Layui를 사용하여 파일을 다운로드하는 방법

Download:
태그의 href 속성은 다음과 같습니다. 다운로드 링크 주소를 직접 입력해 주세요. 클릭 시 다운로드 및 저장 창이 자동으로 팝업됩니다.
기본 업로드 파일 태그를 사용하여 파일을 업로드하고 업로드된 파일의 전체 경로를 가져옵니다.
$('#file').change(function(){
$('#em').text($('#file').val());
});관련 권장 사항: "layui 프레임워크 튜토리얼#🎜🎜 #"#🎜 🎜#파일 이름 가져오기:
var file = $('#file'),
aim = $('#em');
file.on('change', function( e ){
//e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
var name = e.currentTarget.files[0].name;
aim.text( name );
});참고: e.currentTarget.files[0].name은 파일이 아니라 파일입니다
A 페이지 간 전송이 너무 많습니다. 문제를 해결하려면 sessionStorage를 참조하세요.
Object 객체 순회가 가능하며, $.each() 메서드에서 첫 번째 매개변수는 순회할 객체, 두 번째 매개변수는 콜백 함수입니다. 구체적인 사용법은 jquery 매뉴얼을 참조하세요.
위 내용은 Layui를 사용하여 파일을 다운로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 생체 브라우저에서 다운로드한 파일은 어디에 있습니까?
Feb 23, 2024 pm 08:55 PM
생체 브라우저에서 다운로드한 파일은 어디에 있습니까?
Feb 23, 2024 pm 08:55 PM
vivo 브라우저에서 다운로드한 파일은 어디에 있습니까? vivo 브라우저에서 다운로드한 파일은 전용 위치에 저장되지만 대부분의 친구들은 vivo 브라우저에서 다운로드한 파일이 어디에 있는지 모릅니다. 다음으로 편집기가 사용자에게 가져옵니다. 생체 브라우저에서 다운로드한 파일을 여는 방법에 대한 그래픽 튜토리얼입니다. 관심 있는 사용자가 와서 살펴보세요! Vivo 휴대폰 사용 튜토리얼 vivo 브라우저에서 다운로드한 파일은 어디에 있습니까? 1. 먼저 브라우저 앱을 열고 브라우저 메인 인터페이스 하단에 들어가서 [메뉴]를 클릭합니다. 2. 그런 다음 아래 기능 표시줄을 확장하고 [다운로드]를 클릭합니다. 기록] 옵션을 선택하고, 다운로드 기록 인터페이스에서 [다운로드 완료]를 선택합니다. 4. 다운로드한 파일을 보려는 위치를 선택하고 뒷면의 [열기] 버튼을 클릭합니다.
 Thunder ed2k에서 파일을 다운로드하는 방법은 무엇입니까? Thunder ed2k 사용법 튜토리얼
Mar 14, 2024 am 10:50 AM
Thunder ed2k에서 파일을 다운로드하는 방법은 무엇입니까? Thunder ed2k 사용법 튜토리얼
Mar 14, 2024 am 10:50 AM
Thunder ed2k에서 파일을 다운로드하는 방법은 무엇입니까? 공통 공유 파일로서 많은 사용자는 다운로드 시 ed2k가 다운로드를 지원하지 않는 상황에 직면하게 됩니다. 그러면 Thunder를 통해 어떻게 다운로드합니까? 이 사이트에서 Thunder ed2k 사용 방법에 대한 튜토리얼을 사용자에게 소개하십시오. Thunder ed2k 사용법 튜토리얼 1. ed2k 링크를 복사하세요. 2. "Thunder"를 열고 왼쪽 상단에 있는 "+"를 클릭하세요. 3. 링크를 복사하고 "지금 다운로드"를 클릭하세요.
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Apple QQ에서 다운로드한 파일은 어디에 있나요?
Mar 08, 2024 pm 02:50 PM
Apple QQ에서 다운로드한 파일은 어디에 있나요?
Mar 08, 2024 pm 02:50 PM
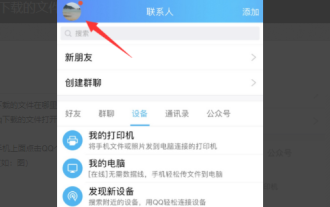
QQ는 널리 사용되는 인스턴트 메시징 소프트웨어이며 거의 모든 사람이 QQ 번호를 가지고 있습니다. Apple 휴대폰을 사용하는 경우 파일을 저장하고 검색하는 데 어려움이 있을 수 있습니다. 일반적으로 이러한 파일은 해당 응용 프로그램 디렉터리의 Documents 폴더에 저장됩니다. iPhone의 QQ에서 다운로드한 파일은 어디에 있나요? 1. 먼저 iPhone에서 QQ 애플리케이션을 열고 개인 아바타를 클릭하여 개인 페이지로 들어갑니다. 2. 개인페이지 하단 메뉴에서 [내 파일]을 선택한 후 열기를 클릭하세요. 3. 그런 다음 [로컬 파일]에 들어가면 QQ가 휴대폰에 저장한 파일을 볼 수 있습니다. 4. 로컬 파일에서 보기 버튼을 클릭하면 다운로드된 파일 정보를 볼 수 있습니다.
 Little Red Car Creative Workshop에서 다운로드한 파일은 어디에 있나요?
Mar 20, 2024 am 09:47 AM
Little Red Car Creative Workshop에서 다운로드한 파일은 어디에 있나요?
Mar 20, 2024 am 09:47 AM
사용자는 Xiaohongche Creative Workshop을 사용하여 다양한 배경화면을 다운로드할 수 있습니다. 많은 사용자는 Xiaohongche Creative Workshop에서 다운로드한 파일이 어디에 있는지 모릅니다. 다운로드한 파일은 모두 여기에 있습니다. Little Red Car Creative Workshop에서 다운로드한 파일은 어디에 있습니까? 답변: 로컬 폴더-steamapps-workshop-content에 있습니다. 1. Steam을 열고 WallpaperEngine: Wallpaper Engine을 찾으세요. 2. 관리를 마우스 오른쪽 버튼으로 클릭한 다음 로컬 파일 찾아보기를 클릭합니다. 3. 폴더를 열고 steamapps를 클릭하세요. 4. 워크숍을 클릭하세요. 5. 콘텐츠를 클릭하세요. 6. 해당 번호가 있는 폴더를 찾으세요. 7. 다운로드한 배경화면이 모두 있습니다.
 Windows 11에서 다운로드한 파일에 대한 저장 디스크를 설정하는 방법
Apr 20, 2024 pm 06:32 PM
Windows 11에서 다운로드한 파일에 대한 저장 디스크를 설정하는 방법
Apr 20, 2024 pm 06:32 PM
Windows 11 시스템을 처음 사용하는 사용자의 경우 일반적으로 파일 다운로드 경로는 시스템 기본 설정을 따르며 파일이 시스템 디스크에 저장되는 경우가 많으므로 장기적으로 컴퓨터의 전반적인 성능에 영향을 줄 수 있습니다. 시스템 디스크 공간이 너무 많습니다. 저장 공간을 보다 합리적으로 관리하고 할당하기 위해서는 Windows 11 시스템에서 다운로드된 파일의 저장 디스크를 사용자 정의하는 방법을 배우는 것이 중요합니다. 이 문서에서는 사용자의 개인화된 저장소 요구 사항을 충족하기 위해 Windows 11에서 다운로드한 파일의 대상 디스크를 유연하게 설정하는 방법을 자세히 설명합니다. 이것이 필요한 경우 계속 읽으시면 됩니다. 이 실용적인 기능의 세부 단계를 소개하겠습니다. 조작 방법 1. 바탕 화면에서 "내 PC"를 더블 클릭하여 엽니다. 2. 그런 다음 왼쪽 열에서 새 인터페이스를 찾으십시오.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.




