부트스트랩 전체 아키텍처에는 어떤 모듈이 포함됩니까?
자격을 갖춘 프런트엔드 엔지니어라면 Bootstarp 프레임워크에 대해 들어보셨을 것입니다. 실제로 Bootstrap 프레임워크는 가장 널리 사용되는 프런트엔드 프레임워크 중 하나라고 할 수 있습니다. 하지만 어떤 사람들은 부트스트랩이 백엔드와 프론트엔드 초보자를 위한 것이라고 말합니다. 저는 부트스트랩을 배우면 프론트엔드 기술을 향상시킬 수 있으므로 공부해야 한다고 생각합니다.

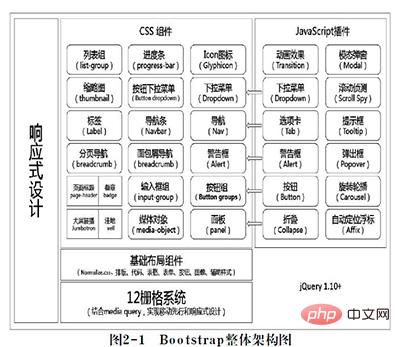
전체 아키텍처 (권장 학습: Bootstrap 비디오 튜토리얼)

12 그리드 시스템 - 즉, 화면을 12개의 동일한 부분(열)으로 나눕니다. 행을 사용하여 요소를 구성한 다음(각 행은 12개의 열로 구성됨) 콘텐츠를 열 내에 배치합니다. col-md-offset-*를 통해 열 오프셋을 제어합니다.
기본 레이아웃 구성 요소 - Bootstrap은 다양한 기본 레이아웃 구성 요소를 제공합니다. 조판, 코드, 표, 버튼, 양식 등
Jquery - 모든 Bootstrap JavaScript 플러그인은 Jquery에 의존합니다. 이러한 JS 플러그인을 사용하려면 Jquery 라이브러리를 참조해야 합니다. 이것이 바로 Bootstrap의 JS 파일과 CSS 파일 외에도 Jquery 라이브러리를 참조해야 하는 이유입니다.
CSS 구성 요소 - Bootstrap은 많은 CSS 구성 요소를 사전 구현합니다. 드롭다운 상자, 버튼 그룹, 탐색 등 즉, 부트스트랩 콘텐츠는 많은 CSS 스타일을 정의하는 데 도움이 되었으며 이러한 스타일을 드롭다운 상자와 같은 이전 요소에 직접 적용할 수 있습니다.
JavaScript 플러그인 - 부트스트랩은 프롬프트 상자 및 모달 창과 같은 효과를 얻기 위해 JS 코드를 다시 작성할 필요 없이 제공되는 플러그인을 사용하여 몇 가지 일반적인 기능을 완료할 수도 있습니다. .
반응형 디자인 - 이것이 디자인 컨셉입니다. 반응형은 화면 크기에 따라 페이지를 자동으로 조정하므로 프런트 엔드 페이지가 다양한 크기의 화면에서 잘 작동할 수 있음을 의미합니다.
Bootstrap은 위와 같은 부분으로 구성되어 있습니다.
Bootstrap과 관련된 더 많은 기술 기사를 보려면 Bootstrap Tutorial 칼럼을 방문하여 알아보세요!
위 내용은 부트스트랩 전체 아키텍처에는 어떤 모듈이 포함됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





