WordPress에서 SSL 인증서를 설정하는 방법

WordPress는 단순성과 사용 용이성으로 인해 프로그래밍 기술을 몰라도 스스로 웹사이트를 구축할 수 있어 비용과 시간이 모두 절약되는 인기 있는 웹사이트 시스템입니다. 검색 엔진 기술이 발전함에 따라 보안 인증서가 설치된 웹사이트에 우선순위가 부여되면서 SSL 인증서를 배포하는 웹사이트가 점점 늘어나고 있습니다. SSL 인증서를 배포하려면 임대 서버가 독립 IP여야 하며, 그렇지 않으면 설치할 수 없습니다. 그렇다면 WordPress 웹사이트에 SSL 인증서를 배포하는 방법은 무엇입니까? 이 기사에서는 주로 이 문제를 자세히 소개합니다.
WordPress 웹사이트에 SSL 인증서를 배포하기 위한 특정 단계:
1. SSL 설치 인증서를 서버에 업로드합니다.
2. "웹사이트 디렉터리"를 입력하고 usr에서 "웹사이트 도메인 이름.conf"를 찾습니다. /local/Nginx/conf 디렉토리." 파일에 다음 필드를 추가합니다:
listen 443 ssl; ssl_certificate/usr/local/nginx/cert/213979626930477.pem; ssl_certificate_key /usr/local/nginx/cert/213979626930477.key;
3. nginx를 다시 시작하면 SSL 구성이 적용됩니다.
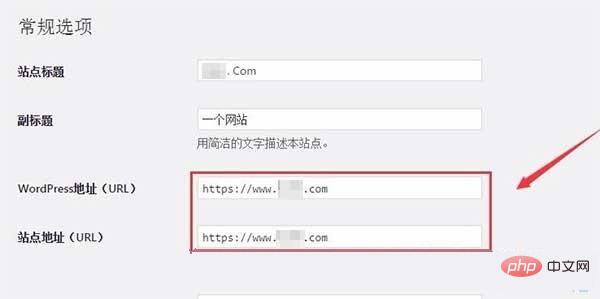
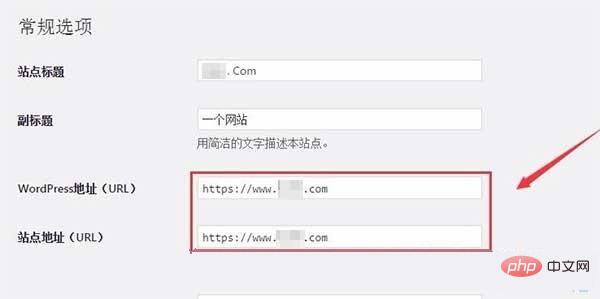
4. WordPress 웹사이트 백엔드에 로그인하고 wordpress 주소와 사이트 주소를 수정한 후 다음과 같이 모두 https://로 바꿉니다.

5. wordpress 웹사이트 http 링크를 https
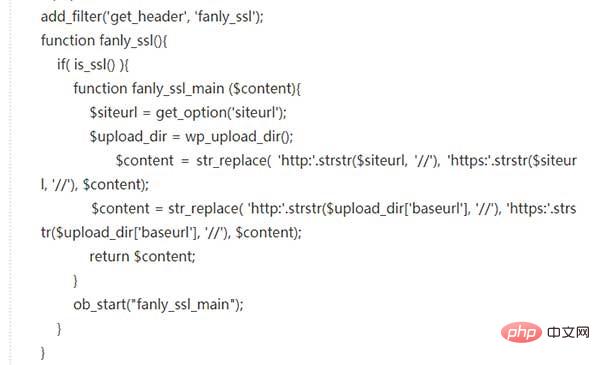
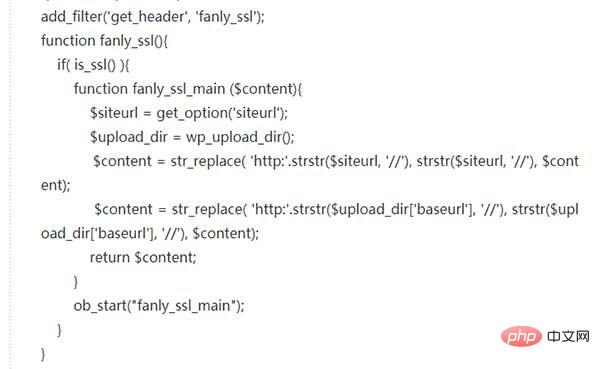
로 바꿉니다. HTTPS 절대 링크 대체: 워드프레스 웹사이트의 http 링크를 https로 대체하고 테마 function.php 파일에 아래 코드를 넣습니다. (이 대체는 내부 링크에만 해당되며 외부 링크는 유효하지 않습니다.)

HTTPS 상대 링크 대체: 워드프레스 웹사이트의 http 링크를 //상대 링크로 대체합니다. 즉, http는 http 리소스를 의미하고, https는 https를 의미합니다. https 리소스에 자동으로 적응합니다. 코드는 다음과 같습니다.

6. http 및 https에 대한 리디렉션을 설정합니다.
원래 웹사이트의 무게를 유지하거나 검색 엔진에 중복 페이지의 환상을 주기 위해 다음을 수행해야 합니다. 301 웹사이트의 원래 http 링크를 https로 리디렉션합니다.
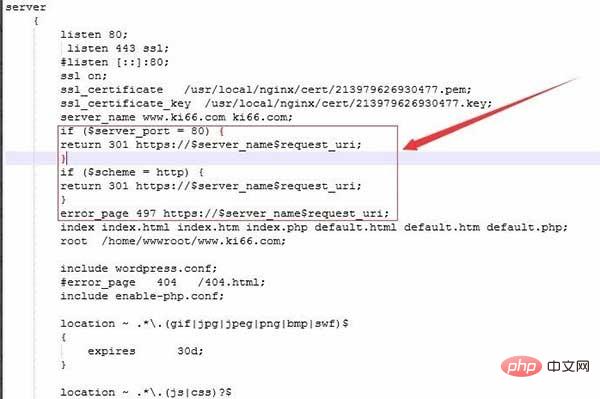
2단계에서 "website domain name.conf" 파일을 열고 그림의 위치에 다음 코드를 추가하세요.
if ($server_port = 80) {
return 301 https://$server_name$request_uri;
}
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
error_page 497 https://$server_name$request_uri;
7 그런 다음 "Nginx"를 다시 시작하세요. 그런 다음 페이지를 방문하여 설정이 성공했는지 확인할 수 있습니다.
알림: SSL 보안 인증서가 배포된 후 Baidu 검색 리소스 플랫폼에 제출하여 검색 엔진이 가능한 한 빨리 https 경로에 적응할 수 있도록 하세요.
더 많은 WordPress 관련 기술 기사를 보려면 wordpress 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 WordPress에서 SSL 인증서를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
과거에는 Postexpirator 플러그인을 사용하여 WordPress에서 게시물을 만료하는 방법을 공유했습니다. 활동 목록 웹 사이트를 만들 때이 플러그인이 매우 유용하다는 것을 알았습니다. 만료 된 활동 목록을 쉽게 삭제할 수 있습니다. 둘째,이 플러그인 덕분에 만료 후 날짜에 따라 게시물을 정렬하는 것도 매우 쉽습니다. 이 기사에서는 WordPress에서 만료일로 게시물을 정렬하는 방법을 보여줍니다. 사용자 정의 필드 이름을 변경하기 위해 플러그인의 변경 사항을 반영하도록 업데이트 된 코드. 의견에 알려 주신 Tajim에게 감사드립니다. 특정 프로젝트에서는 이벤트를 사용자 정의 게시물 유형으로 사용합니다. 지금




