WordPress 웹 사이트에 CDN을 설정하는 방법
현재 점점 더 많은 웹사이트가 웹사이트 정적 파일을 가속화하기 위해 CDN을 사용하기 시작하고 있습니다. CDN을 켜면 열기 속도가 빨라질 뿐만 아니라 웹사이트의 대역폭 소비도 줄일 수 있습니다. 현재 무료 CDN 가속 기능은 상대적으로 적습니다. , 기존 대역폭 트래픽과 비교하여 CDN 트래픽 청구도 크게 할인됩니다. 
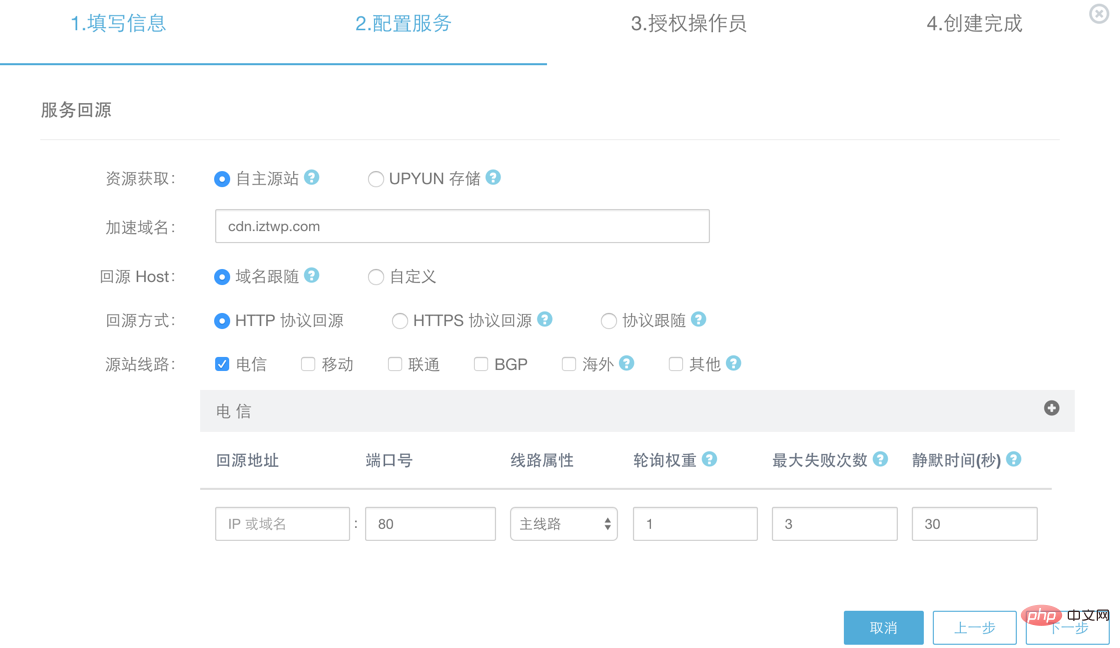
먼저 백그라운드에서 서비스를 생성하고, 가속 방식으로 독립 원본 사이트를 선택하고, 동시에 가속 도메인 이름으로 정적 파일에 사용할 2차 도메인 이름을 선택합니다. 직접 전체 사이트 최상위 도메인 이름 가속을 지원합니다. 이는 필요에 따라 설정해야 합니다.
원본 호스트로 돌아가면 서버의 원본 정적 파일에 액세스하는 데 사용할 수 있는 도메인 이름을 의미합니다. CDN이 원본 파일을 얻으면 이 도메인 이름을 통해 크롤링됩니다. 도메인 이름 다음: 도메인 이름을 따르면 이전 단계에서 설정한 가속 도메인 이름이 사용됩니다. 다음 도메인 이름을 사용하려면 일반적으로 웹 사이트 서버에서 액세스할 수 있도록 도메인 이름을 구성해야 하며 소스 파일을 올바르게 사용할 수 있습니다. 경로를 통해 접근합니다. 사용자 지정: 도메인 이름을 통해 원본 파일에 접근할 수 없는 경우 사용자 지정을 사용하여 접근 가능한 도메인 이름을 설정해야 합니다. WordPress의 경우 일반적으로 웹사이트의 도메인 이름으로 직접 설정됩니다. 다음으로 WordPress 백엔드로 이동하여 구성합니다. 실제로 웹사이트에 있는 모든 정적 파일의 도메인 이름을 CDN 도메인 이름으로 바꾸는 구성입니다. 웹사이트 도메인 이름이 전체 사이트 가속화에 사용되는 경우 다른 2차 도메인 이름을 사용하면 무시될 수 있습니다. 캐싱 플러그인인 WP Super Cache를 사용하여 설정할 수 있습니다. WP 설치 및 활성화 Super Cache 플러그인을 설치한 후 아래와 같이 설정 > WP Super Cache로 이동하여 CDN을 활성화하고 URL을 도메인으로 설정합니다. 방금 Paiyun에서 설정한 이름: 저장 후 캐시 플러그인이 자동으로 정적 파일의 도메인 이름을 대체하므로 이제 정적 파일 파일 가속이 설정됩니다.
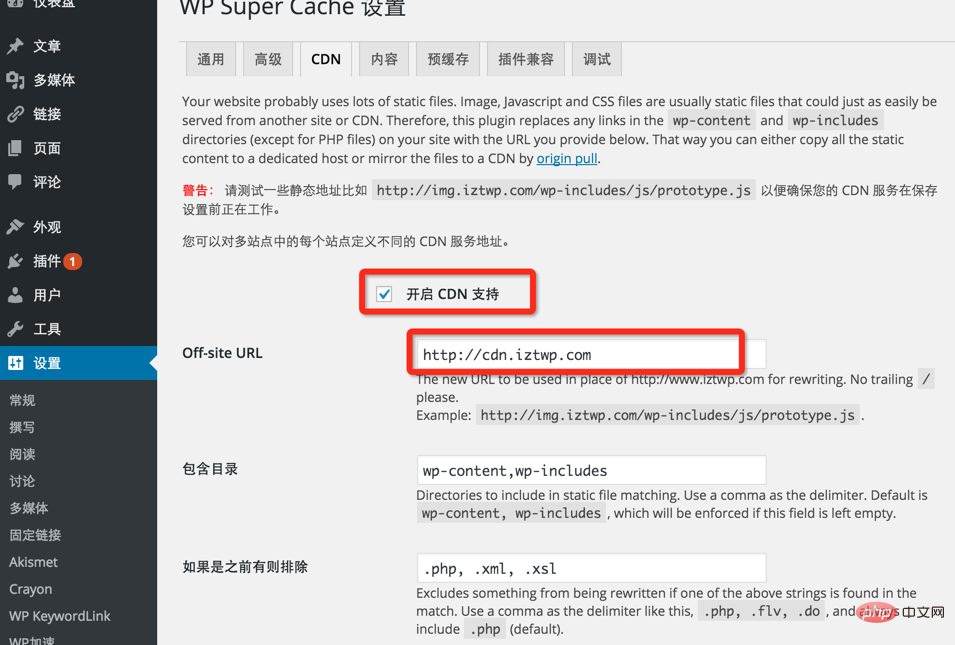
다음으로 WordPress 백엔드로 이동하여 구성합니다. 실제로 웹사이트에 있는 모든 정적 파일의 도메인 이름을 CDN 도메인 이름으로 바꾸는 구성입니다. 웹사이트 도메인 이름이 전체 사이트 가속화에 사용되는 경우 다른 2차 도메인 이름을 사용하면 무시될 수 있습니다. 캐싱 플러그인인 WP Super Cache를 사용하여 설정할 수 있습니다. WP 설치 및 활성화 Super Cache 플러그인을 설치한 후 아래와 같이 설정 > WP Super Cache로 이동하여 CDN을 활성화하고 URL을 도메인으로 설정합니다. 방금 Paiyun에서 설정한 이름: 저장 후 캐시 플러그인이 자동으로 정적 파일의 도메인 이름을 대체하므로 이제 정적 파일 파일 가속이 설정됩니다.
더 많은 WordPress 관련 기술 기사를 보려면  wordpress 튜토리얼
wordpress 튜토리얼
위 내용은 WordPress 웹 사이트에 CDN을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.
 WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress 오류 해상도 안내서 : 500 내부 서버 오류 : 플러그인을 비활성화하거나 서버 오류 로그를 확인하십시오. 404 페이지를 찾을 수 없습니다 : Permalink를 점검하고 페이지 링크가 올바른지 확인하십시오. 흰색 사망 화면 : 서버 PHP 메모리 제한을 늘리십시오. 데이터베이스 연결 오류 : 데이터베이스 서버 상태 및 WordPress 구성을 확인하십시오. 기타 팁 : 디버그 모드 활성화, 오류 로그 검사 및 지원을 찾으십시오. 오류 방지 : 정기적으로 WordPress를 업데이트하고 필요한 플러그인 만 설치하고 웹 사이트를 정기적으로 백업하고 웹 사이트 성능을 최적화하십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress로 댓글을 닫는 방법
Apr 20, 2025 am 11:54 AM
WordPress로 댓글을 닫는 방법
Apr 20, 2025 am 11:54 AM
WordPress에서 댓글을 끄는 방법? 특정 기사 또는 페이지 : 편집자에서 논의중인 주석을 선택 취소하십시오. 전체 웹 사이트 : "설정" -> "토론"에서 "주석"을 선택 취소하십시오. 플러그인 사용 : 주석 비활성화와 같은 플러그인을 설치하여 주석을 비활성화합니다. 주제 파일 편집 : 주석 .php 파일을 편집하여 주석 양식을 제거하십시오. 사용자 정의 코드 : add_filter () 함수를 사용하여 주석을 비활성화하십시오.




