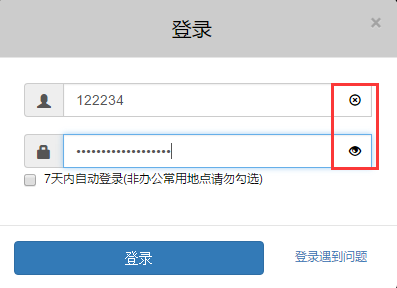
使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标。如下图:

但是在将图标放入input输入框中,这些小图标是无法获得点击事件的;
那么问题来了,怎样让这些小图标能够获得点击事件呢?
我也不知道,但是可以用一种迂回的方式,来间接的实现该功能。
重点来了:
在小图标的位置上,添加一个看不见的元素,元素的大小正好将小图标覆盖,但是没有背景颜色和边框;相当于给小图标盖了一个透明的被子;
1 2 3 4 5 6 | <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="input-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="input-group-addon"</span><span style="color: #0000ff;">><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-user"</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="账号/手机号/邮箱"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="userName"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-remove-circle form-control-feedback"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="display:inline-block;"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">> <span style="color: #800000;">--</span><span style="color: #ff0000;">小图标元素--</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="display:inline-block;border:1px solid red;width:30px;height:30px;position:absolute;right:2px;z-index:100;cursor: pointer;"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">> <span style="color: #800000;">--</span><span style="color: #ff0000;">覆盖在小图标上面的元素--</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
|
로그인 후 복사
将事件添加在这个覆盖在小图标上的元素,小图标的作用仅仅是根据需要进行显示和隐藏即可;
如此便间接实现了,小图标的点击效果;