Json 형식 데이터는 개발자가 시장에 진입할 때 접하게 되는 데이터 형식입니다. 그러나 데이터가 브라우저에 직접 표시되는 경우, 특히 데이터 양이 많을 경우 데이터의 위치를 찾는 것이 매우 어려울 수 있습니다. 다행히 json 데이터를 표시하기 전에 형식을 지정할 수 있는 Google A 플러그인이 제공됩니다. 아래에서는 이 플러그인을 설치하는 방법을 소개하겠습니다.
1. JsonView 확장 압축 패키지를 다운로드하세요
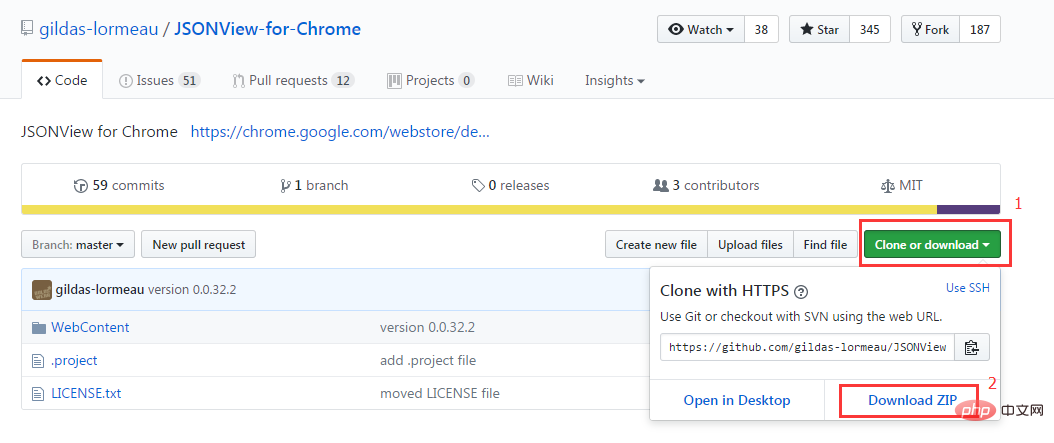
다운로드 주소: https://github.com/gildas-lormeau/JSONView-for-Chrome
[복제 또는 다운로드]를 클릭하세요.——[Zip 다운로드]

2. 압축된 패키지의 압축을 풉니다

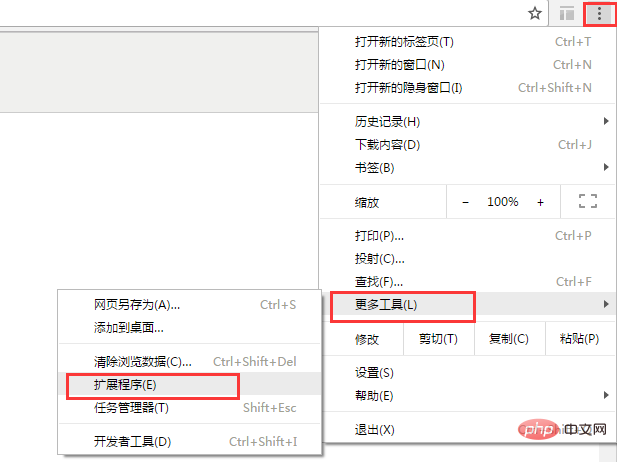
3. Google Chrome의 확장 인터페이스를 엽니다.
방법 1: Google Chrome의 주소 표시줄에 chrome:을 입력합니다. //extensions/
방법 2:

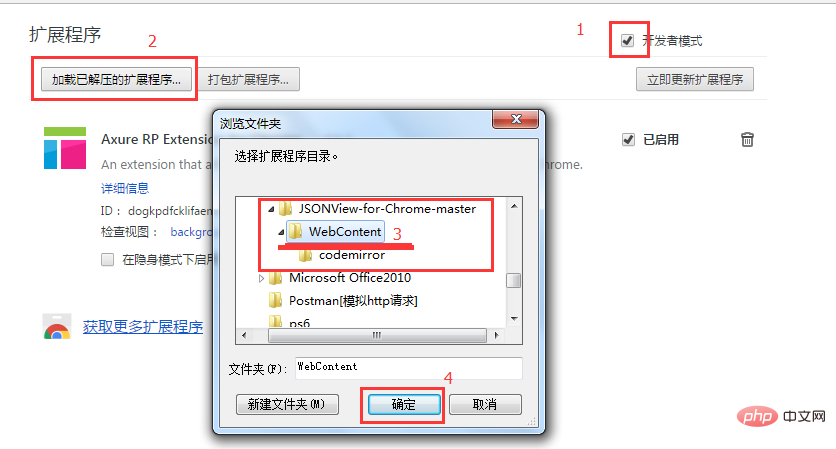
4. JsonView 확장 로드
개발자 모드를 선택하고 [개발 중인 확장 로드...]를 클릭한 후 플러그인 디렉터리를 선택합니다. (D:JSONView-for-Chrome-masterWebContent)
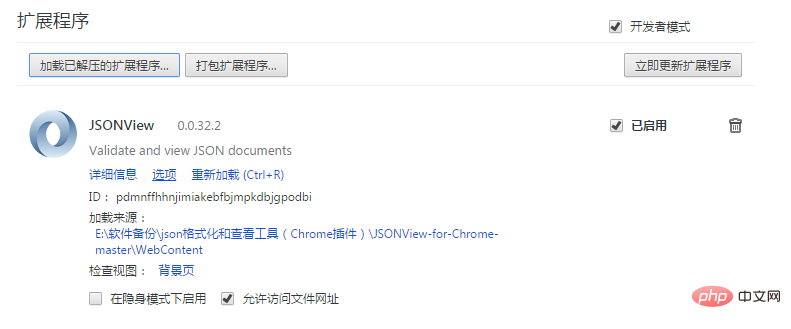
확인을 클릭하면 설치됩니다. 설치 후 인터페이스는 다음과 같습니다:


설치가 완료되었습니다. 다시 로드하세요(Ctrl+R).
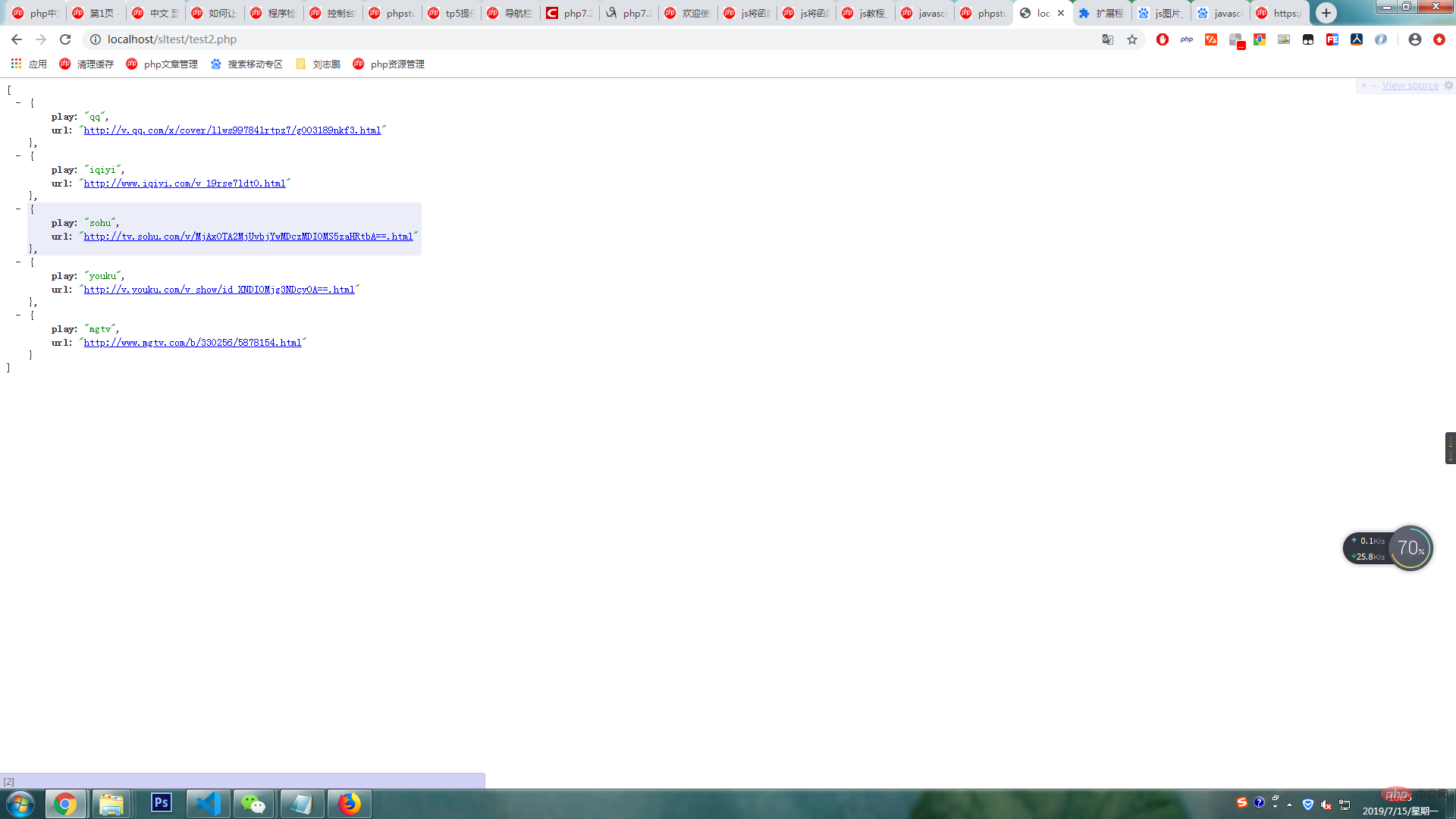
설치 후 json 데이터 렌더링 보기

위 내용은 Google json-view 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
