
wordpress 맞춤 열 설정 방법
워드프레스 프로그램을 사용하여 웹 사이트를 구축할 때 크기, 무게, 크기 등을 설정하기 어려운 경우가 많습니다. 제품의 단가 및 기타 매개변수, 다행스럽게도 wordpress에는 사용자 정의 열 기능이 있습니다. WordPress 사용자 정의 열을 통해 제품에 매개변수 속성을 추가할 수 있습니다.
설정 방법
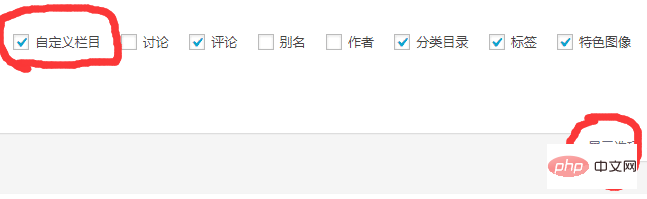
먼저 배경 항목을 입력한 후 오른쪽 상단의 표시 옵션을 클릭합니다. 사용자 정의 열 을 선택하면 편집된 기사 아래에 이름과 값을 포함한 사용자 정의 열 모듈이 표시됩니다. 아래와 같이:

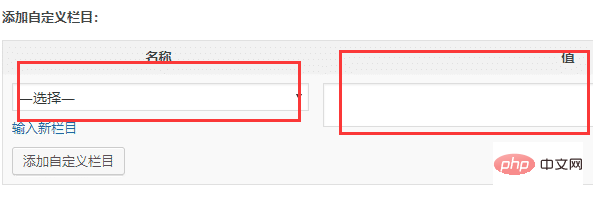
기사 편집기 하단에서 사용자 정의 열을 사용하여 매개변수를 설정할 수 있습니다. 사용자 정의 열에 이름과 매개변수 값을 입력합니다. 예를 들어 생산 주기에 대한 매개변수를 5로 추가하려면 해당 이름을 [production]으로 입력하면 됩니다. 사이클] (영어도 가능, 중국어도 가능) 값은 5, 저장. 아래와 같이:
 사용자 정의 열 매개변수를 표시해야 하는 템플릿에서 다음 코드를 사용하여 호출합니다.
사용자 정의 열 매개변수를 표시해야 하는 템플릿에서 다음 코드를 사용하여 호출합니다.
<?php echo get_post_meta($post->ID,"制作周期",true);?>
위 내용은 WordPress 웹사이트에 열을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!