WordPress에서 웹사이트 가이드 페이지를 만드는 방법

WordPress의 블로그 출처로 인해 많은 WordPress 웹사이트 테마는 단순한 블로그처럼 보입니다. 많은 사용자는 웹사이트에 환영 페이지를 추가하고, WordPress 블로그를 CMS 웹사이트로 변환하거나, 웹사이트 방문자에게 가장 중요한 콘텐츠를 추천하고 싶어합니다. 오늘은 WordPress 웹사이트에 정적 환영 페이지를 추가하는 방법을 소개하겠습니다.
방법 1: 워드프레스의 정적 페이지 기능 이용
워드프레스 백그라운드에서 [페이지]-[새 페이지]를 통해 2개 추가 새 페이지의 이름은 각각 "홈"과 "블로그"로 지정됩니다.
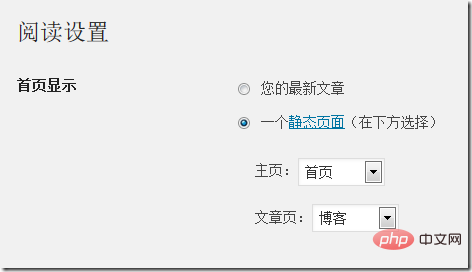
그런 다음 백그라운드 [설정] - [읽기 설정]에서 [홈페이지 표시] 옵션을 수정하고 홈페이지와 기사 페이지를 각각 방금 생성한 "홈페이지"와 "블로그" 페이지로 설정합니다.

이런 식으로 "홈페이지"에서 환영 페이지의 내용을 자유롭게 설정하고, 사진 추가, 텍스트 수정 등을 할 수 있습니다.
방법 2: WordPress에 html 정적 부팅 페이지 추가
위의 방법 1은 간단하고 실용적입니다. 많은 WordPress 테마 디자이너는 이 방법을 사용하여 아름다운 CMS 스타일 WordPress 테마를 디자인합니다. 문제는 제가 사용하는 워드프레스 테마가 이미 위의 방법으로 아름다운 홈페이지를 제작했는데, 다른 홈페이지 안내 페이지를 추가해야 한다면 어떻게 해야 할까요?
dedecms 등 일반적으로 사용되는 다른 웹사이트 프로그램의 경우 프로그램 루트 디렉터리에 index.html 가이드 페이지 파일을 추가하고 index.php 파일보다 우선순위를 높게 설정하면 됩니다. 하지만 이 트릭은 WordPress에서는 작동하지 않습니다. WordPress는 항상 웹 사이트의 루트 디렉터리에 있는 우선 순위가 가장 높은 파일을 호출하기 때문에 index.html이 존재하고 해당 파일의 우선 순위가 index.php보다 높으면 무한 루프가 형성되어 WordPress 웹 사이트의 내용을 표시할 수 없습니다.
이 경우 두 가지 옵션이 있습니다. 먼저 WordPress 웹사이트 전체를 하위 디렉터리로 전송한 다음 루트 디렉터리에 있는 index.html 파일을 부팅 페이지로 추가합니다. 웹사이트 구조에 영향을 미치며 SEO에 도움이 되지 않습니다. 지금은 여기서 소개하지 않겠습니다. 둘째, WordPress 프로그램을 수정하는 방법은 조금 더 까다로우며 사용하는 서버가 의사 정적(mod_rewrite 모듈)을 지원해야 합니다.
1. WordPress 관리 배경에서 [설정]-[고정 링크(또는 영구 링크)]를 찾아 기본 링크 구조를 수정하세요. 여기에서 기본 링크 구조가 아닌지 확인하세요.

2. WordPress는 프로그램 루트 디렉터리에 .htaccess 파일을 자동으로 생성합니다. 사용 중인 서버가 .htaccess 파일을 자동으로 생성하지 않는 경우 수동으로 빈 텍스트 파일을 만들고 이름을 .htaccess로 지정할 수 있습니다. 사용 중인 호스팅 공간이 이를 전혀 지원하지 않는 경우, 보다 전문적인 워드프레스 호스팅으로 변경하는 것을 권장합니다.
위 및 다음 코드에 유의해야 합니다. ㅋㅋㅋ # 7
# WordPress 시작 # 🎜🎜#<ifmodule mod_rewrite.c></ifmodule>
RewriteEngine 켜기
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d code> >
RewriteRule . /index.php [L]
# END WordPress
|
, 이러한 코드는 반드시 소문자를 사용하시기 바랍니다. 대소문자를 구분하며 일관성이 없으면 적용되지 않습니다. 위 코드 뒤에 다음 세 줄의 코드를 수동으로 추가하여 index.html 파일이 index.php 파일보다 우선순위가 높은지 확인하세요.
# BEGIN WordPress
<ifmodule mod_rewrite.c></ifmodule>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]# END WordPress |
|
1
2
3
|
<ifmodule dir_module></ifmodule>DirectoryIndex index.html index.php |
1 |
var $index = 'index.php';
|
将其修改为:
| 1 | var $index = 'home.php';
| #🎜 🎜##🎜🎜 #1
DirectoryIndex index.html index.php#🎜🎜##🎜🎜# var $index = 'index.php';#🎜 🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#다음으로 변경: #🎜🎜##🎜🎜##🎜🎜# #🎜🎜## 🎜🎜#var $index code> <code>= 'home.php';#🎜🎜##🎜🎜##🎜🎜##🎜🎜 ##🎜🎜# #🎜🎜#이 단계는 WordPress 시스템의 홈페이지 이름을 home.php로 바꾸는 것입니다.
4. 마지막으로 홈페이지의 index.php 파일을 워드프레스 디렉터리에 복사하고 이름을 home.php로 변경합니다. 이는 복사본이므로 파일 이름을 직접 수정하지 마십시오.
이렇게 하면 문제가 해결됩니다. 자신만의 온보딩 페이지를 만들고 이름을 index.html로 지정한 다음 온보딩 페이지의 웹사이트 링크를 home.php 파일에 연결할 수 있습니다. 리드 페이지와 WordPress 모두 잘 작동합니다. WordPress의 내부 링크는 변경되지 않지만 홈페이지는 home.php 파일이 됩니다.
방법 3: 워드프레스 부트 플러그인 사용
두 번째 방법도 좋지만 새 버전에서는 계속 사용할 수 없어 매우 아쉽습니다. 이전 버전의 WordPress를 계속 사용하면 귀하의 웹사이트에 보안 위협이 발생할 수 있으며, 이는 당사에서 허용할 수 없습니다.
마지막으로 WordPress의 힘의 원천인 WordPress 커뮤니티를 살펴보겠습니다. 많은 열렬한 WordPress 애호가들은 WordPress의 기능을 확장하기 위해 많은 플러그인을 개발했습니다. 여기서 우리는 적합한 WordPress 환영 페이지 플러그인인 WP Splash Page 플러그인을 찾았습니다. 그 외에도 Preloading이라는 비슷한 인터페이스와 다른 이름을 가진 플러그인이 있는데, 이를 백업으로 사용할 수 있습니다.
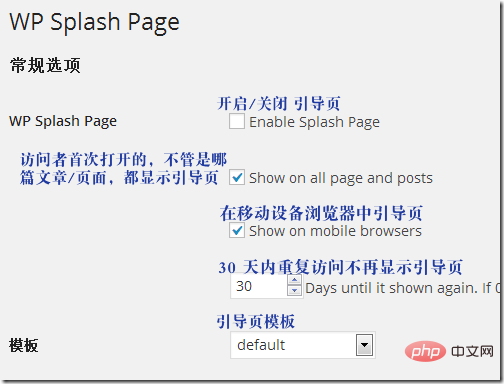
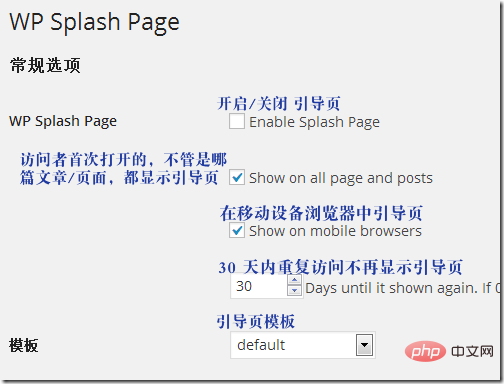
WordPress 관리 배경에서 WP 스플래시 페이지 플러그인을 다운로드하고 플러그인을 설치하고 활성화한 후 [설정]->[WP 스플래시 페이지]에서 관련 옵션을 설정할 수 있습니다.

이 플러그인에서는 페이지 제목, 제목, 내용, 계속 버튼의 텍스트는 물론 가이드 페이지의 사용된 색상, 배경 이미지 및 베이징 색상을 설정할 수 있습니다. 동영상의 너비와 높이, 자동 재생 여부 등을 설정할 수 있는 가이드 페이지 콘텐츠로 동영상을 사용할 수도 있습니다.
또한 이 플러그인에는 방문자의 연령을 확인하는 등의 몇 가지 추가 옵션도 포함되어 있습니다(관련 법률에 따라 일부 콘텐츠는 18세 이상이어야 함). 홈페이지 이용약관 등 이것들은 모두 설정할 수 있습니다.
WP 스플래시 페이지 플러그인은 사용이 간단하고 편리하며 프로그래밍 지식이나 텍스트 수정이 필요하지 않습니다. 기본 템플릿과 색 구성표가 너무 기본적이라는 점은 조금 아쉽습니다. 하지만 조금만 생각해보면 기본 색 구성표를 변경하거나 템플릿의 CSS 코드를 수정하기만 하면 이를 사용하여 더욱 아름다운 부팅 페이지를 만들 수 있습니다.
가이드 페이지는 특정 특별한 경우에만 적합합니다. 부적절하게 사용하면 사용자에게 불친절한 액세스 경험을 제공하므로 사용 시 주의를 기울이는 것이 좋습니다.
더 많은 WordPress 관련 기술 기사를 보려면 wordpress 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 WordPress에서 웹사이트 가이드 페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




