css3知识 - *茉莉花开*
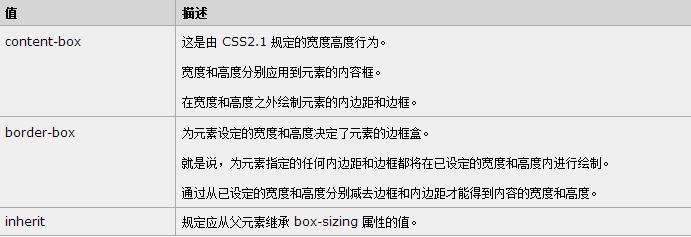
一、box-sizing 属性
规定两个并排的带边框的框

二、align-items (适用于父类容器上)
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
值:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
事例:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #800000;"> .box</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #ff0000;"> display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-webkit-flex</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #ff0000;"> display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">list-style</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">none</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#eee</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">11</span> <span style="background-color: #f5f5f5; color: #800000;"> .box li</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#aaa</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">center</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">12</span> <span style="background-color: #f5f5f5; color: #800000;"> .box li:nth-child(1)</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">13</span> <span style="background-color: #f5f5f5; color: #800000;"> .box li:nth-child(2)</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">15px 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">14</span> <span style="background-color: #f5f5f5; color: #800000;"> .box li:nth-child(3)</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">20px 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">15</span> <span style="background-color: #f5f5f5; color: #800000;"> #box</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">16</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-start</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">17</span> <span style="background-color: #f5f5f5; color: #ff0000;"> align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-start</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">18</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">19</span> <span style="background-color: #f5f5f5; color: #800000;"> #box2</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-end</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-end</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">22</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">23</span> <span style="background-color: #f5f5f5; color: #800000;"> #box3</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">24</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">center</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">25</span> <span style="background-color: #f5f5f5; color: #ff0000;"> align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">center</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">26</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">27</span> <span style="background-color: #f5f5f5; color: #800000;"> #box4</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">28</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">baseline</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">29</span> <span style="background-color: #f5f5f5; color: #ff0000;"> align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">baseline</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">30</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">31</span> <span style="background-color: #f5f5f5; color: #800000;"> #box5</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">32</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">strecth</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">33</span> <span style="background-color: #f5f5f5; color: #ff0000;"> align-items</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">strecth</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">34</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">36</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>align-items:flex-start<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">39</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>align-items:flex-end<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box2"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">46</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">47</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">49</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>align-items:center<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">51</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box3"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">53</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">54</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>align-items:baseline<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box4"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">59</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">60</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">61</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">62</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>align-items:strecth<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">63</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box5"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">64</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">65</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">66</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">67</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">68</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">69</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
-
align-items:flex-start

-
align-items:flex-end

-
align-items:center

-
align-items:baseline

-
align-items:strecth

三、多栏多列布局-display:flex
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:
.container { display: flex;}
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列:

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

这里将展处样设置伸缩容器,使用伸缩项目在一行中显示:
.container { display: flex; flex-flow: row;}
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。
这里展示了如何将伸缩容器设置为“wrap”:
.container { display: flex; flex-flow: row wrap;}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:
下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
<span style="color: #008080;">1</span> <span style="color: #800000;">.main </span>{<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 600px</span>;}
<span style="color: #008080;">2</span> <span style="color: #800000;">.left </span>{<span style="color: #ff0000;"> flex</span>:<span style="color: #0000ff;"> 1</span>;}
<span style="color: #008080;">3</span> <span style="color: #800000;">.right </span>{<span style="color: #ff0000;"> flex</span>:<span style="color: #0000ff;"> 2</span>;}
完整的实例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
<span style="color: #800000;">.container </span>{<span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> flex</span>;<span style="color: #ff0000;"> flex-flow</span>:<span style="color: #0000ff;"> row</span>;}<span style="color: #800000;">.main </span>{<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 60%</span>;}<span style="color: #800000;">.left </span>{<span style="color: #ff0000;"> flex</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">.right </span>{<span style="color: #ff0000;"> flex</span>:<span style="color: #0000ff;"> 2</span>;} 示例效果

四、justify-content
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
值:
1.flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
2.flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
3.center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
4.space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
5.space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
事例:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="zh-cmn-Hans"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>justify-content_CSS参考手册_web前端开发参考手册系列<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="author"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com"</span> <span style="color: #0000ff;">/></span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #800000;">h1</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">font</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">bold 20px/1.5 georgia,simsun,sans-serif</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #800000;">.box</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-webkit-flex</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">11</span> <span style="background-color: #f5f5f5; color: #ff0000;"> display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">12</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">400px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">list-style</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">none</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#eee</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">13</span> <span style="background-color: #f5f5f5; color: #800000;">.box li</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#aaa</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">center</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">14</span> <span style="background-color: #f5f5f5; color: #800000;">#box</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-start</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">16</span> <span style="background-color: #f5f5f5; color: #ff0000;"> justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-start</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">17</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">18</span> <span style="background-color: #f5f5f5; color: #800000;">#box2</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">19</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-end</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">flex-end</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">21</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">22</span> <span style="background-color: #f5f5f5; color: #800000;">#box3</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">23</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">center</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">24</span> <span style="background-color: #f5f5f5; color: #ff0000;"> justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">center</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">25</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">26</span> <span style="background-color: #f5f5f5; color: #800000;">#box4</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">27</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">space-between</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">28</span> <span style="background-color: #f5f5f5; color: #ff0000;"> justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">space-between</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">29</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">30</span> <span style="background-color: #f5f5f5; color: #800000;">#box5</span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">31</span> <span style="background-color: #f5f5f5; color: #ff0000;"> -webkit-justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">space-around</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">32</span> <span style="background-color: #f5f5f5; color: #ff0000;"> justify-content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">space-around</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">33</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">34</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">36</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>justify-content示例:<span style="color: #0000ff;"></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>justify-content:flex-start<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">39</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>justify-content:flex-end<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box2"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">46</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">47</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">49</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>justify-content:center<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">51</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box3"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">53</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">54</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>justify-content:space-between<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box4"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">59</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">60</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">61</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">62</span> <span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>justify-content:space-around<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">63</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="box5"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">64</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">65</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">66</span> <span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">67</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">68</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">69</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7633
7633
 15
15
 1390
1390
 52
52
 89
89
 11
11
 71
71
 19
19
 32
32
 145
145
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
vue 응용 프로그램을 개발할 때 라우터 폴더 아래에 index.js 파일에 vuerouter를 등록해야 할 필요성이 있으면 종종 라우팅 구성에 문제가 발생합니다. 특별한...




