
웹사이트 백엔드에 로그인하세요. 웹사이트의 백엔드에 들어가려면 웹사이트의 도메인 이름 뒤에 관리자를 추가하기만 하면 됩니다.
왼쪽의 세로 탐색 모음에서 플러그인을 찾으세요.

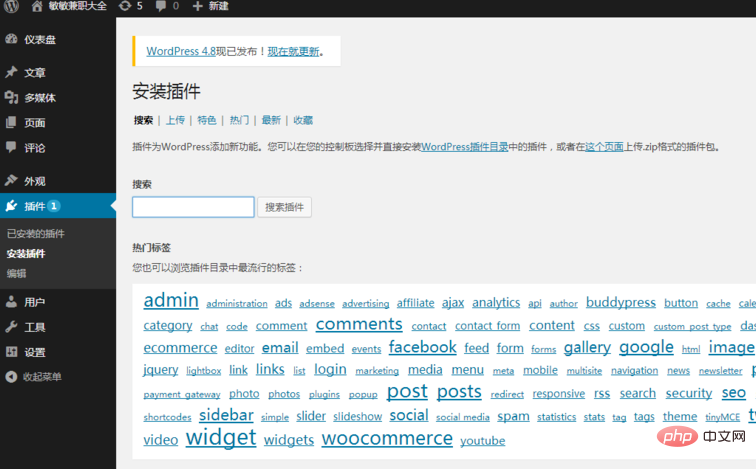
플러그인 선택: 플러그인 설치 후 아래 페이지로 진입하세요.

공유 플러그인 Jia를 검색하세요. 상자에 들어있어요. 상자에 영어 이름을 복사해서 검색해 보세요.

관련 추천: "WordPress Tutorial"
검색하면 우리가 검색한 공유 플러그인을 볼 수 있습니다. 화살표는 설치해야 하는 플러그인을 가리킵니다. 지금 설치를 클릭하면 됩니다.

설치 후 클릭하여 플러그인을 활성화하세요.

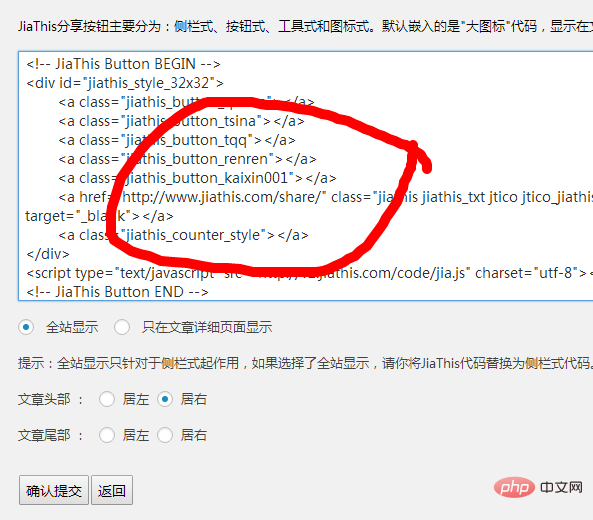
이번에는 플러그인을 입력하겠습니다------설치된 플러그인------방금 설치한 JiaThis를 클릭하고 아래 설정을 클릭합니다. 이런 페이지를 볼 수 있습니다. 빨간색으로 동그라미 친 곳이 공유 플러그인 코드입니다. 이 코드는 대체될 수 있습니다.

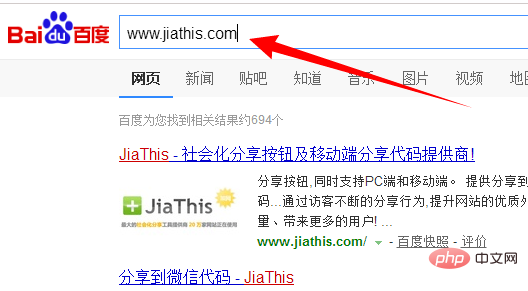
어떤 공유 모드를 원하시나요? JiaThis 공식 홈페이지에는 다양한 코드가 적혀 있습니다. Baidu에서 JiaThis 공식 웹사이트를 검색해 보겠습니다.

공식 웹사이트로 이동하여 설치하려는 플러그인을 선택해 보겠습니다. 그런 다음 플러그인 코드를 복사했습니다.

코드를 복사한 후 지금 동그라미 친 곳에 붙여넣고 이전 코드를 교체해 주세요. 공유 태그를 배치할 위치를 선택합니다. 웹사이트를 업데이트하세요. 공유된 태그가 웹사이트에 표시된 것을 확인할 수 있습니다. 무언가를 공유하고 싶다면 직접 시도해 보세요.

위 내용은 WordPress 웹사이트에 공유 플러그인을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!