PHP 풀스택 개발 엔지니어 학습 로드맵(각 프로그래밍 언어의 관계 및 학습 순서 설명)
풀스택이란 무엇인가요? 풀스택이라 불리는 것은 [프론트엔드 + 백엔드]의 기술적 역량을 동시에 갖췄다는 뜻이죠! 초보자에게 풀스택은 자랑스러운 타이틀입니다. 성숙한 엔지니어에게 풀스택은 대부분의 경우 경멸적인 용어입니다. 이유는 무엇입니까?
프론트엔드와 백엔드는 각각 기술이자 규율이므로 WEB 개발을 배우는 진정한 태도는 기술을 탐구하는 것이어야 하며, 이는 또한 이 시대에 "풀 스택"이라는 용어가 있습니다. 점차 기업에서 버림받았습니다(소규모 기업을 제외하고 소규모 기업에서는 프론트엔드뿐만 아니라 PHP도 알아야 할 뿐만 아니라 기술까지 넘겨주기 때문에 만능이라고 생각합니다)!
프런트엔드 개발 엔지니어로 일하고 싶다면 PHP를 배우지 않는 것이 좋습니다. PHP 웹사이트 개발 작업을 하고 싶다면 프런트엔드를 마스터하는 것이 좋습니다. 간단한 프런트엔드 레이아웃만 알면 깊이 공부할 필요가 없습니다. 예, 초점은 PHP 프로그래밍에 있습니다!
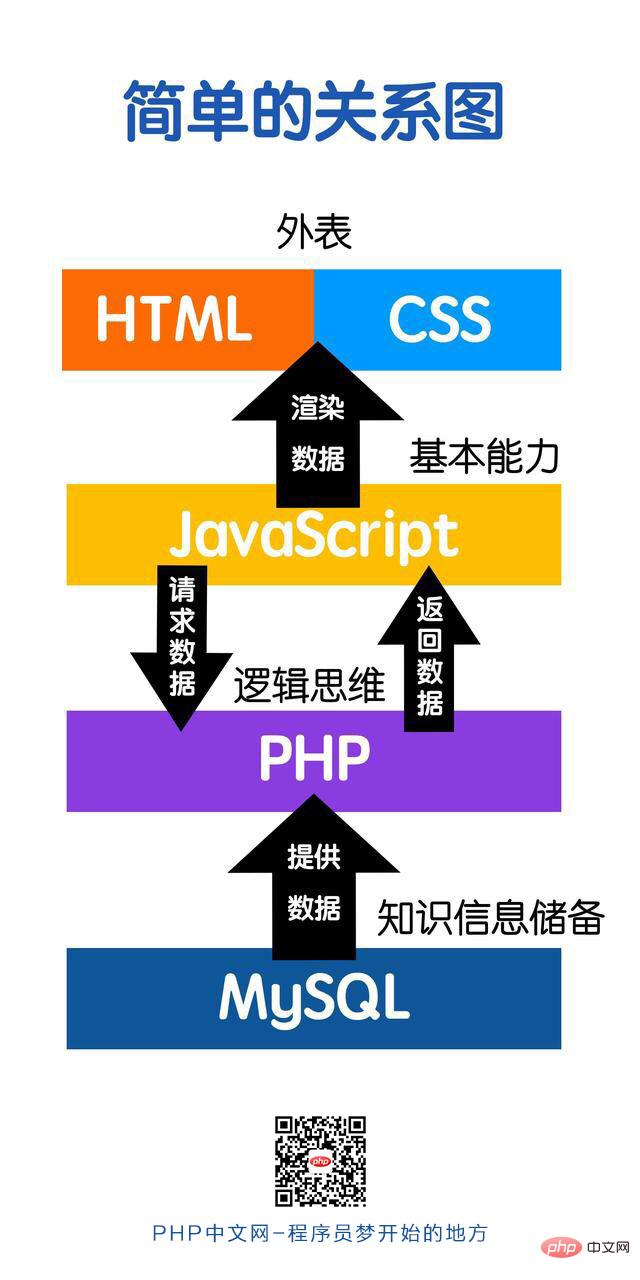
그렇다면 PHP를 배우는 것과 프론트엔드의 관계는 무엇일까요? 어디서부터 학습을 시작해야 하나요? 이해를 돕기 위해 먼저 사진을 보여드리겠습니다!

1. 프론트엔드와 백엔드의 관계
1. 수평적 분류
프런트엔드: HTML, CSS, JavaScript
백엔드: PHP, MySQL
2. 책임 분류
HTML: 웹 페이지 구조를 담당
CSS: 웹 페이지 레이아웃 및 스타일을 담당
JavaScript: 웹 페이지 프로그램 로직, 동적 렌더링 및 특수 효과를 담당
PHP: 서버를 담당 -사이드 로직 및 데이터베이스 연산
MySQL: 데이터 저장을 담당 파트
3. 학습 기술과 사람의 비유
01. 우선 사람은 기본 구성 요소(머리, 몸, 팔, 손, 다리, 발)
-> HTML을 배우세요
02. 둘째, 모든 구성 요소의 질서 있는 조합과 옷을 갖춰야 합니다(각 부분을 신체로 결합하고 옷을 입는 것)
03 둘째, 사람의 움직임(먹고, 자고, 운동하는 등)을 지원하는 논리가 필요합니다-> 04. 문제(예: 학습, 문제 해결, 도덕적 행동 등)에 대해 생각하는 데 두뇌를 사용하는 능력-> PHP를 배우세요
->
MySQL 배우기2. PHP 풀 스택 개발 엔지니어 학습 순서기본 학습 순서: HTML/CSS -> PHP/MySQL
독학 능력이 부족한 경우 수강 신청을 권장합니다:
php 중국 웹 사이트 VIP 회원 과정, 프론트 엔드 및 PHP는 별도로 학습할 수 있으며 등록 주소는
http://www.php입니다. .cn/vip.html풀 스택 학습을 위해 온라인 라이브 교육을 선택할 수도 있습니다. 등록 주소는 다음과 같습니다.
http: //www.php.cn/k.html1. CSS를 한 단계로:구조와 스타일을 함께 배워야 직관적인 감각을 가질 수 있습니다. PS: 먼저 HTML의 기본 태그를 이해해야 합니다!
JD타오바오를 배우고 나면 첫 화면을 만드는 것도 필수인데, 할 수가 없어요!
머리를 펴고 문질러 주세요. 이것이 유일한 방법입니다.
미안해요! 당신에게 압력이 가해지고 있습니다!
2. 자바스크립트 혼자 배우기: (안타까운 프론트엔드가 지금 이 순간 등장합니다) 자바스크립트는 어려운 언어입니다! !
프론트엔드 엔지니어가 아무리 성숙하고 훌륭해도 그는 똑같은 말을 할 것입니다. 그 이유는 유연성이 매우 뛰어나기 때문이다.
어떻게 써도 맞는 것 같지만 어떻게 쓰는지 모를 뿐입니다. 당신도 같은 느낌을 받나요?
세 부분으로 나누어져 있습니다:
01,
ECMAScriptECMAScript를 아는 사람은 누구나 ECMAScript가 초보자에게 가장 어려운 부분, 범위, 프로토타입 체인, 클로저, 객체 배열이 무엇인지 알고 있습니다. 물건의. JavaScript를 배울 때 너무 쉽다고 느끼신다면 죄송합니다. 다시 배우실 것을 제안할 뿐입니다. ECMAScript를 배우는 데 가장 오랜 시간이 걸립니다.
02,
DOMDOM도 간단하지 않습니다. 왜냐하면... 트리 순회, 노드, 요소, 많은 호환성 캡슐화 및 버블링 캡처 이벤트 프록시와 같은 콘텐츠도 많기 때문입니다. 그리고 키보드 동작, 드래그 앤 드롭, 마우스 동작 예측, 더블클릭, 수많은 패키지, DOM 이벤트 처리 기능 로직, 수많은 사례가 여러분을 기다리고 있습니다.
03、봄
BOM은 상대적으로 간단하고, 마스터할 것이 많지 않습니다. 쓸모가 없지만 호환성이 좋지 않다는 점을 강조하겠습니다. 결국 고아이고 표준이 없으므로 잠시 동안만 사용할 수 있습니다. 하지만 단일 페이지를 무시할 수는 없습니다.
3. PHP와 MySQL을 함께 배우세요
PHP의 기본 구문을 이해한 후에는 뭔가를 하고 싶을 수도 있습니다.
그러면 데이터를 망쳐야 하잖아요. 데이터가 없으면 프로젝트도 없잖아요.
3. 요약
예술 업계에는 전문 분야가 있습니다. 프론트엔드 기술 연구에 시간을 투자하면 백엔드 역량이 확실히 떨어지게 됩니다. 배우기 위해 많은 에너지를 소비해야 한다고 말하지 마십시오. 프론트엔드나 백엔드만으로도 충분합니다. 여기서는 시간에 대해 말할 수 없습니다.
완벽한 프로젝트를 완성하기 위해 초보자는 프론트엔드와 백엔드에 필요한 모든 기술 포인트를 빠르게 익힐 수 있지만, 프론트엔드와 백엔드 모두 동일한 기술입니다.
먼저 모든 개발자의 개발 기술의 성숙은 탄탄한 이론적 기초와 비즈니스 경험에 달려 있습니다. 따라서 독학한 개발자가 엔터프라이즈 개발 작업에 대한 자격을 갖추는 것은 종종 어렵습니다. , 유지 관리가 용이하고 확장이 용이하며, 또한 과학적인 프로젝트 아키텍처와 코드에는 학습자를 위한 이론적 기초와 비즈니스 지침이 부족한 경우가 많으며, 위 요구 사항을 충족하는 프로젝트를 개발하기가 어렵습니다. -가르친 초보자는 항상 "풀스택 자기개발" 상태에 있습니다. 그러나 전체 스택에 대한 감사가 나를 오해하게 하여 나를 비전문적이고 비전문적인 코드 제작자로 만들었다는 것을 모두가 알고 있습니다.
둘째, 탄탄한 이론적 기초가 부족한 학습자는 커링, 함수형 프로그래밍의 부분 함수, 프로토타입, 클로저, ECMAScript의 성배 패턴 등과 같은 고급 기술 사항을 이해하기 어렵습니다. 이것이 학습자를 방해하는 이유입니다. 개발 능력을 더욱 향상시킬 수 있습니다.
성숙한 엔지니어는 자신이 풀 스택 엔지니어라고 감히 말할 수 없습니다. 왜냐하면 그는 내 기술 범주가 프런트엔드이고 나는 프런트엔드 분야의 전문가라는 것을 마음속으로 알고 있기 때문입니다. PHP와 Java를 작성한다면 감히 풀스택 엔지니어라고 말할 수는 없습니다. 능숙하다면 백엔드 작업도 맡을 수 있다는 것이 바로 엔지니어의 자세입니다. 산업.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 pip를 완전히 제거하고 Python을 보다 효율적으로 사용하는 방법을 알아보세요.
Jan 16, 2024 am 09:01 AM
pip를 완전히 제거하고 Python을 보다 효율적으로 사용하는 방법을 알아보세요.
Jan 16, 2024 am 09:01 AM
더 이상 pip가 필요하지 않나요? 와서 pip를 효과적으로 제거하는 방법을 알아보세요! 소개: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 제거할 수 있는 Python의 패키지 관리 도구 중 하나입니다. 그러나 때로는 다른 패키지 관리 도구를 사용하고 싶거나 Python 환경을 완전히 지워야 하기 때문에 pip를 제거해야 할 수도 있습니다. 이 문서에서는 pip를 효율적으로 제거하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 1. pip 제거 방법 다음은 pip 제거의 두 가지 일반적인 방법을 소개합니다.
 matplotlib의 컬러맵에 대해 자세히 알아보기
Jan 09, 2024 pm 03:51 PM
matplotlib의 컬러맵에 대해 자세히 알아보기
Jan 09, 2024 pm 03:51 PM
matplotlib 색상표에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. 1. 소개 matplotlib는 다양한 유형의 차트를 만드는 데 사용할 수 있는 풍부한 그리기 기능 및 도구 세트를 제공합니다. 컬러맵(colormap)은 차트의 색 구성표를 결정하는 matplotlib의 중요한 개념입니다. matplotlib 색상표에 대한 심층적인 연구는 matplotlib의 그리기 기능을 더 잘 익히고 그리기를 더 편리하게 만드는 데 도움이 될 것입니다.
 C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어 학습의 매력: 프로그래머의 잠재력을 여는 것 지속적인 기술 발전으로 컴퓨터 프로그래밍은 많은 주목을 받는 분야가 되었습니다. 많은 프로그래밍 언어 중에서 C 언어는 항상 프로그래머들에게 사랑을 받아 왔습니다. C 언어의 단순성, 효율성 및 폭넓은 적용 덕분에 많은 사람들이 프로그래밍 분야에 입문하는 첫 번째 단계는 C 언어입니다. 이 기사에서는 C 언어 학습의 매력과 C 언어 학습을 통해 프로그래머의 잠재력을 발휘하는 방법에 대해 설명합니다. 우선, C 언어 학습의 매력은 단순함에 있습니다. C언어는 다른 프로그래밍 언어에 비해
 Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
처음부터 Pygame 배우기: 전체 설치 및 구성 튜토리얼, 특정 코드 예제 필요 소개: Pygame은 Python 프로그래밍 언어를 사용하여 개발된 오픈 소스 게임 개발 라이브러리로, 개발자가 다양한 유형을 쉽게 만들 수 있도록 풍부한 기능과 도구를 제공합니다. 게임의. 이 기사는 처음부터 Pygame을 배우는 데 도움이 될 것이며, 완전한 설치 및 구성 튜토리얼과 빠른 시작을 위한 특정 코드 예제를 제공할 것입니다. 1부: Python 및 Pygame 설치 먼저 다음 사항을 확인하세요.
 워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
Word에서 텍스트 내용을 편집할 때 수식 기호를 입력해야 하는 경우가 있습니다. 어떤 사람들은 Word에서 근수를 입력하는 방법을 모르기 때문에 편집자에게 Word에서 근수를 입력하는 방법에 대한 튜토리얼을 친구들과 공유해달라고 요청했습니다. 그것이 내 친구들에게 도움이 되기를 바랍니다. 먼저 컴퓨터에서 Word 소프트웨어를 연 다음 편집하려는 파일을 열고 루트 기호를 삽입해야 하는 위치로 커서를 이동합니다. 아래 그림 예를 참조하세요. 2. [삽입]을 선택한 후, 기호에서 [수식]을 선택하세요. 아래 그림의 빨간색 원과 같이 3. 아래의 [새 수식 삽입]을 선택하세요. 아래 그림의 빨간색 원과 같이 4. [부수]를 선택한 후 해당 부수를 선택합니다. 아래 그림의 빨간색 원에 표시된 대로:
 문자열을 정수로 변환하려면 Go 언어 문서에서 strconv.Atoi 함수를 알아보세요.
Nov 03, 2023 am 08:55 AM
문자열을 정수로 변환하려면 Go 언어 문서에서 strconv.Atoi 함수를 알아보세요.
Nov 03, 2023 am 08:55 AM
문자열을 정수로 변환하려면 Go 언어 문서에서 strconv.Atoi 함수를 알아보세요. Go 언어는 강력하고 유연한 프로그래밍 언어입니다. 표준 라이브러리의 strconv 패키지는 문자열 변환 기능을 제공합니다. 이번 포스팅에서는 strconv.Atoi 함수를 사용하여 문자열을 정수로 변환하는 방법을 알아 보겠습니다. 먼저 strconv.Atoi 함수의 목적과 선언을 이해해야 합니다. 문서 내 함수에 대한 설명은 다음과 같습니다. funcAtoi(sstring)(i
 pip 설치를 빠르게 배우고 처음부터 기술을 익히십시오.
Jan 16, 2024 am 10:30 AM
pip 설치를 빠르게 배우고 처음부터 기술을 익히십시오.
Jan 16, 2024 am 10:30 AM
pip 설치를 처음부터 배우고 특정 코드 예제가 필요합니다. 개요: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 관리할 수 있는 도구입니다. Python 개발자에게는 pip 사용 기술을 익히는 것이 매우 중요합니다. 이 기사에서는 처음부터 pip 설치 방법을 소개하고 독자가 pip 사용법을 빠르게 익히는 데 도움이 되는 몇 가지 실용적인 팁과 구체적인 코드 예제를 제공합니다. 1. pip 설치 pip를 사용하기 전에 먼저 pip를 설치해야 합니다. 씨
 Go 언어의 주요 기능을 처음부터 배우세요
Mar 27, 2024 pm 05:03 PM
Go 언어의 주요 기능을 처음부터 배우세요
Mar 27, 2024 pm 05:03 PM
제목: Go 언어의 주요 기능을 처음부터 배우세요. Go 언어는 간단하고 효율적인 프로그래밍 언어로 개발자들이 선호합니다. Go 언어에서 main 함수는 진입 함수이고, 모든 Go 프로그램은 프로그램의 진입점으로 main 함수를 포함해야 합니다. 이 글에서는 Go 언어의 주요 기능을 처음부터 배우는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 먼저 Go 언어 개발 환경을 설치해야 합니다. 공식 홈페이지(https://golang.org)에 접속하시면 됩니다.



