WordPress에 코드 강조 플러그인을 설치하는 방법
최근에 꽤 많은 "코드 강조" 플러그인을 사용해 보았지만 그 중 어느 것도 나에게 그다지 좋은 것 같지 않았습니다. 효과 스타일이 좋지 않거나 코드 삽입이 너무 번거롭습니다. 인터넷에서 정보를 주의 깊게 검색한 결과, 마침내 매우 만족스러운 플러그인 강조 표시가 있는 워드프레스 코드를 발견했습니다.
Pure-Highlightjs는 WordPress 프로그램용으로 특별히 개발된 경량 구문 강조 플러그인입니다. 이는 Highlightjs를 기반으로 하는 WordPress 코드 강조 플러그인으로 N 다중 언어 강조 기능을 지원하며 다양한 테마도 제공합니다. WordPress 시각적 편집 모드에서 코드 삽입을 지원합니다.

Pure-Highlightjs는 다음 오픈 소스 프로젝트에 따라 달라집니다.
highlight.js: https://highlightjs.org
highlight.js는 모든 웹 페이지 JS 프로젝트에서 다양한 샘플 소스 코드 구문을 색상화하는 도구입니다. . 참고: 다운로드가 필요하지 않습니다.
Pure-Highlightjs 사용 튜토리얼
1. 플러그인 다운로드, 설치 및 시작
이 플러그인을 시작하기 전에 업로드된 플러그인으로 다운로드하고 설치해야 합니다.
알림: 백그라운드에서 직접 검색 및 설치가 불가능합니다.
1. 다운로드 주소:
https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2. WordPress 백엔드 관리 페이지 "플러그"로 들어갑니다. -in" 플러그인 설치>플러그인 업로드"에서 방금 다운로드한 ZIP 파일을 업로드한 후 설치하세요.
또는 설치 패키지의 압축을 풀고 플러그인 디렉터리 /wp-content/plugins/에 업로드하세요.
3. 시작
설치가 완료되면 설치된 플러그인에서 "Pure Highlightjs"를 활성화하세요.
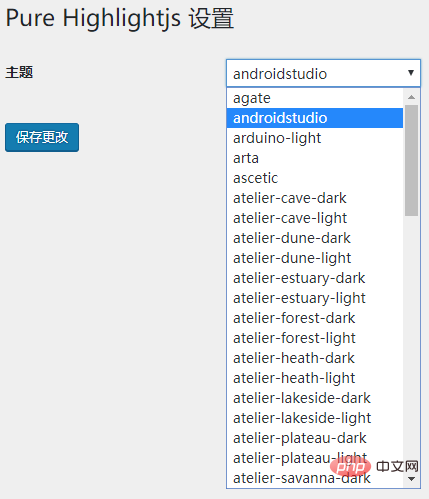
2. 플러그인 설정코드에서 표시할 효과를 선택하는 것도 매우 간단합니다. 즉시 사용할 수 있습니다. 아래 그림은 이 블로그의 "코드 강조 표시" 설정의 표시 효과입니다.
 관련 권장 사항: "
관련 권장 사항: "
이 플러그인을 설치하면, 원하는 코드를 삽입하기 위해 "" 작은 아이콘이 나타납니다. 아래와 같이:
이 플러그인은 많은 "코드 강조" 효과를 지원하므로, 저는 사용자가 선택한 효과만 사용하겠습니다. 블로거님 시험보세요! 아래와 같이:
위 내용은 WordPress에 코드 강조 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.
 WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress 오류 해상도 안내서 : 500 내부 서버 오류 : 플러그인을 비활성화하거나 서버 오류 로그를 확인하십시오. 404 페이지를 찾을 수 없습니다 : Permalink를 점검하고 페이지 링크가 올바른지 확인하십시오. 흰색 사망 화면 : 서버 PHP 메모리 제한을 늘리십시오. 데이터베이스 연결 오류 : 데이터베이스 서버 상태 및 WordPress 구성을 확인하십시오. 기타 팁 : 디버그 모드 활성화, 오류 로그 검사 및 지원을 찾으십시오. 오류 방지 : 정기적으로 WordPress를 업데이트하고 필요한 플러그인 만 설치하고 웹 사이트를 정기적으로 백업하고 웹 사이트 성능을 최적화하십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.





