부트스트랩을 반응형으로 만드는 방법

이번에는 bootstrap3.4를 사용하여 반응형을 만들었습니다. 이전 글에서 부트스트랩 버전 선택에 대해 자세히 설명했는데, 방법은 스크린샷과 함께 첨부되어 있어서 이해가 쉬우실 겁니다. 지침. 먼저 부트스트랩 소스 코드를 다운로드하고 압축을 풀고 dist 폴더의 3개 폴더를 모두 프로젝트에 복사합니다(또는 템플릿 폴더, 이 3개 폴더는 함께 배치되어야 하며 분리될 수 없습니다).

반응형 메타를 추가하려면
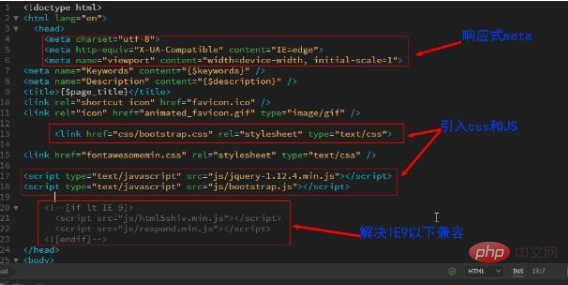
웹 페이지를 HTML5로 작성해야 합니다. 시작 부분에 head 태그 뒤에 다음 3개의 메타 태그 4~6을 배치해야 합니다. , 다른 곳에 배치할 수 없으며 응답성을 확보하는 데 필요합니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
Css 파일 인용
bootstrap css 파일을 html로 인용:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
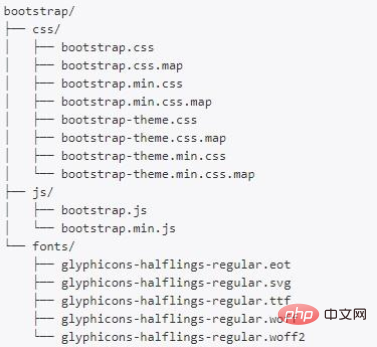
bootstrap 폴더에 제공되는 css, js 폴더를 따로 설명하고, bootstrap.css, bootstrap.js는 압축되지 않습니다. 계속해서 사용할 수 있는 소스 파일 작성 및 수정은 크기가 약간 더 크고 수정 가능한 상황에 적합합니다. min이 포함된 js 및 css 파일은 압축 파일이므로 수정할 수 없습니다. 참조를 로드하기 위해 cdn을 사용할 경우 일반적으로 min을 선택하면 이러한 문서를 이해하는 데 충분합니다.

관련 권장사항: "Bootstrap 시작하기 튜토리얼"
Quoting js files
Quoting bootstrap's js file: bootstrap.js jQuery 파일을 함께 소개해야 하며, bootstrap3.4에서 지원하는 jQuery 버전은 jquery-1.12.4를 초과할 수 없으며, 상위 버전의 jQuery는 bootstrap4 이상인 경우 최신 버전의 jQuery를 지원할 수 있습니다. 또한 jQuery.js 파일은 bootstrap.js 폴더 앞에 위치해야 한다는 점도 주의할 필요가 있습니다. 경험상 위치가 거꾸로 되어 있으면 페이지 로딩이 엄청 느려질 때가 있어요~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
해결하려면 IE9 이하 브라우저와의 호환성 문제
bootstrap3 .4가 IE9 이하 브라우저에서 정상적으로 표시되도록 하려면 태그 앞에 다음 코드를 추가하여 두 개의 js 파일을 도입해야 합니다. html5shiv.min.js 및 response.min.js는 IE9 이하의 브라우저와 호환됩니다. 서버는 전적으로 아래 코드에 의존하므로 잊지 마세요.
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->
완전한 코드는 다음과 같습니다. 반응형 메타 태그가 앞에 배치되어야 합니다. 부트스트랩 CSS 파일은 다른 CSS 앞에도 배치해야 합니다. 부트스트랩 js 파일은 head 태그 안에 배치하거나 바닥글에 로드할 수 있지만 동시에 jQuery 파일을 도입해야 합니다. IE8 이하 브라우저와의 호환성을 위해서는 호환되는 js를 추가해야 합니다.

위 내용은 부트스트랩을 반응형으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





