
선택적 기사 및 페이지 제목 숨기기
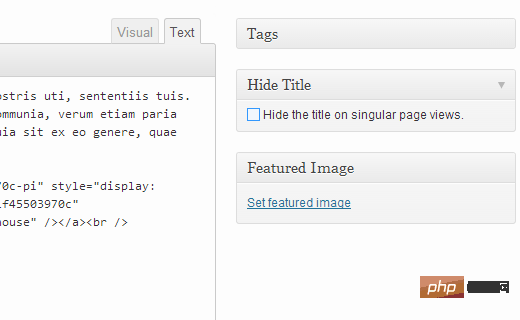
코드를 통해 선택적 기사 및 페이지 제목을 숨기고 싶지 않은 경우 해당 페이지의 편집 창에서 WordPress 제목 숨기기 플러그인을 설치하고 활성화할 수 있습니다. 또는 기사 에서 WordPress 관리의 게시물 및 페이지 메뉴에서 편집해야 할 항목을 클릭합니다. 편집 창 아래에는 숨겨진 제목이 있는 사용자 정의 블록이 있습니다:

관련 권장 사항: "WordPress Tutorial"
이 확인란을 선택하고 업데이트 또는 게시 버튼을 클릭하기만 하면 플러그인이 됩니다. 단일 PV의 제목을 숨깁니다. 즉, 홈페이지나 다른 카테고리 페이지에는 계속 표시되지만 더 이상 단일 PV에는 표시되지 않습니다.
기사 제목이 표시되지 않는 간단한 로그인 페이지를 만들고 싶을 때 이 방법이 정말 편리합니다.
모든 WordPress 게시물 및 페이지 제목 숨기기
한 페이지의 모든 게시물과 페이지 제목을 숨기려면 테마를 수정하면 됩니다.
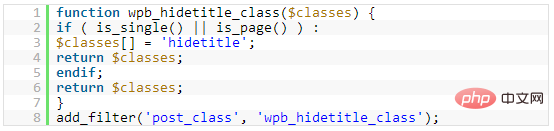
가장 쉬운 방법은 WordPress function.php 파일에 다음 코드를 추가하는 것입니다.

이 필터는 단일 게시물이나 페이지를 표시할 때 post_class() 함수에 .hidetitle 클래스를 추가합니다. 그러나 이 필터는 WordPress 테마가 게시 클래스를 지원하는 경우에만 작동합니다. 기사에만 작동하도록 하려면 코드에서 ||
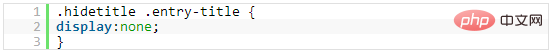
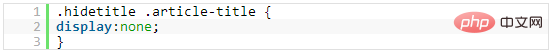
이 기능을 추가한 후 테마 스타일 시트에 이 CSS 규칙도 추가해야 합니다.

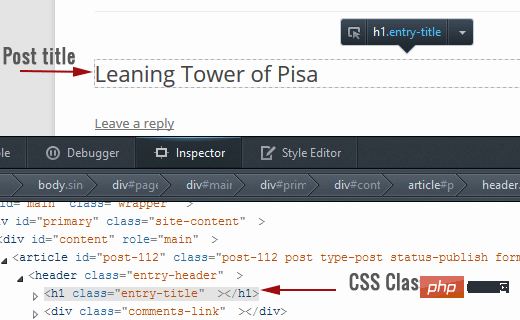
위 CSS에서는 show CSS 속성을 사용하여 게시물과 페이지 제목을 숨겼습니다. 그러나 이 CSS 규칙은 게시물 및 페이지 제목에 항목 제목을 사용하는 WordPress 테마에만 적용됩니다. Google Chrome에서 기사를 열고 기사 제목 위로 마우스를 이동한 후 마우스 오른쪽 버튼을 클릭하고 요소 검사를 선택하면 WordPress 테마에서 사용되는 CSS 클래스가 포함된 페이지 소스 코드에 기사 제목에 대한 코드가 표시됩니다. .

테마가 기사 제목의 CSS 클래스로 기사 제목을 사용하는 경우 다음과 같이 CSS만 변경하면 됩니다.

위 방법은 대부분의 워드프레스 테마에 적합합니다. 그러나 이러한 방법은 헤더만 숨길 뿐이며 헤더가 로드되는 것을 막지는 않습니다. WordPress 테마 템플릿에서 게시물 및 페이지 제목을 제거하려면 테마 파일에서 the_title 코드를 삭제해야 합니다.
단일 PV에만 구현하고 싶다면 Single.php 파일에서만 수정하면 됩니다. 전체 사이트에 대해 이 효과를 얻으려면 index.php, archive.php, Single.php 등과 같은 파일을 편집해야 할 수도 있습니다.
위 내용은 WordPress에서 제목을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!