부트스트랩 버튼의 스타일은 무엇입니까?

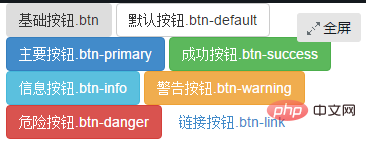
Abstract: bootstrap 버튼 스타일에는 주로 기본 버튼, 기본 버튼, 메인 버튼, 성공 버튼, 정보 버튼이 포함됩니다. , 경고 버튼, 위험 버튼, 링크 버튼.
1. 버튼 소개:
버튼 역시 핵심 콘텐츠 중 하나입니다. 부트스트랩 프레임워크. 버튼은 웹 제작에 없어서는 안 될 존재이기 때문입니다.
웹페이지마다 버튼 스타일이 다르며, 동일한 웹사이트나 애플리케이션이라도 버튼 색상, 크기, 상태 등 다양한 버튼 스타일이 있습니다.
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>

2. 🎜🎜# Bootstrap 프레임워크 V3.x 버전의 기본 버튼은 V2.x 버전의 기본 버튼과 동일하며 클래스명 "btn"을 통해 구현됩니다.
차이점은 V3.x 버전이 훨씬 간단하고 V2.x 버전에서는 텍스트 그림자, 그라데이션 배경 등 CSS3의 많은 특수 효과가 제거되었다는 것입니다. 이미지), 테두리 그림자(상자 그림자) 등
부트스트랩 프레임워크는 다양한 브라우저의 구문 분석 차이를 고려하고 상대적으로 안전한 호환성 처리를 수행하므로 버튼 효과는 기본적으로 다양한 브라우저에서 동일합니다.
소스 코드는 bootstrap.css 파일의 1992~2010행을 참조하세요.
Bootstrap 프레임워크의 버튼은 사용 방법이 매우 간단합니다. 다음과 같습니다:
#🎜 🎜#<button class="btn" type="button">我是一个基本按钮</button>

# 🎜🎜#3. 기본 버튼#🎜 🎜 #
Bootstrap 프레임워크는 먼저 기본 클래스 이름 ".btn"을 통해 기본 버튼 스타일을 정의한 다음 다음을 통해 기본 버튼 스타일을 정의합니다. ".btn-기본". 기본 버튼 스타일은 기본 버튼 스타일을 바탕으로 버튼의 배경색
,테두리 색상
및 #🎜🎜을 수정하는 것입니다. . #텍스트색상. 소스코드는 bootstrap.css 파일의 2040~2044라인을 확인해주세요 기본 버튼 스타일을 사용하는 방법도 매우 간단합니다 , 그냥 추가하세요. 기본 버튼 "btn"에 클래스 이름 "btn-default"를 추가하세요. #🎜 🎜#
# 🎜 🎜# 4. 다중 라벨 지원(다중 라벨 제작 버튼) 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 구성 요소의 모양과 동작을 어떻게 사용자 정의합니까?
Mar 18, 2025 pm 01:06 PM
부트 스트랩 구성 요소의 모양과 동작을 어떻게 사용자 정의합니까?
Mar 18, 2025 pm 01:06 PM
기사는 CSS 변수, SASS, 사용자 정의 CSS, JavaScript 및 구성 요소 수정을 사용하여 Bootstrap의 외관 및 동작을 사용자 정의하는 것에 대해 설명합니다. 또한 스타일을 수정하고 장치 전체의 대응 성을 보장하기위한 모범 사례를 다룹니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





