calc()是css3中新出现的特性,可以用于动态计算,非常方便。
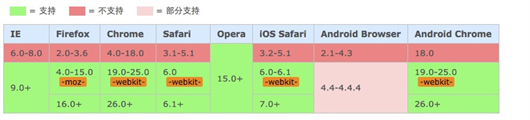
首先是兼容性

再来看看怎么使用
<span style="color: #800000;">html</span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> calc(50% - 1px)</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> calc(100px + 1rem)</span>;
}要注意的是,计算符号两边需要留空格。
非常的简单易用。