플래시 킬 시스템 설계

프로모션 시스템 설계에 대한 기사를 쓴 적이 있고 깜짝 세일/직할인/주화수안을 언급했는데, 실제 업무에서 플래시 세일 시스템을 실제로 해본 적이 없어서 간단한 플래시 세일 시스템을 상상해봤습니다. "Quiet the Greed" 프로모션 아이디어는 여전히 이전 기사의 디자인을 따릅니다.
분석
플래시 세일 중에 대량의 트래픽이 유입됩니다. 플래시 세일이 시작되기 전에 쿼리가 자주 새로 고쳐집니다. 많은 양의 트래픽이 즉시 데이터베이스에 도달하면 데이터베이스가 붕괴되기 매우 쉽습니다. 따라서 플래시 세일의 주된 임무는 트래픽을 레이어별로 필터링하고 최종적으로 최대한 작고 온화한 트래픽을 데이터베이스에 입력시키는 것입니다. 일반적인 플래시 세일은 많은 수의 사용자가 소량의 상품을 낚아채는 경우입니다. 이러한 요구에 따라 단순히 인벤토리를 캐싱하면 실제로 주문을 생성하기 전에 많은 양의 트래픽을 필터링할 수 있습니다. 하지만 그래도 전혀 어려울 것 같지는 않네요! 난이도를 조금 더 올려보자면, 우리의 플래시 세일이 샤오미 휴대폰을 잡는 것과 같다고 가정하면, 100만 명이 휴대폰 10만 대를 잡는다면 어떨까요? 샤오미 급하게 세일할 때 줄을 서서 기다리는 것도 하나의 방법이고(경험이 별로 좋지는 않지만), 앞으로 우리의 플래시 세일 디자인은 이 아이디어를 기반으로 할 것입니다.
샤오미 얘기를 하다가 "행운도 힘의 일부다!"라는 걸 알게 됐어요.프론트엔드 전류 제한 방식: random(0, 1): axios.post: wait(30, '모든 것이 끝났습니다!')몇 가지 코드 세부 사항부터 분석해 보겠습니다. 원칙적으로는 원래 비즈니스 로직을 최소한으로 변경해야 합니다.또한 다음 글에는 서비스 서킷 브레이커, 멀티레벨 캐싱 등 고급 게임플레이가 없고, 비교적 단순한 비즈니스 설계일 뿐입니다.
Start운영자는 백그라운드에서 플래시세일 프로모션에 변형을 추가하고, 플래시세일 재고/플래시세일 할인율/시작 시간 및 종료 시간 등을 설정합니다. 이런 데이터를 얻을 수 있습니다.
// promotion_variant (促销和变体表「sku」的一个中间表)
{
'id': 1,
'variant_id': 1,
'promotion_id': 1,
'promotion_type': 'snap_up',
'discount_rate': 0.5,
'stock': 100, // 秒杀库存
'sold': 0, // 秒杀销量
'quantity_limit': 1, // 限购
'enabled': 1,
'product_id': 1,
'rest': {
variant_name: 'xxx', // 秒杀期间变体名称
image: 'xxx', // 秒杀期间变体图片
}
}플래시 세일 프로모션이 성공적으로 생성된 후 가장 먼저 프로모션 정보를 캐시하는 것입니다
# PromotionVariantObserver.php
public function saved(PromotionVariant $promotionVariant)
{
if ($promotionVariant->promotion_type === PromotionType::SNAP_UP) {
$seconds = $promotionVariant->ended_at->getTimestamp() - time();
\Cache::put(
"promotion_variants:$promotionVariant->id",
$promotionVariant,
$seconds
);
}
}주문하기
기존 주문 인터페이스를 사용하면 변형 정보를 받은 후 현재 변형이 무엇인지 알 수 없습니다. 프로모션에 참여한 목록은 여기에서 판단 작업에 많은 수의 데이터베이스 쿼리 작업이 필요합니다.
그래서 여기서는 플래시 세일을 위한 새로운 API를 작성합니다. 프런트 엔드에서 현재 변형이 플래시 세일 프로모션에 있음을 감지하면 플래시 세일 주문 API로 전환합니다.
물론, 우리는 여전히 원래 주문 API를 사용하고 있으며 프런트 엔드에 로고를 전달하는 데 문제가 없습니다.한 가지 설명해야 할 점은 주문이 일반적으로 두 단계로 나누어진다는 것입니다.첫 번째 단계는 결제 주문을 생성하는 "결제"입니다. 사용자는 주소, 쿠폰, 결제 방법 등을 선택할 수 있습니다. .
두 번째 단계는 "확인"입니다. 이때 주문이 확인되고 재고가 잠기며 사용자는 결제를 할 수 있습니다. 일반적으로 규정된 시간 내에 결제가 이루어지지 않으면 주문이 취소되고 재고가 잠금 해제됩니다.
따라서 첫 번째 단계에서는 주소 및 쿠폰 선택과 같은 후속 작업이 데이터베이스에 영향을 미치지 않도록 사용자를 필터링하고 대기열에 넣습니다.
# CheckoutController.php
/**
* @param Request $request
* @return \Illuminate\Contracts\Routing\ResponseFactory|\Illuminate\Http\Response
* @throws StockException
*/
public function snapUpCheckout(Request $request)
{
$variantId = $request->input('variant_id');
$quantity = $request->input('quantity', 1);
// 加锁防止超卖
$lock = \Cache::lock('snap_up:' . $variantId, 10);
try {
// 未获取锁的消费者将阻塞在这里
$lock->block(10);
$promotionVariant = \Cache::get('promotion_variants:' . $variantId);
if ($promotionVariant->quantity release();
throw new StockException('库存不足');
}
$promotionVariant->quantity -= $quantity;
$seconds = $promotionVariant->ended_at->getTimestamp() - time();
\Cache::put(
"promotion_variants:$promotionVariant->id",
$promotionVariant,
$seconds
);
} catch (LockTimeoutException $e) {
throw new StockException('库存不足');
} finally {
optional($lock)->release();
}
CheckoutOrder::dispatch([
'user_id' => \Auth::id(),
'variant_id' => $variantId,
'quantity' => $quantity
]);
return response('结账订单创建中');
}플래시 세일 체크아웃 API에는 데이터베이스 작업이 포함되지 않은 것을 확인할 수 있습니다. 그리고 주문을 생성하는 작업은 Dispatch를 통해 Queue에 배분되며, 사용자는 Queue에 입장한 순서대로 해당 시간 동안 줄을 서서 기다립니다.
이제 질문은 주문이 성공적으로 생성된 후 고객에게 어떻게 알릴 수 있느냐는 것입니다.
클라이언트 알림
여기서 해결 방법은 폴링이나 웹소켓에 불과합니다. 여기서는 서버 성능을 덜 소모하는 웹소켓을 선택하고 laravel에서 제공하는 laravel-echo(laravel-echo-server)를 사용합니다. 사용자의 플래시 세일이 성공하면 프런트엔드와 백엔드가 웹소켓 링크를 설정합니다. 백엔드 결제 주문이 성공적으로 생성되면 프런트엔드에 다음 단계를 진행하라는 알림이 전달됩니다.
Backend
다음으로 백엔드에서 해야 할 일은 "CheckoutOrder" 작업의 주문이 성공적으로 생성된 후 웹소켓의 해당 채널에 "OrderChecked" 이벤트를 보내 결제 주문이 생성되었음을 나타내는 것입니다. 사용자는 다음 단계를 진행할 수 있습니다.
# Job/CheckoutOrder.php
// ...
public function handle()
{
// 创建结账订单
// ...
// 通知客户端. websocket 编程本身就是以事件为导向的,和 laravel 的 event 非常契合。
event(new OrderChecked($this->data->user_id));
}
// ...# Event/OrderChecked.php
class OrderChecked implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
private $userId;
/**
* Create a new event instance.
*
* @param $userId
*/
public function __construct($userId)
{
$this->userId = $userId;
}
/**
* App.User.{id} 是 laravel 初始化时,默认的私有频道,直接使用即可
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return new PrivateChannel('App.User.' . $this->userId);
}
}현재 구매한 사용자 ID가 1이라고 가정합니다. 요약하면 위 코드는 "OrderChecked" 이벤트를 websocket의 비공개 채널 "App.User.1"에 푸시하는 것입니다.
Front end
아래 코드는 vue-cli 도구를 사용하여 초기화된 기본 프로젝트입니다.
// views/products/show.vue
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
window.io = io
export default {
name: 'App',
methods: {
async snapUpCheckout () {
try {
// await post -> snap-up-checkout
this.toCheckout()
} catch (error) {
// 秒杀失败
}
},
toCheckout () {
// 建立 websocket 连接
const echo = new Echo({
broadcaster: 'socket.io',
host: 'http://api.e-commerce.test:6001',
auth: {
headers: {
Authorization: 'Bearer ' + this.store.auth.token
}
}
})
// 监听私有频道 App.User.{id} 的 OrderChecked 事件
echo.private('App.User.' + this.store.user.id).listen('OrderChecked', (e) => {
// redirect to checkou page
})
}
}
}
</script>laravel-echo를 사용할 때 주의할 점은 비공개 채널을 사용하기 때문에 laravel-echo는 인증을 위해 기본적으로 서버 API
에 게시 요청을 보낸다는 것입니다. 그러나 블레이드 템플릿 대신 프런트엔드 및 백엔드 범주가 사용되기 때문에 필요한 인증을 수행하기 위한 csrf 토큰과 세션을 쉽게 얻을 수 없습니다. 그래서 브로드캐스트 및 laravel-echo-server의 구성을 약간 수정해야 합니다# BroadcastServiceProvider.php
public function boot()
{
// 将认证路由改为 /api/broadcasting/auth 从而避免 csrf 验证
// 添加中间件 auth:api (jwt 使用 api.auth) 进行身份验证,避免访问 session ,并使 Auth::user() 生效。
Broadcast::routes(["prefix" => "api", "middleware" => ["auth:api"]]);
require base_path('routes/channels.php');
}// laravel-echo-server.json // 认证路由添加 api 前缀,与上面的修改对应 "authEndpoint": "/api/broadcasting/auth"
/broadcasting/auth인벤토리 잠금 해제이 주문에 대해 "인벤토리"가 잠겨 있는 경우 연결이 끊어지면 사용자는 인벤토리를 잠금 해제해야 합니다. 웹소켓 연결이나 장기간 방치로 인해 의미없는 인벤토리 점유를 방지합니다.
여기서의 인벤토리는 데이터베이스 인벤토리가 아닌 캐시 인벤토리를 의미합니다. 이때는 주문이 성공적으로 생성되더라도 여전히 체크아웃 상태(주소, 결제수단 등이 선택되지 않은 상태)이기 때문에 개인센터에서는 보이지 않기 때문입니다. 데이터베이스 인벤토리는 사용자가 주문을 확인한 경우에만 잠깁니다.
따라서 여기서 이상적인 구현은 사용자가 웹소켓 연결을 끊은 후 주문의 잠긴 인벤토리를 반환하는 것입니다. 결제 주문이 생성된 후 오랫동안 운영되지 않은 주문에 대한 재고를 반환하기 위해 지연 대기열이 생성됩니다.
하지만 laravel-echo는 브로드캐스트 시스템이며 클라이언트 연결 해제 이벤트에 대한 콜백을 제공하지 않습니다. laravel-echo-server Add와 같이 laravel이 수신하는 클라이언트 이벤트를 구현하는 몇 가지 방법이 있습니다. laravel에 알리는 후크가 필요하지만 laravel-echo-server의 구현을 수정해야 합니다. 여기서는 플래시 세일 아이디어를 제공하는 데 중점을 두지 않겠습니다.
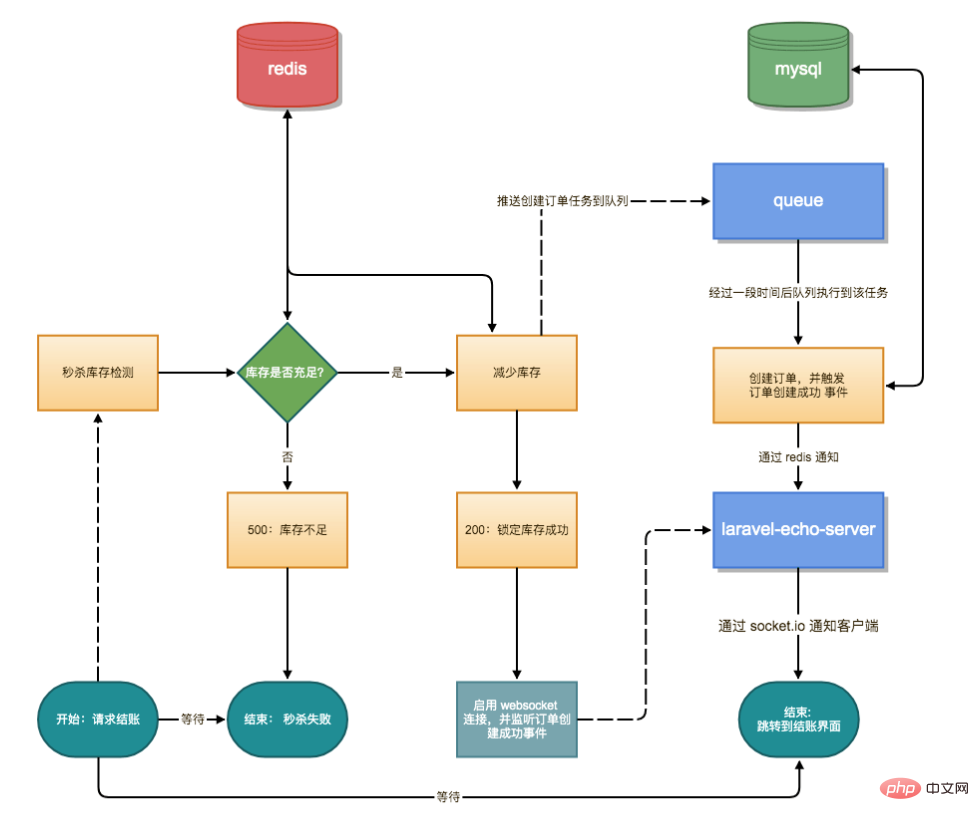
Summary

위 그림은 플래시 킬 시스템의 논리적 요약입니다. 이 시점에서 전체 플래시 세일 과정은 끝났습니다. 일반적으로 코드의 양은 많지 않으며 로직도 비교적 간단합니다.
그림에서 볼 수 있듯이 전체 프로세스에서는 대기열에서만 mysql과 상호 작용합니다. currentlimit을 통해 최대 범위에 적응합니다. MySQL의 경제성. mysql 성능이 충분할 때 사용자는 동시에 많은 수의 대기열을 통해 주문을 소비할 수 있으며 사용자는 대기열 프로세스를 전혀 인식하지 못할 것입니다.
질문이 있거나 더 좋은 아이디어가 있으면 토론을 위해 메시지를 남겨주세요~
더 많은 라라벨 관련 기술 기사를 보려면 라라벨 튜토리얼#을 방문하세요. 🎜🎜#칼럼.
위 내용은 플래시 킬 시스템 설계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
3월 4일 소식에 따르면 Kubi Rubik's Cube는 3월 5일 태블릿 컴퓨터 'Xiaoku Tablet 2Lite'를 출시할 예정이며 초기 가격은 649위안입니다. 새로운 태블릿에는 12nm 공정을 사용하고 1.6GHz ArmCortex-A75 CPU 2개와 ArmCortex-A55 프로세서 6개로 구성된 Unisoc의 T606 프로세서가 탑재된 것으로 알려졌습니다. 화면은 1280x800의 해상도와 최대 350nit의 밝기를 갖춘 10.95인치 IPS 눈 보호 화면을 사용합니다. 이미징 측면에서 Xiaoku Tablet 2Lite는 후면에 1300만 화소 메인 카메라가 있고 전면에 500만 화소 셀카 렌즈가 있으며 4G 인터넷 액세스/통화, Bluetooth 5.0 및 Wi-Fi5도 지원합니다. 게다가 관계자는 이 태블릿이 &l이라고 주장했습니다.
 레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
17일 뉴스에 따르면 HMD는 유명 맥주 브랜드 하이네켄, 크리에이티브 기업 보데가와 손잡고 독특한 폴더폰 '보링폰(The Boring Phone)'을 출시했다. 이 전화기는 디자인 혁신으로 가득 차 있을 뿐만 아니라 기능면에서도 자연으로 돌아가 사람들을 진정한 대인 관계로 돌아가게 하고 친구들과 함께 술을 마시는 순수한 시간을 즐기는 것을 목표로 합니다. Boring 휴대폰은 독특한 투명 플립 디자인을 채택하여 단순하면서도 우아한 미학을 보여줍니다. 내부에는 2.8인치 QVGA 디스플레이, 외부에는 1.77인치 디스플레이가 탑재되어 사용자에게 기본적인 시각적 상호 작용 경험을 제공합니다. 사진의 경우 3000만 화소 카메라만 탑재되어 있지만 간단한 일상 업무를 처리하기에는 충분하다.
 ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
4월 26일 뉴스에 따르면 ZTE의 5G 휴대용 Wi-Fi U50S는 현재 899위안부터 공식 판매되고 있습니다. 외관 디자인 측면에서 ZTE U50S 휴대용 Wi-Fi는 심플하고 스타일리시하며 쥐기 쉽고 포장이 쉽습니다. 크기는 159/73/18mm로 휴대가 간편해 언제 어디서나 5G 고속 네트워크를 즐길 수 있어 방해받지 않는 모바일 오피스와 엔터테인먼트 경험을 선사합니다. ZTE 5G 휴대용 Wi-Fi U50S는 최대 1800Mbps의 속도로 고급 Wi-Fi 6 프로토콜을 지원합니다. Snapdragon X55 고성능 5G 플랫폼을 사용하여 사용자에게 매우 빠른 네트워크 경험을 제공합니다. 5G 듀얼 모드 SA+NSA 네트워크 환경과 Sub-6GHz 주파수 대역을 지원할 뿐만 아니라 측정된 네트워크 속도도 놀라운 500Mbps에 도달해 쉽게 만족할 수 있습니다.
 Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
4월 3일 뉴스에 따르면 Taipower가 곧 출시할 M50 Mini 태블릿 컴퓨터는 풍부한 기능과 강력한 성능을 갖춘 장치입니다. 이 새로운 8인치 소형 태블릿에는 8.7인치 IPS 화면이 탑재되어 사용자에게 뛰어난 시각적 경험을 제공합니다. 메탈 바디 디자인은 아름다울 뿐만 아니라 기기의 내구성도 높여줍니다. 성능 측면에서 M50Mini에는 A75 코어 2개와 A55 코어 6개를 갖춘 Unisoc T606 8코어 프로세서가 탑재되어 원활하고 효율적인 실행 환경을 보장합니다. 동시에 태블릿에는 6GB+128GB 스토리지 솔루션이 탑재되어 있으며 8GB 메모리 확장을 지원하여 스토리지 및 멀티태스킹에 대한 사용자 요구 사항을 충족합니다. 배터리 수명 측면에서 M50Mini는 5000mAh 배터리가 장착되어 있으며 Ty를 지원합니다.
 Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
7월 12일 뉴스에 따르면, 새로운 Honor Vision Soothing Oasis 눈 보호 화면을 탑재한 Honor Magic V3 시리즈가 오늘 공식 출시되었습니다. 화면 자체는 높은 사양과 품질을 갖추고 있으면서도 AI 능동형 눈 보호 장치 도입을 개척했습니다. 기술. 근시를 완화하는 전통적인 방법은 근시 안경의 도수가 고르게 분포되어 있어 중심 시력 영역은 망막에 맺히지만 주변 영역은 망막 뒤에 맺히는 것으로 알려져 있습니다. 망막은 상이 뒤쳐져 있음을 감지하여 눈의 축방향 성장을 촉진시켜 정도를 심화시킵니다. 현재 근시 발생을 완화시키는 주요 방법 중 하나가 '디포커스 렌즈'다. 중심 영역은 정상적인 도수를 갖고, 주변 영역은 광학 설계 파티션을 통해 조절해 주변 영역의 상이 안으로 들어가게 한다. 망막 앞.
 PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
직장에서 ppt는 전문가들이 자주 사용하는 사무용 소프트웨어입니다. 완전한 ppt는 좋은 마무리 페이지를 가지고 있어야 합니다. 전문적인 요구 사항이 다르면 PPT 제작 특성도 달라집니다. 엔드페이지 제작에 있어서 어떻게 하면 좀 더 매력적으로 디자인할 수 있을까요? PPT의 마지막 페이지를 디자인하는 방법을 살펴보겠습니다! ppt 끝 페이지의 디자인은 텍스트와 애니메이션 측면에서 조정할 수 있으며 필요에 따라 단순하거나 눈부신 스타일을 선택할 수 있습니다. 다음으로는 요구사항에 맞는 PPT 엔드페이지를 만들기 위해 혁신적인 표현방법을 활용하는 방법에 대해 집중적으로 살펴보겠습니다. 그럼 오늘의 튜토리얼을 시작하겠습니다. 1. 끝 페이지 제작에는 사진 속 어떤 텍스트라도 사용할 수 있습니다. 끝 페이지에서 중요한 점은 프레젠테이션이 끝났다는 의미입니다. 2. 이 단어들 외에도,
 Huawei Pocket 2 최초의 초냉각 3차원 냉각 시스템: 전체 열전도율이 80% 증가했습니다.
Feb 22, 2024 pm 08:04 PM
Huawei Pocket 2 최초의 초냉각 3차원 냉각 시스템: 전체 열전도율이 80% 증가했습니다.
Feb 22, 2024 pm 08:04 PM
2월 22일 뉴스에 따르면 화웨이의 Pocket2 접이식 플래그십은 스마트한 본체 디자인을 채택하고 타히티안 그레이, 로코코 화이트, 타로 퍼플, 우아한 블랙의 4가지 색상으로 출시되었습니다. 보도에 따르면 화웨이 포켓 2는 업계 최초의 초냉각 3차원 방열 시스템이자 업계 최초의 미드 프레임 VC+ 3차원 방열 구조이며, 업계 최고 열 전도성 그래핀 소재를 사용해 1800W/m·K, 전체 열전도율 면적 80% 증가. 모두가 걱정하는 주름 문제에 대해 Huawei Pocket 2에는 업계 최초의 현무암 물방울 힌지가 장착되어 있습니다. 장기간 사용해도 화면이 평평하게 유지되며 이중 암 레버 기어를 사용하면 쉽게 열고 닫을 수 있습니다. 통신 측면에서 Huawei Pocket 2는 초강력 Lingxi 통신을 지원하며 양방향 Beidou 위성 메시지를 지원하는 최초의 소형 폴더블 휴대폰입니다. 잡고 있다
 Honor X60i 휴대폰은 1,399위안부터 판매됩니다: 시각적 사변형 OLED 다이렉트 스크린
Jul 29, 2024 pm 08:25 PM
Honor X60i 휴대폰은 1,399위안부터 판매됩니다: 시각적 사변형 OLED 다이렉트 스크린
Jul 29, 2024 pm 08:25 PM
7월 29일 뉴스에 따르면 Honor X60i 휴대폰은 오늘부터 1,399위안부터 공식 판매되고 있다. 디자인 측면에서 Honor X60i 휴대폰은 중앙에 구멍이 있고 4면 모두 경계가 거의 없는 매우 좁은 테두리가 있는 직선형 스크린 디자인을 채택하여 시야를 크게 넓혔습니다. Honor X60i 매개변수 디스플레이: 6.7인치 고화질 디스플레이 배터리: 5000mAh 대용량 배터리 프로세서: Dimensity 6080 프로세서(TSMC 6nm, 2x2.4G A76+6×2G A55) 시스템: MagicOS8.0 시스템 기타 기능: 5G 신호 향상 , 스마트 캡슐, 언더스크린 지문, 듀얼 마이크, 소음 감소, 지식 Q&A, 사진 촬영 기능: 후면 듀얼 카메라 시스템: 5천만 화소 메인 카메라, 200만 화소 보조 렌즈, 전면 셀카 렌즈: 800만 화소, 가격: 8GB




