
워드프레스 웹사이트의 사진에 워터마크를 추가하는 방법:
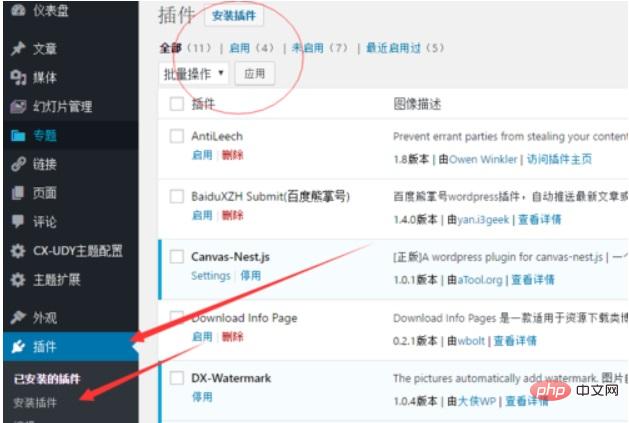
1. 워드프레스 웹사이트 백엔드를 열고 로그인하세요. 플러그인 - 플러그인 설치를 클릭하고 설치 검색 인터페이스로 들어갑니다

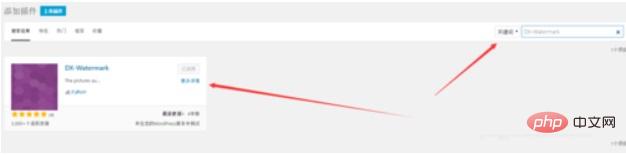
DX-Watermark를 검색하고 설치하고 시작을 클릭합니다

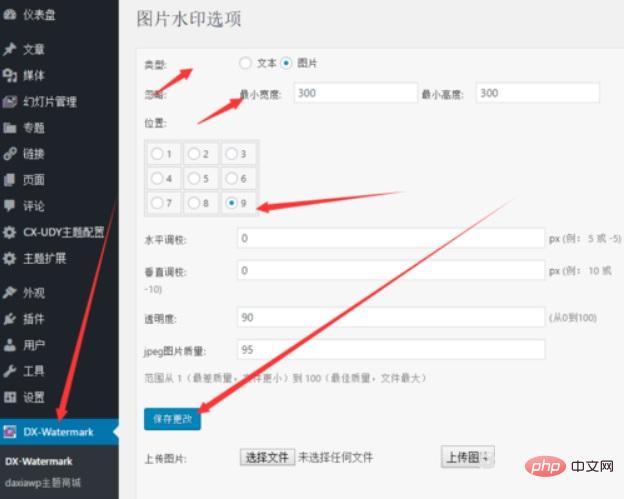
시작한 후 왼쪽에 설정 열이 표시됩니다. 워터마크 옵션을 설정하여 나중에 업로드할 수 있도록 설정하세요. 생성한 워터마크는 게시 시 포함됩니다.

더 많은 WordPress 관련 기술 기사를 보려면 wordpress tutorial 칼럼을 방문하여 알아보세요!
위 내용은 WordPress 웹 사이트의 이미지에 워터마크를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




