오늘은 훌륭한 WEB 온라인 리치 텍스트 편집기인 UMeditor를 소개하고 싶습니다. Baidu 웹 프런트엔드 R&D 부서에서 개발한 WYSIWYG 리치 텍스트 웹 편집기 UEditor의 미니 버전입니다. 확장 가능하고 사용자 정의가 가능하며 사용자 경험에 중점을 두고 코드를 무료로 사용하고 수정할 수 있으며 프런트엔드의 빠르고 간단한 응답 상자 또는 백엔드의 콘텐츠 편집기에 적합합니다.

사용방법은?
demo.html 파일을 생성합니다. 먼저 편집기를 추가해야 하는 곳에 다음 코드를 추가합니다. 스타일을 사용하여 편집기의 너비와 높이를 설정합니다.
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
그런 다음 UMEditor 관련 js 및 css 파일을 로드합니다. 관련 파일은 이 사이트에서 다운로드하거나 UMEditor 공식 웹사이트로 직접 이동하여 최신 버전을 다운로드할 수 있습니다.
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
다음으로 편집자에게 전화를 겁니다.
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script> 이제 브라우저를 열어 편집기 효과를 미리 볼 수 있습니다.
맞춤 설정 옵션
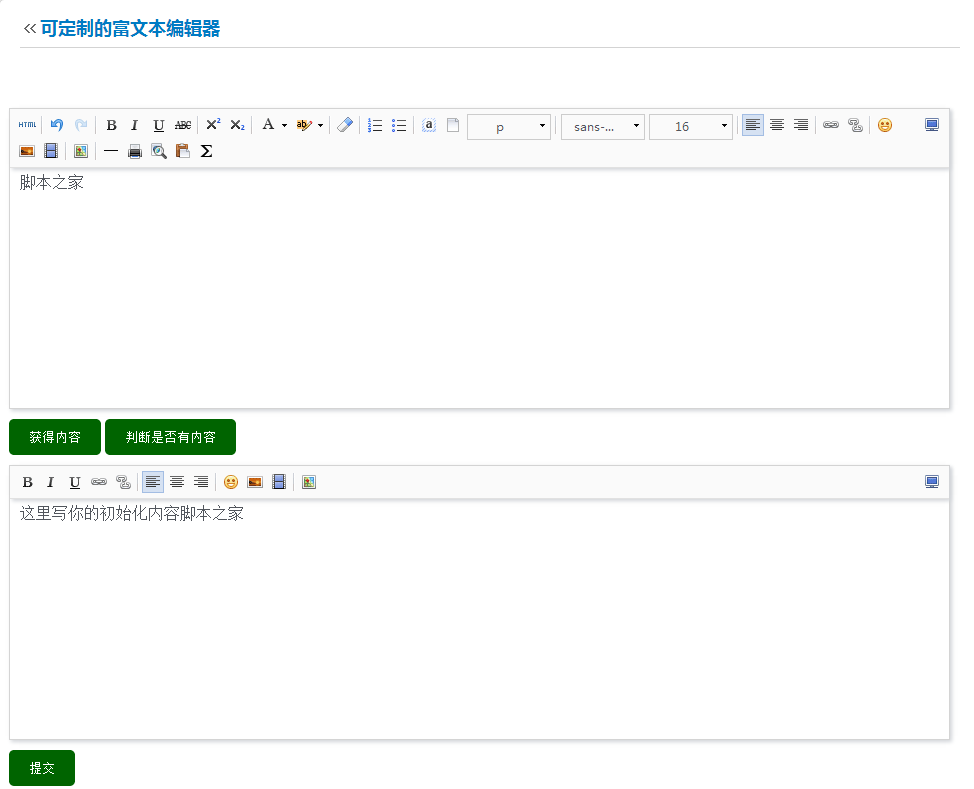
UMeditor는 사용자가 자신의 프로젝트 요구 사항에 따라 사용자 정의할 수 있는 다양한 옵션 세트를 제공합니다.
편집기에서 콘텐츠를 얻으려면 다음 코드를 사용하면 일반 텍스트 콘텐츠를 얻을 수도 있습니다.
편집기에 콘텐츠가 있는지 확인하려면 다음 코드를 사용할 수 있습니다.
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
} 에디터를 폼에 넣고 액션 경로를 설정하면 폼을 제출해 에디터에 있는 콘텐츠를 보낼 수 있습니다. 예:
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
툴바에 허용되는 도구 아이콘을 설정할 수 있습니다. 예를 들어 다음은 일반적으로 사용되는 여러 도구 아이콘을 간단하게 사용자 정의하는 것입니다.
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
}); UMeditor는 표 편집, 목록 레이아웃, 멀티미디어 삽입, 이미지 업로드, 지도 호출 등 필요에 따라 사용자 정의할 수 있는 다양한 도구를 제공합니다. UMeditor는 주로 업로드된 이미지를 처리하는 데 사용되는 서버의 여러 언어 버전을 제공합니다. 사용자는 업로드 경로, 업로드 파일 형식 제한, 크기 제한 등을 설정할 수 있습니다. 설정하고 적용하면 됩니다.