부트스트랩 테이블에 데이터 소스를 바인딩하는 방법

부트스트랩 테이블 데이터 바인딩 사용
1. 최근에는 프론트엔드 프레임워크인 부트스트랩 테이블을 사용하여 프로젝트를 수행하고 있습니다. .Net:
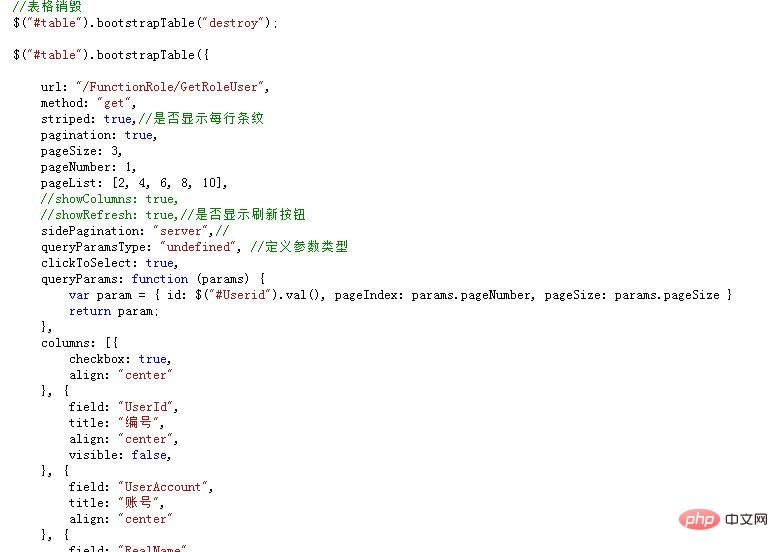
2. 이것은 기본 부스트랩 테이블 아키텍처입니다. 다음
[ queryParams:function (params){ } ]은 차이점을 백그라운드로 전달하는 것입니다. "
》

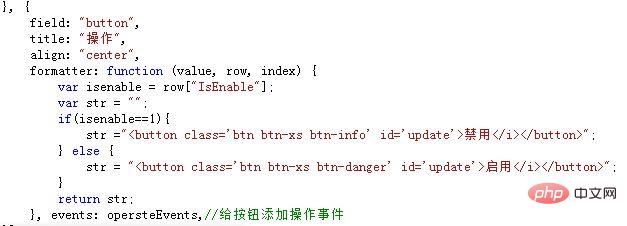
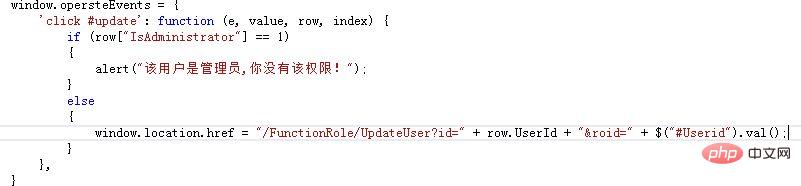
4. 버튼이나 라벨 이벤트를 추가하려면 클릭을 추가하겠습니다. 여기 이벤트:
 참고: 여기의 opersteEvents는 위에 바인딩된 이벤트(이벤트: opersteEvents)와 일치해야 합니다!
참고: 여기의 opersteEvents는 위에 바인딩된 이벤트(이벤트: opersteEvents)와 일치해야 합니다!
5 다음은 백그라운드의 데이터베이스에서 검색되어 프런트 데스크의 코드에 바인딩된 데이터입니다.

위 내용은 부트스트랩 테이블에 데이터 소스를 바인딩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Power BI를 연결할 수 없습니다. 연결을 시도하는 동안 오류가 발생했습니다.
Feb 18, 2024 pm 05:48 PM
Power BI를 연결할 수 없습니다. 연결을 시도하는 동안 오류가 발생했습니다.
Feb 18, 2024 pm 05:48 PM
PowerBI는 XLS, SQL 또는 Excel 파일인 데이터 원본에 연결할 수 없는 경우 문제가 발생할 수 있습니다. 이 문서에서는 이 문제를 해결하는 데 도움이 되는 가능한 해결 방법을 살펴보겠습니다. 이 문서에서는 연결 프로세스 중에 오류나 연결 실패가 발생할 경우 수행할 작업을 안내합니다. 따라서 이 문제에 직면한 경우 계속 읽으시면 몇 가지 유용한 제안을 제공해 드리겠습니다. PowerBI의 게이트웨이 연결 오류란 무엇입니까? PowerBI의 게이트웨이 오류는 데이터 원본 정보와 기본 데이터 세트 간의 불일치로 인해 발생하는 경우가 많습니다. 이 문제를 해결하려면 로컬 데이터 게이트웨이에 정의된 데이터 원본이 정확하고 PowerBI Desktop에 지정된 데이터 원본과 일치하는지 확인해야 합니다. PowerBI가 연결할 수 없습니다
 두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 있나요?
Aug 25, 2023 pm 03:13 PM
두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 있나요?
Aug 25, 2023 pm 03:13 PM
두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 없습니다. WeChat 계정에 은행 카드 연결: 1. WeChat 애플리케이션을 열고 "나" 옵션을 클릭한 다음 "결제" 옵션을 선택합니다. 2. "은행 카드 추가" 옵션을 선택하고 메시지에 따라 은행 카드 정보를 입력합니다. 3. 은행 카드가 성공적으로 연결되면 사용자는 은행 카드를 사용하여 WeChat에서 결제 및 송금을 할 수 있습니다.
 Vue에서 편집 가능한 테이블을 구현하는 방법
Nov 08, 2023 pm 12:51 PM
Vue에서 편집 가능한 테이블을 구현하는 방법
Nov 08, 2023 pm 12:51 PM
테이블은 많은 웹 애플리케이션에서 필수적인 구성 요소입니다. 테이블에는 일반적으로 많은 양의 데이터가 있으므로 사용자 경험을 개선하려면 테이블에 몇 가지 특정 기능이 필요합니다. 중요한 기능 중 하나는 편집 가능성입니다. 이 기사에서는 Vue.js를 사용하여 편집 가능한 테이블을 구현하는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 1단계: 데이터 준비 먼저 테이블에 사용할 데이터를 준비해야 합니다. JSON 객체를 사용하여 테이블의 데이터를 저장하고 Vue 인스턴스의 data 속성에 저장할 수 있습니다. 이 경우
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
오늘날 정보 폭발 시대에 개인 브랜드와 기업 이미지 구축은 점점 더 중요해지고 있습니다. Xiaohongshu는 중국 최고의 패션 라이프 공유 플랫폼으로서 많은 사용자의 관심과 참여를 이끌어냈습니다. 자신의 영향력을 확대하고 콘텐츠 전파의 효율성을 높이려는 사용자에게 하위 계정 바인딩은 효과적인 수단이 되었습니다. 그렇다면 Xiaohongshu는 어떻게 하위 계정을 연결합니까? 계정이 정상인지 확인하는 방법은 무엇입니까? 이 기사에서는 이러한 질문에 대해 자세히 답변해 드립니다. 1. Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 1. 메인 계정에 로그인: 먼저 Xiaohongshu 메인 계정에 로그인해야 합니다. 2. 설정 메뉴를 엽니다. 오른쪽 상단 모서리에 있는 "나"를 클릭한 다음 "설정"을 선택합니다. 3. 계정 관리 입력: 설정 메뉴에서 "계정 관리" 또는 "계정 도우미" 옵션을 찾아 클릭하세요.
 Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
1. 터우티아오를 엽니다. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. [시스템 설정]을 클릭하세요. 4. [계정 및 개인정보 설정]을 클릭하세요. 5. [두음] 오른쪽에 있는 버튼을 클릭하면 두음이 바인딩됩니다.
 Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao Wrap을 Pinduoduo 플랫폼에 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 02:30 PM
Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao Wrap을 Pinduoduo 플랫폼에 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 02:30 PM
Cainiao 앱은 다양한 물류 정보를 제공할 수 있는 플랫폼입니다. 여기의 기능은 매우 강력하고 사용하기 쉽습니다. 물류 관련 문제가 있으면 여기에서 해결할 수 있습니다. -정지 서비스는 모든 것을 제 시간에 해결할 수 있습니다. 특급 배송 확인, 특급 배송 발송 등은 모두 문제없이 이루어지며 때로는 모든 정보를 쿼리할 수 있습니다. Pinduoduo에서 구매한 상품이 물류 정보를 표시할 수 없는 경우가 있습니다. 실제로 이를 달성하려면 구체적인 방법이 아래에 정리되어 있으며 누구나 확인할 수 있습니다. Cainiao를 Pinduoduo 계정에 연결하는 방법: 1. Cainiao 앱을 열고 메인 페이지로 이동합니다.
 Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao 앱을 Pinduoduo에 바인딩하는 방법
Mar 19, 2024 pm 05:16 PM
Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao 앱을 Pinduoduo에 바인딩하는 방법
Mar 19, 2024 pm 05:16 PM
Cainiao Wrap을 사용할 때 Pinduoduo를 묶는 방법을 알고 계십니까? Cainiao Wrap 앱의 공식 버전은 이 플랫폼에서 일부 Pinduoduo의 물류 정보를 자동으로 동기화하지 않습니다. 주문 번호를 복사하거나 휴대폰에서 확인할 수 있습니다. 특급 배송 정보가 있는 경우. 물론, 이 모든 작업은 수동으로 완료해야 합니다. 자세한 내용을 알고 싶으면 와서 편집자와 함께 살펴보세요. Cainiao 앱을 Pinduoduo에 바인딩하는 방법 1. Cainiao 앱을 열고 메인 페이지 왼쪽 상단에 있는 "패키지 가이드"를 클릭합니다. 2. 인터페이스에는 다양한 쇼핑 웹사이트가 있으며, 계정을 묶을 수 있습니다. 3. 다른 전자상거래 플랫폼을 가져오려면 클릭하세요. 4. 사용자 인증: Pinduoduo를 클릭하여 인터페이스로 이동합니다.




