1. HTML5 세계지도는 세계를 지역으로 나누고 국가 이름을 표시합니다.
HTML5 기반의 세계 지도 애플리케이션입니다. 지도에서 각 국가 영역을 분할할 수 있으며, 마우스를 오버하면 해당 영역에 해당하는 국가 이름이 표시됩니다. -업 라벨. 사용자 정의 텍스트 및 사용자 정의 스타일.

2. jQuery 벡터 SVG 맵 플러그인 JVectorMap
JVectorMap은 jQuery 기반의 벡터 맵 플러그인입니다. SVG 구조를 기반으로 하며, 다른 jQuery 맵 플러그인과 달리 jVectorMap은 벡터 맵이지만 지도 확대/축소, 지도 평면 등 해당 기능도 지원합니다. 움직임. JVectorMap은 jQuery를 기반으로 하기 때문에 대부분의 주류 브라우저를 지원하며 널리 사용됩니다.
3. jQuery 중국 지도 플러그인
오늘은 상대적으로 실용적인 jQuery 중국 지도 플러그인을 소개하겠습니다. 이 예시에서는 중국 전체 지도가 지역으로 나누어져 있으며, 해당 지역에 마우스를 올리면 해당 지역에 대한 자세한 소개가 뜹니다. .
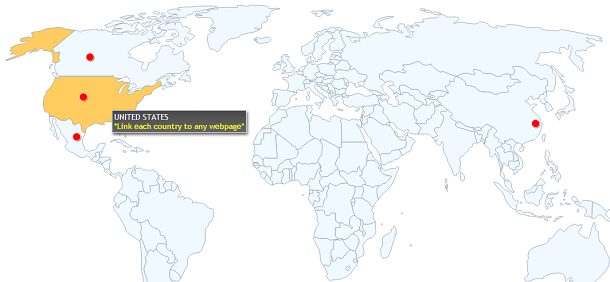
4. 지도 핫스팟 텍스트 주석 프롬프트를 구현하는 Pure CSS3
이 지도 애플리케이션의 특징은 지도에 표시된 지점이 많다는 것입니다. 표시된 지점을 클릭하면 지도에 표시된 지점에 대한 자세한 정보를 설명하는 텍스트 프롬프트 상자가 페이지에 나타납니다. 주석 기능이 있는 지도 애플리케이션이 필요한 경우 이 CSS3 지도 플러그인이 적합합니다.
5. HTML5 SVG 세계 지도는 드래그하여 확대/축소할 수 있습니다.
오늘 공유하고 싶은 HTML5 지도 애플리케이션은 세계 지도입니다. 지도 요소는 SVG를 사용하여 그려지며, 지도를 드래그하여 부분적으로 확대/축소할 수 있어 효과가 매우 좋습니다.
6. 지역 지도가 포함된 HTML5/CSS3 문의 양식
오늘은 다양한 영역을 선택하여 해당 지도를 표시한 다음 해당 영역에 대한 문의 양식을 작성할 수 있는 더욱 강력한 HTML5/CSS3 문의 양식을 공유하겠습니다.
7. HTML5 3D 실사 지도 애니메이션, 3D 효과 멋지네요
오늘은 3D 실제 지도인 새로운 HTML5 3D 효과를 공유하겠습니다. 이 3D 지도는 실제 주택과 건물을 캡처하고 회전하여 표시할 수 있습니다.
위는 몇 가지 뛰어난 jQuery/HTML5 지도 플러그인입니다. 좋은 지도 플러그인이 있다면 공유해 주세요.