WordPress 사이트를 모방하는 방법

WordPress 모방 사이트:
1. 대상 웹사이트를 캡처하려면 모방 사이트 가젯 8.0.2가 매우 유용하며 전체 웹사이트를 최대한 많이 캡처할 수 있습니다.

파일을 wp-content/tust에 저장하세요. 저장된 홈페이지 default.html 및 기타 파일 디렉터리는 다음과 같습니다.

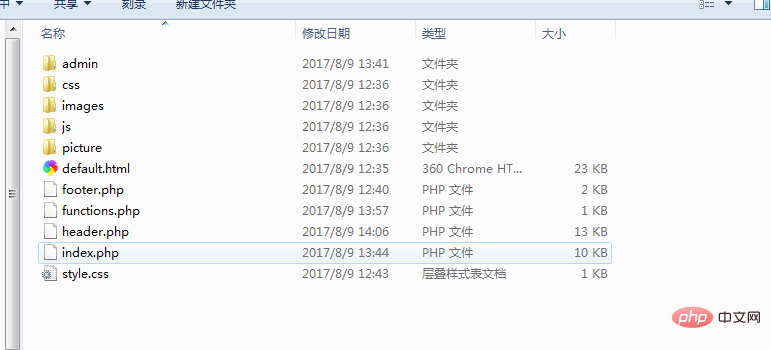
그런 다음 표준 wp 파일을 만듭니다. 아래 그림과 같이

default.html을 header.php, index.php, footer.php
header.php로 분할하면 본문 내부에 탐색 표시줄이 포함됩니다.
index.php에는 주요 부분이 포함되어 있으며 header.php 및 footer.php를 참조해야 합니다.
footer.php에는 최종 저작권 및 기타 정보가 포함되어 있습니다.
2. header.php의 링크를 수정하여 홈페이지를 정상적으로 만드세요. 자주 사용하는 템플릿 기능:
기본 조건 판단 기능:
is_home(): 홈페이지 여부
is_single(): 콘텐츠 페이지 여부(게시물)
is_page(): 콘텐츠 페이지 여부 (페이지)
is_category(): 카테고리/아카이브 페이지인지 여부
is_tag(): 태그(태그) 아카이브 페이지인지 여부
is_date(): 지정된 날짜의 아카이브 페이지인지
is_year(): 특정 연도의 아카이브 페이지인지 여부
is_month(): 특정 월의 아카이브 페이지인지 여부
is_day(): 특정 날짜의 아카이브 페이지인지 여부
is_time (): 지정된 시간의 보관 페이지인지 여부
is_archive(): 보관 페이지인지 여부
is_search(): 검색결과 페이지인지 여부
is_404(): "HTTP"인지 여부 404: Not Found" 오류 페이지
is_paged(): 홈페이지/카테고리/아카이브 페이지가 여러 페이지에 표시되는지 여부
일반적으로 사용되는 PHP 함수의 헤더 부분:
: 블로그 이름(제목)
: CSS 파일 경로
: PingBack URL
; : 템플릿 파일 경로
: WordPress 버전
:Atom URL
:RSS 2.o URL
: 블로그 URL
< ;?php bloginfo('html_type'); ?>: 블로그 페이지 HTML 유형
: 블로그 페이지 인코딩
: 블로그 설명
: 특정 콘텐츠 페이지 제목(글/페이지)
템플릿에 일반적으로 사용되는 PHP 함수 및 명령:
: 헤더 템플릿 호출
: 사이드바 템플릿 호출
?php the_content() ?> : 콘텐츠 표시(글/페이지)
: 글/페이지 존재 여부 확인
:게시물/페이지가 존재하는 경우 표시됩니다
:종료되는 동안
: 종료되는 경우
: 표시 시간, 시간 형식은 "문자열" 매개변수에 의해 결정됩니다. 자세한 내용은 PHP 매뉴얼을 참조하세요
;: 본문 내 댓글 링크, comments_popup_script();를 사용하면 링크가 새 창에서 열립니다
: 콘텐츠 페이지(글/페이지) 제목
< ;?php the_permalink( ) ?>: 콘텐츠 페이지(글/페이지) URL
: 특정 콘텐츠 페이지(글/페이지)가 Category
: 작성자
: 특정 콘텐츠 페이지(글/페이지) ID
: 로그인되어 있고 권한이 있는 경우 링크 수정 표시
: 메시지/답장 템플릿 호출
: 페이지 목록 표시
: 카테고리 목록 표시
< ;?php Previous_post_link('%link') ?>: 이전 글 링크
: Calendar
: 콘텐츠 아카이브 표시
: 탐색, 이전/다음 기사 링크 표시
템플릿과 관련된 기타 기능:
: 해당 정보 출력
: 등록 표시; link
: 현재 콘텐츠 페이지 매기기
홈페이지/디렉토리 페이지에 모든 콘텐츠를 표시하지 않도록 콘텐츠
: 웹 페이지 로딩 시간(초)
템플릿의 CSS, js, 이미지 링크를 위의 기능으로 교체하세요
3. 페이지가 정상적으로 표시되면 네비게이션 바를 수정하세요.
네비게이션 바 설정 시 원본 코드 수정:

대신 wp_nav_menu를 사용하세요. 메뉴 네비게이션 코드는 아래 주석 부분과 같고, 모든 메뉴에 주석이 달려있습니다. 대체 시 아래 매개변수를 따르십시오.
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
홈페이지의 header.php 수정이 완료되면 대략 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo('charset'); ?>" />
<title>天津科技大学海洋与环境学院</title>
<meta name="keywords" content="天津科技大学海洋与环境学院" />
<meta name="description" content="<?php bloginfo('description'); ?>" />
<link rel="shortcut icon" type="image/ico" href="<?php echo get_option(' wpd_logo '); ?>" />
<link href="<?php bloginfo('template_url'); ?>/css/reset-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/fonts-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/grids-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/common.css" rel="stylesheet" type="text/css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!--[if lt IE 7]>
<script src="js/ie7.js"></script>
<![endif]-->
<script type="text/javascript" src="js/iepngfix_tilebg.js"></script>
<link href="<?php bloginfo('template_url'); ?>/css/index.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/frame-top-link.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/mainmenu.css" />
<link href="<?php bloginfo('template_url'); ?>/css/jqueryslidemenu.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/bigpic.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/modulelist.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/pager.css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery.slidemenu.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/xmosaic.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/kandytabs.pack.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/custom.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/footer.css" />
<style>
.tag_description
{
float: left;
margin-top:7px;
padding-bottom:5px;
list-style:none;
}
.tag_description a
{
font-size: 12px;
text-indent: 24px;
}
.tag_description p
{
font-family:"宋体",Verdana, Lucida, Arial, Helvetica;
color: #666666;
float:right;
width:220px;
line-height:24px;
font-size: 12px;
text-indent: 24px;
text-align:justify;
margin-top:0px;
text-justify:inter-ideograph;
}
#AcadeInfoList
{
position:relative;
top:-20px;
}
#AcadeInfo_spliter
{
position:relative;
top:10px;
}
#AcadeInfoList:nth-of-type(n)
{
position:relative;
top:0px;
}
#AcadeInfo_spliter:nth-of-type(n)
{
position:relative;
top:30px;
}
.tag_title{
line-height:24px;
background-position-x: 0%;
background-position-y: -540px;
background-repeat: no-repeat;
overflow-x: hidden;
width:370px;
}
.tag_title a{color: #666666; font-size:12px; margin-left:0px; padding-left:5px; }
</style>
</head>
<body>
<div id="frame-top">
<div id="frame-top-warpper">
<div class="frame-top-link">
<ul>
<li class="first"><a target="" href="/">学院首页</a></li><li class=""><a target="" href="/7db3dc.html">联系我们</a></li><li class=""><a target="_blank" href="/admin.html">管理员入口</a></li> </ul>
</div>
<div id="frame-top-logo">
<table>
<tr>
<td style="vertical-align:top">
<a href="/" title="天津科技大学海洋与环境学院">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/2015-09-16-19-7642419411.png" class="lazy" />
</a>
</td>
</tr>
</table>
</div>
<div id="frame-top-navbar">
<script type="text/javascript">
$(document).ready(function () {
mlddminit(375);
});
</script>
<div id="navbar-left"></div>
<?php wp_nav_menu( array( 'container' => 'div','container_id' => 'navbar-middle','menu_class' => 'mlddm') ); ?>
<!--<ul class="mlddm" params="1,-1,500,slide,200,h">
<li class="">
<a href="#" target="">学院概况</a>
<ul>
<li><a href='/01589e.html' target="">学院简介</a>
</li><li><a href='/cbc95b.html' target="">历史沿革</a>
</li><li><a href='/1ab539.html' target="">学院领导</a>
</li><li><a href='/ad9daf.html' target="">学院党委</a>
</li><li><a href='/0c2b70.html' target="">职能部门</a>
</li><li><a href='#' target="">学术机构</a>
</li> 替换这里第一条的东西。
-->
<div id="navbar-right"></div>
</div>
<?php wp_head(); ?>4. index.php의
을 수정합니다. 먼저 캐러셀 이미지를 수정합니다. 이미지는 다음과 같습니다:
<?php get_header(); ?>
<div id="frame-top-slider-detail"> </div>
<div id="frame-top-slider" class="smallslider">
<!-- 大图轮播-->
<script type="text/javascript">
$(document).ready(function () {
var l=$('#bigpic').children().length;
var str='';
for(var i=0; i < l;i++)
{
if(i==0)
str += '<li class="on" ></li>';
else
str += '<li class=" "></li>';
}
$('#pager').html(str);
var mosaic = XMosaic('bigpic', { pager: 'pager', delay: 10000, countX: 10, countY: 5, how: 9, order: 0 });
});
</script>
<div id ="bigpic">
<a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="/13v0to-1.html">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner1 '); ?>' alt='1' />
</a><a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner2 '); ?>' alt='2' />
</a> </div>
</div>
</div>그런 다음 기사의 목록 부분을 수정합니다:
<div id="frame-top-slider-mask">
<ul class="ctrls" id="pager">
</ul>
</div>
</div>
<div id="frame-main-body">
<div id="frame-main-wrapper" class="yui3-g">
<div id="frame-main" class="yui3-u">
<div id="frame-main-left" class="yui3-u-1-2">
<div class="module module_left">
<div class="module-name">
<a href="/75d14e-1.html" target="_blank">学院新闻</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/75d14e-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<div>
<div class="row pd5 fb">
<a target="_blank" title="海洋与环境学院孙军院长一行走访国家海洋信息中心" href="/lqpmfv.html">海洋与环境学院孙军院长一行走访国家海洋信息中心</a>
</div>
<li class="row spic tag_description">
<a target="_blank" href="/lqpmfv.html" title="海洋与环境学院孙军院长一行走访国家海洋信息中心">
<img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/540_225.jpg" class="lazy" width=360 style="max-width:90%" align="left" alt="海洋与环境学院孙军院长一行走访国家海洋信息中心" >
</a>
</li>
<div style="clear:both;"></div>
</div> <table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'business', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
<div id="frame-main-right" class="yui3-u-1-2">
<div class="module">
<div class="module-name"> <a href="/c6c7e7-1.html" target="_blank">通知公告</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/c6c7e7-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'technolo', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_time('Y年n月j日'); ?> <?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
</div>
<div id="frame-side" class="yui3-u">
<div id="placehoder"></div>
<ul>
<li><a target="" href="/906368.html">研究成果</a></li><li><a target="" href="/faef50-1.html">学术交流</a></li><li><a target="_blank" href="http://hyxy.tust.edu.cn/shiyanshifan/1shoye.html">实践教学</a></li><li><a target="" href="/ccac59.html">教学成果</a></li><li><a target="" href="/4d3baa-1.html">学生资助</a></li><li><a target="" href="/801d37-1.html">校友相聚</a></li><li><a target="" href="#">学术报告</a></li> </ul>
</div>
</div>
<div id="frame-main-link" class="yui3-g">
<div>
<div id="demo" style="overflow:hidden;height:110px;margin:0 auto;">
<table align="left" cellpadding="0" cellspace="0" border="0">
<tr>
<td id="demo1" valign="top">
<div>
<a style="width:0px;" href="/0c8a9f.html#ppzy" target="_blank"><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/57243dbb36ec49fe8ea8839a947fe310.jpg" class="lazy" /></a><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/869b86dfeae34a31b851fb01cec2b074.jpg" class="lazy" /><a style="max-width:90%" href="http://hyhjbhjs.cl1.soochong.com" target="_blank"><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/2015-08-27-20-0606158108.jpg" class="lazy" /></a><img src="/static/imghw/default1.png" data-src="<?php bloginfo('template_url'); ? alt="WordPress 사이트를 모방하는 방법" >/picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg" class="lazy" /></div>
</td>
<td id="demo2" valign="top"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>더 많은 WordPress 관련 기술 기사를 보려면 wordpress tutorial 열을 방문하여 알아보세요!
위 내용은 WordPress 사이트를 모방하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




