
플러그인을 사용하여 WordPress 탐색 모음 메뉴에 아이콘을 추가할 수 있습니다.
1단계: WP 배경--플러그인--플러그인 페이지 검색 설치: Font Awesome 4 메뉴를 다운로드하고 설치하고 활성화합니다.
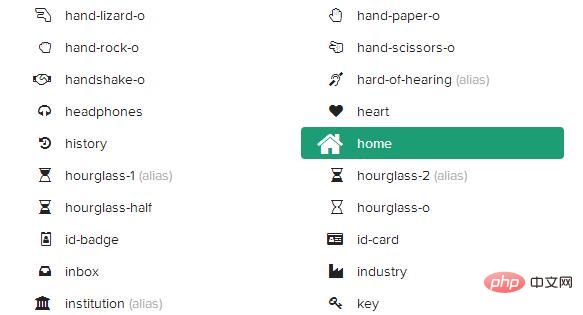
2단계: 필요한 아이콘을 찾으려면 여기로 이동하세요http://fontawesome.io/icons/ 예를 들어, 아래 표시된 홈 아이콘이 필요합니다.

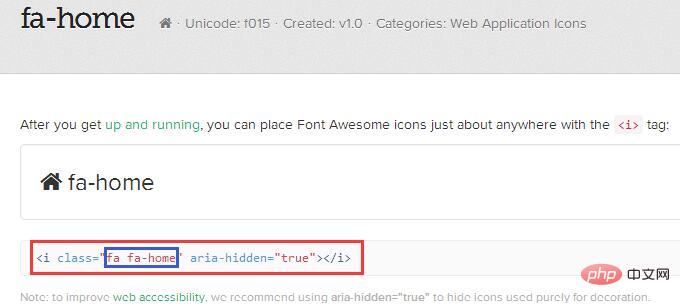
Step 3. 해당 아이콘을 찾으세요. 아이콘을 클릭하고 새 페이지에 들어가면 다음과 같은 라벨이 보일 것입니다. 사진의 i 라벨은 비교적 길어요. 우리는 필요합니다.

4단계: WP 백엔드---외관---메뉴, 메뉴 설정 페이지에 들어가서 메뉴 항목을 선택 및 편집하거나 대시보드에서 직접 사이트를 사용자 지정할 수 있습니다. 템플릿이 다르기 때문에 배경 메뉴 위치가 다른 방식으로 추가됩니다. 아래에는 두 가지 상황이 나열되어 있습니다.
사례 1: 메뉴 표시줄에 CSS 열이 없습니다.

상황 2: 메뉴 표시줄에 CSS 열이 있습니다.
설정 후 프런트 엔드로 이동하여 설정이 성공했는지 확인하세요. 실패할 경우 백그라운드에서 캐싱이 활성화되어 있는지 확인하시기 바랍니다.
더 많은 WordPress 관련 기술 기사를 보려면 wordpress 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 WordPress의 메뉴에 아이콘을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!