부트스트랩 캐러셀 차트 구현 방법

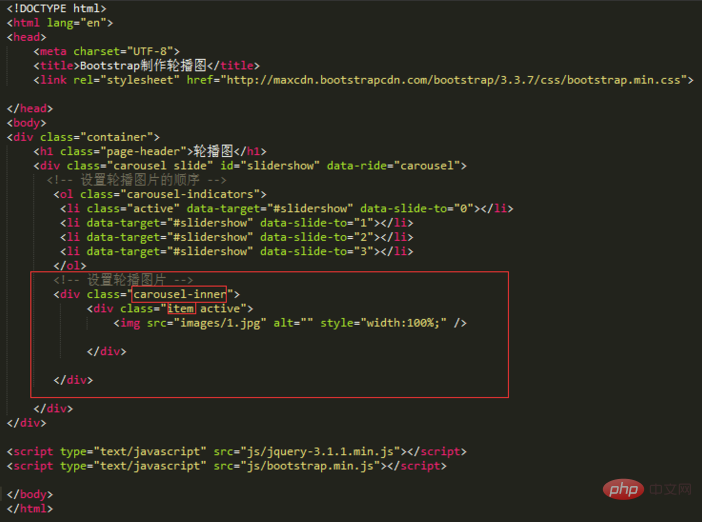
첫 번째 단계는 컴퓨터에 설치된 Sublime Text3를 열고, 파일을 저장할 데모 폴더를 만들고, 그 안에 새 html 파일을 만들고, 탭 단축키를 통해 빠르게 html 템플릿을 만들고, 제목을 지정하는 것입니다. 그림과 같이:

두 번째 단계는 상단 head 태그에 외부 JQuery 및 Bootstrap 라이브러리 파일을 도입하는 것입니다. 해당 라이브러리 파일을 다운로드 받은 후 해당 폴더에 넣어주세요. JS 파일을 Body 태그 하단에 배치합니다. Bootstrap 프레임워크는 jQuery 라이브러리 파일을 기반으로 하기 때문에 jQuery 라이브러리 도입에 주의하세요. 그리고 Bootstrap 라이브러리 파일 위에 배치해야 합니다. 그렇지 않으면 아무런 효과가 없습니다. 그림에 표시된 대로:

세 번째 단계는 캐러셀 이미지용 컨테이너를 추가하는 것입니다. 쉽게 볼 수 있도록 가장 바깥쪽 div에 "컨테이너" div를 추가하고 클래스 이름이 carousel인 하위 div를 추가하고 이 컨테이너에 대해 "slidershow"라는 ID를 정의하여 후속 데이터 속성이 트리거를 쉽게 선언하도록 합니다.
<div id="slidershow" class="carousel"></div>

네 번째 단계는 회전식 사진을 위한 카운터를 디자인하는 것입니다. 컨테이너 내부에 카운터를 추가하고 "carousel-indicators"라는 클래스를 추가하여 사진의 재생 순서를 표시합니다. 그 중 data-target="#slidershow"는 선언된 이벤트의 대상을 트리거하는 데 사용됩니다. 코드는 다음과 같습니다.
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
다섯 번째 단계는 캐러셀 이미지의 재생 영역을 디자인하는 것입니다. 이 영역은 주로 캐러셀 이미지를 표시하는 데 사용됩니다. "carousel-inner"라는 클래스를 추가하여 캐러셀 컨테이너에 배치하고 "item"이라는 컨테이너를 추가하여 각 캐러셀 이미지를 배치합니다. 코드는 다음과 같습니다:
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
관련 권장 사항: "Bootstrap Getting Started Tutorial"
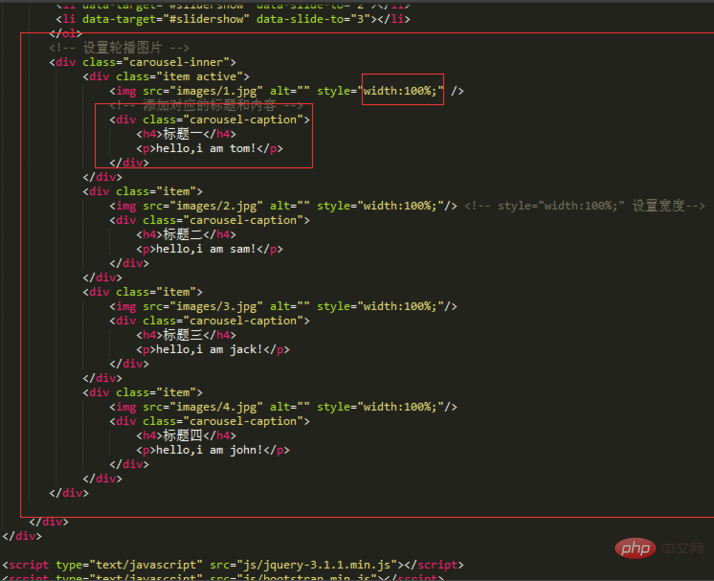
6단계, 각 이미지에 해당 제목과 콘텐츠를 추가해야 하는 경우 "carousel- caption"이라는 이름을 추가하기만 하면 됩니다. " div의 클래스입니다. 마찬가지로 여러 개의 캐러셀 사진을 차례로 추가하세요. 아름다움을 위해 사진 너비를 100%로 설정할 수 있습니다. 코드는 다음과 같습니다.
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
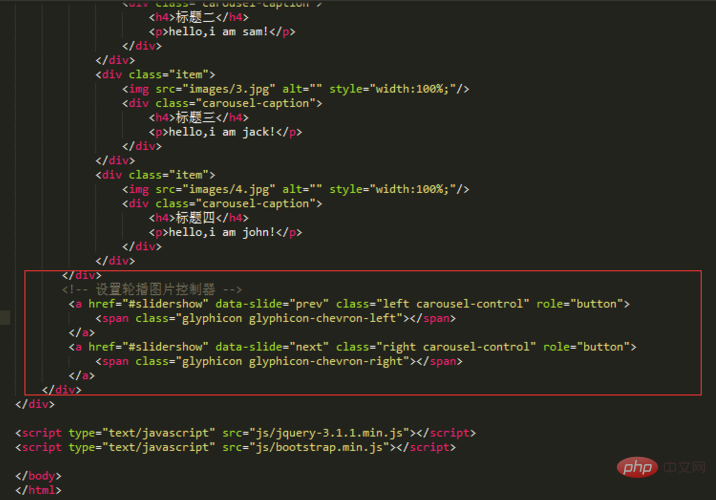
7번째 단계는 캐러셀 이미지의 전면 및 후면 아이콘 컨트롤러를 디자인하는 것입니다. 우리가 일반적으로 보는 캐러셀 이미지에는 앞으로 및 뒤로 재생 컨트롤러가 있습니다. Carousel에서 앞으로 제어하는 태그와 오른쪽에 컨트롤을 추가하고 "carousel-control"이라는 클래스와 왼쪽 및 오른쪽 클래스를 추가합니다. 그 중 왼쪽은 앞으로 재생을 의미하고 오른쪽은 뒤로 재생을 의미합니다. 코드는 다음과 같습니다.
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

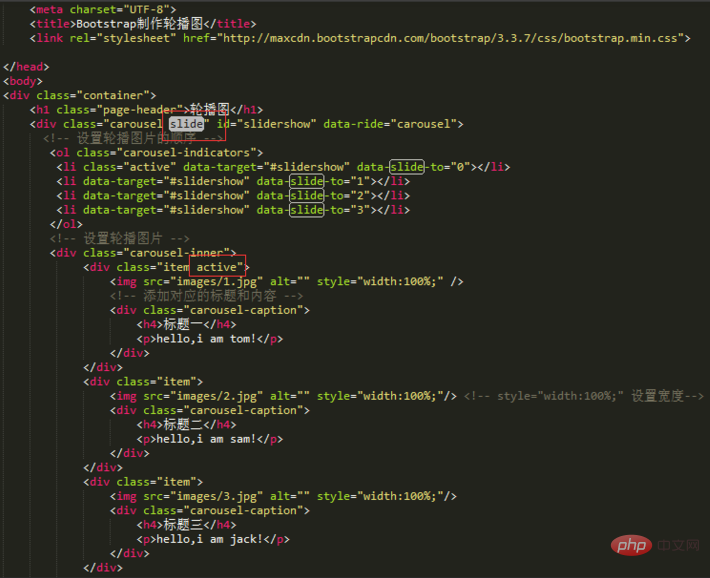
8단계, 브라우저에서 보면 기본 효과가 나타납니다. 사용자 경험을 더욱 친숙하게 만들기 위해 캐러셀 사진 재생을 디자인할 때 첫 번째 사진에 "active" 클래스를 추가하면 기본 페이지가 로드될 때 첫 번째 사진이 표시됩니다. div에 "slide"를 추가하세요. ID "slidershow" 클래스의 기능은 사진 간 전환을 원활하게 만드는 것입니다.

9단계, 전체 코드가 완성되었습니다. 코드가 올바른지 확인한 후 파일을 마우스 오른쪽 버튼으로 클릭하고 브라우저에서 효과를 확인합니다. 효과는 그림과 같습니다(실제로 각 코드 단계가 작성된 후 효과를 확인해야 합니다. 디버깅입니다.) 부트스트랩 프레임워크를 사용하면 클래스 스타일을 추가하는 것만으로도 비교적 복잡한 캐러셀 차트를 완성할 수 있습니다.

위 내용은 부트스트랩 캐러셀 차트 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7453
7453
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).





