Layui에서 체크박스를 설정하는 방법

먼저layui의 js 스크립트 파일과 CSS 스타일 파일을 소개해야 합니다. jquery를 사용해야 하는 경우 해당 파일도 소개됩니다.

html에서 일반적으로 사용되는 체크박스인 해당 체크박스 컨트롤을 작성합니다. 하지만 여기서 주목해야 할 점은 체크박스에 제목 값을 추가해야 하며 컨트롤은layui-form 스타일을 사용하여 양식에 배치되어야 한다는 것입니다.

페이지가 로드된 후 준비된 함수에서 (여기서는 jquery가 사용됨)layui의 양식 구성 요소를 도입한 다음 호출해야 합니다. 렌더링 방법.

그렇습니다. 기본적으로 그다지 복잡하지 않습니다. 페이지를 실행하면 아름다운 체크박스가 나타나는 것을 볼 수 있습니다.

관련 추천: "layui 프레임워크 튜토리얼"
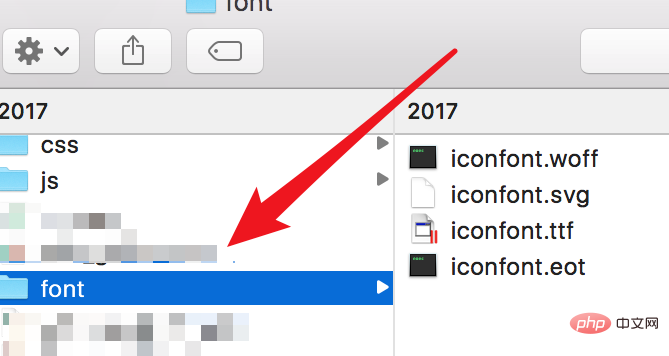
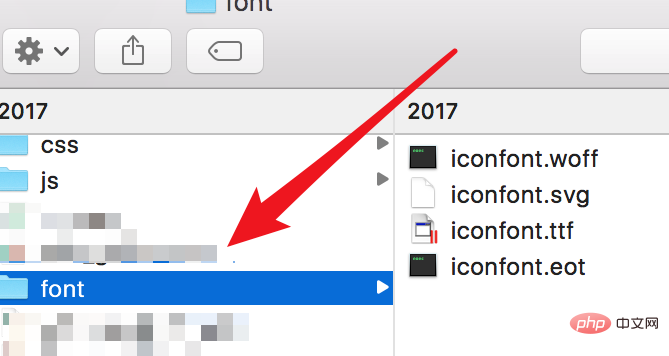
그런데 위 사진을 보니 , 일부 사진이 제대로 표시되지 않는 것 같나요? 실제로 이는layui의 사용자 정의 글꼴이 제대로 로드되지 않기 때문에 발생합니다.layui의 글꼴을 우리 사이트에 복사하고 전체 글꼴 폴더를 css 및 js와 동일한 디렉터리에 넣어야 합니다.

페이지를 새로고침하면 아름다운 체크박스가 표시됩니다.

선택한 상태를 보려면 첫 번째 확인란을 클릭하세요.

위 내용은 Layui에서 체크박스를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 52
52
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
방해 금지 모드에서 전화를 받는 것조차 매우 짜증나는 경험이 될 수 있습니다. 이름에서 알 수 있듯이 방해 금지 모드는 모든 수신 전화 알림과 이메일, 메시지 등의 알림을 끕니다. 다음 솔루션 세트를 따라 문제를 해결할 수 있습니다. 수정 1 – 초점 모드 활성화 휴대폰에서 초점 모드를 활성화합니다. 1단계 – 위에서 아래로 스와이프하여 제어 센터에 액세스합니다. 2단계 – 다음으로 휴대폰에서 "초점 모드"를 활성화합니다. 집중 모드는 전화기에서 방해 금지 모드를 활성화합니다. 수신 전화 알림이 전화기에 표시되지는 않습니다. 수정 2 - 초점 모드 설정 변경 초점 모드 설정에 문제가 있는 경우 이를 수정해야 합니다. 1단계 – iPhone 설정 창을 엽니다. 2단계 – 다음으로 집중 모드 설정을 켭니다.
 다마이(Damai) 티켓 구매 카운트다운 설정 방법
Apr 01, 2024 pm 07:01 PM
다마이(Damai) 티켓 구매 카운트다운 설정 방법
Apr 01, 2024 pm 07:01 PM
Damai.com에서 티켓을 구매할 때 티켓 구매 시간을 정확하게 파악할 수 있도록 사용자는 플로팅 시계를 설정하여 티켓을 얻을 수 있습니다. 자세한 설정 방법은 다음과 같습니다. Damai 바인딩 부동 시계 방법 1. 휴대폰에서 부동 시계 앱을 클릭하여 열고 인터페이스로 들어간 후 아래 그림과 같이 플래시 세일이 설정된 위치를 클릭합니다. 2. 해당 페이지로 이동한 후 새 기록을 추가하려면 Damai.com을 클릭하세요. 복사된 티켓 구매 링크 페이지를 복사하세요. 3. 다음으로 아래 플래시 세일 시간과 알림 시간을 설정하고, [캘린더에 저장] 뒤의 스위치 버튼을 켜고, 아래 [저장]을 클릭하세요. 4. 아래 그림과 같이 클릭하여 [카운트다운]을 켭니다. 5. 알림 시간이 되면 아래의 [Picture-in-Picture 시작] 버튼을 클릭합니다. 6. 티켓 구매 시간이 되었을 때
 Douyin 재생이 자동으로 닫히도록 설정하는 방법은 무엇입니까? 재생 프로세스가 자동으로 종료되는 이유는 무엇입니까?
Apr 01, 2024 pm 12:06 PM
Douyin 재생이 자동으로 닫히도록 설정하는 방법은 무엇입니까? 재생 프로세스가 자동으로 종료되는 이유는 무엇입니까?
Apr 01, 2024 pm 12:06 PM
Douyin은 오늘날 가장 인기 있는 짧은 비디오 플랫폼 중 하나입니다. 사용자는 짧은 비디오의 재미를 즐기면서 시간을 더 잘 제어할 수 있기를 바랍니다. 최근 일부 사용자는 Douyin이 재생 중에 자동으로 종료되어 매우 큰 어려움을 겪었다고 보고했습니다. 1. Douyin 재생이 자동으로 꺼지도록 설정하는 방법은 무엇입니까? 1. Douyin 버전을 확인하세요. 사용 중인 Douyin 버전이 최신인지 확인하세요. Douyin은 알려진 문제를 해결하기 위해 정기적으로 업데이트됩니다. TikTok 버전이 너무 오래된 경우 자동으로 종료될 수 있습니다. App Store에서 TikTok을 확인하고 업데이트할 수 있습니다. 2. 휴대폰 시스템 버전을 확인하세요. Douyin 재생이 자동으로 종료되는 것은 휴대폰 시스템 버전과 관련이 있을 수도 있습니다. 휴대폰 시스템 버전이 최신인지 확인하세요. 휴대폰 시스템 버전이 너무 오래된 경우 Douyin이 불안정하게 실행될 수 있습니다. 당신은 할 수
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.




