jquery의 ajax를 사용하여 액세스 요청 시작
인터페이스에 대한 요청 시작은 개발자가 데이터를 얻기 위해 자주 사용하는 방법입니다. 필요한 데이터는 인터페이스에 데이터를 제출한 다음 인터페이스에서 반환되는 데이터를 수신하여 얻을 수 있습니다. jquery는 요청 인터페이스를 용이하게 하기 위해 ajax 메소드를 제공합니다. 이제 jquery의 ajax 사용법을 소개하겠습니다.
1단계: jquery 인용
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.js"></script>
권장 매뉴얼: jQuery 중국어 참조 매뉴얼
2단계: Ajax 요청을 구조화하세요
at 요청은 내 로컬 서버의 파일을 사용하여 이루어집니다.
<script>
$.ajax({
url: "http://localhost/sltest/test4.php", //请求接口的地址
type: "GET", //请求的方法GET/POST
data: { //需要传递的参数
name: 'sl',
password: '123456',
},
success: function (res) { //请求成功后的操作
console.log(res); //在控制台输出返回结果
},
error: function (err) { //请求失败后的操作
console.log(22); //请求失败在控制台输出22
}
})
</script>추천 매뉴얼: AJAX 중국어 참조 매뉴얼
3단계: 인터페이스 파일 test4.php
<?php $name = $_GET['name']; //接受传递过来的参数 $password = $_GET['password']; $str = "姓名:".$name." 密码:".$password; //构造返回数据 echo $str; //返回数据 ?>
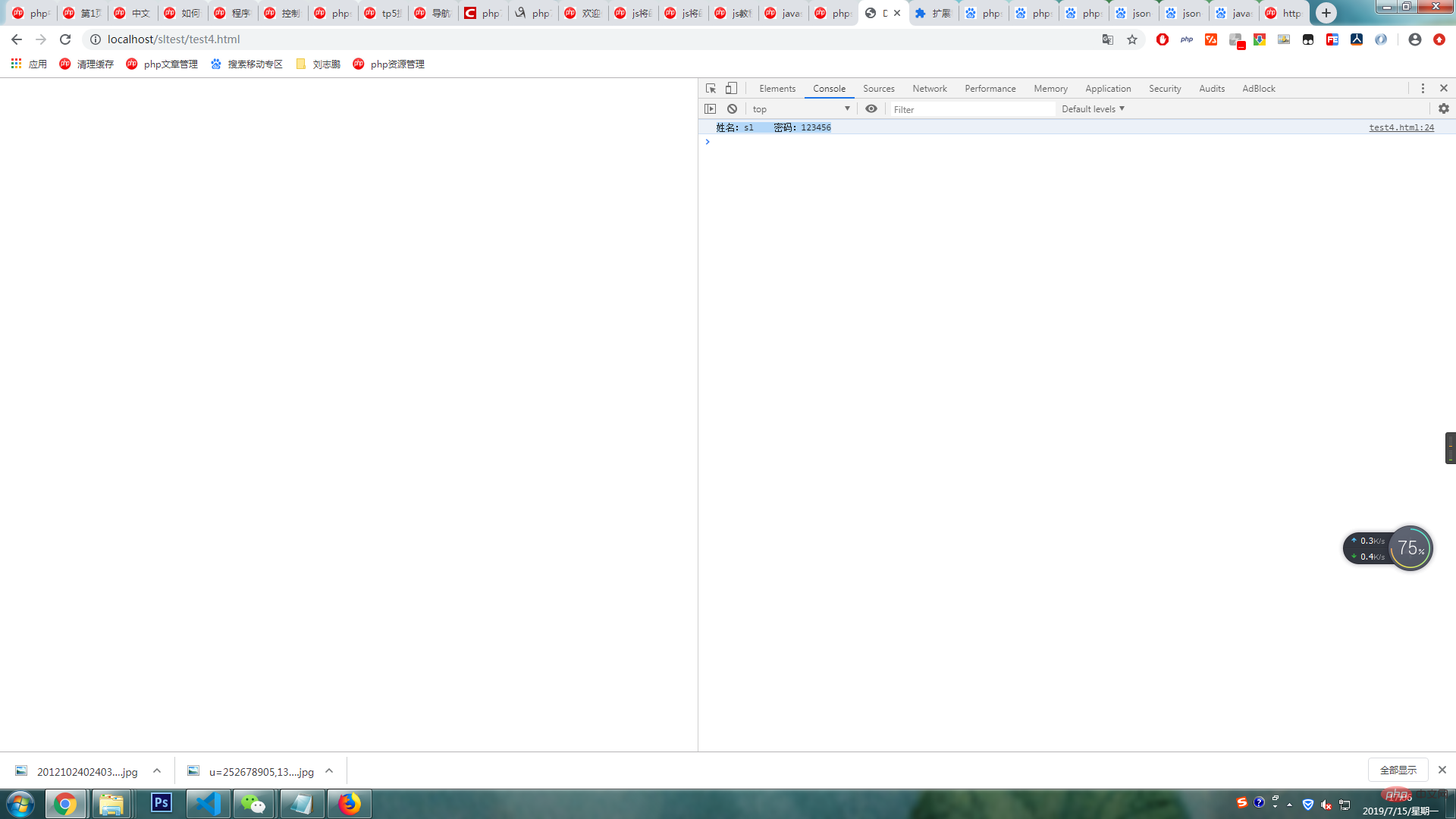
마지막으로 실행 결과 확인

추천 관련 기사:
1.프로젝트에서 Ajax 요청을 사용하는 방법
2.Ajax 요청 중 진행 상황 표시
관련 비디오 튜토리얼:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
위 내용은 jquery의 ajax를 사용하여 액세스 요청 시작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터 마더보드의 내부 인터페이스는 무엇입니까? 컴퓨터 마더보드의 내부 인터페이스에 대한 권장 소개
Mar 12, 2024 pm 04:34 PM
컴퓨터를 조립할 때 설치 과정은 간단하지만 배선에 문제가 발생하는 경우가 종종 있습니다. 컴퓨터가 켜지면 F1 오류 "CPUFanError"가 발생하며 이로 인해 CPU 쿨러가 지능적으로 속도를 조정할 수 없게 됩니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN, CPU_OPT 인터페이스에 대한 상식을 공유해 보겠습니다. 컴퓨터 마더보드의 CPU_FAN, SYS_FAN, CHA_FAN 및 CPU_OPT 인터페이스에 대한 대중적인 과학 1. CPU_FANCPU_FAN은 CPU 라디에이터 전용 인터페이스이며 12V에서 작동합니다.
 Go 언어의 일반적인 프로그래밍 패러다임 및 디자인 패턴
Mar 04, 2024 pm 06:06 PM
Go 언어의 일반적인 프로그래밍 패러다임 및 디자인 패턴
Mar 04, 2024 pm 06:06 PM
현대적이고 효율적인 프로그래밍 언어인 Go 언어에는 개발자가 유지 관리 가능한 고품질 코드를 작성하는 데 도움이 될 수 있는 풍부한 프로그래밍 패러다임과 디자인 패턴이 있습니다. 이 기사에서는 Go 언어의 일반적인 프로그래밍 패러다임과 디자인 패턴을 소개하고 구체적인 코드 예제를 제공합니다. 1. 객체지향 프로그래밍 Go 언어에서는 구조와 메소드를 사용하여 객체지향 프로그래밍을 구현할 수 있습니다. 구조를 정의하고 구조에 대한 바인딩 방법을 통해 데이터 캡슐화 및 동작 바인딩의 객체 지향 기능을 구현할 수 있습니다. 패키지메니
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 인터페이스 소개 및 정의 방법
Mar 23, 2024 am 09:00 AM
PHP 인터페이스 소개 및 정의 방법
Mar 23, 2024 am 09:00 AM
PHP 인터페이스 소개 및 정의 방법 PHP는 웹 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 유연하고 간단하며 강력합니다. PHP에서 인터페이스는 여러 클래스 간의 공통 메서드를 정의하여 다형성을 달성하고 코드를 보다 유연하고 재사용 가능하게 만드는 도구입니다. 이 기사에서는 PHP 인터페이스의 개념과 이를 정의하는 방법을 소개하고 사용법을 보여주는 특정 코드 예제를 제공합니다. 1. PHP 인터페이스 개념 인터페이스는 클래스 애플리케이션을 정의하는 객체 지향 프로그래밍에서 중요한 역할을 합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 Java의 디자인 패턴에 인터페이스 및 추상 클래스 적용
May 01, 2024 pm 06:33 PM
Java의 디자인 패턴에 인터페이스 및 추상 클래스 적용
May 01, 2024 pm 06:33 PM
인터페이스와 추상 클래스는 분리 및 확장성을 위해 디자인 패턴에 사용됩니다. 인터페이스는 메서드 시그니처를 정의하고 추상 클래스는 부분 구현을 제공하며 하위 클래스는 구현되지 않은 메서드를 구현해야 합니다. 전략 패턴에서는 인터페이스를 사용하여 알고리즘을 정의하고 추상 클래스 또는 구상 클래스를 통해 구현을 제공하므로 알고리즘을 동적으로 전환할 수 있습니다. 관찰자 패턴에서 인터페이스는 관찰자 동작을 정의하는 데 사용되며 추상 또는 구체적인 클래스는 알림을 구독하고 게시하는 데 사용됩니다. 어댑터 패턴에서 인터페이스는 기존 클래스를 조정하는 데 사용됩니다. 추상 클래스 또는 구체적인 클래스는 호환되는 인터페이스를 구현하여 원본 코드와 상호 작용할 수 있습니다.
 Hongmeng 시스템에 대한 통찰력: 실제 기능 측정 및 사용 경험
Mar 23, 2024 am 10:45 AM
Hongmeng 시스템에 대한 통찰력: 실제 기능 측정 및 사용 경험
Mar 23, 2024 am 10:45 AM
Huawei가 출시한 새로운 운영 체제인 Hongmeng 시스템은 업계에 큰 반향을 불러일으켰습니다. 미국의 금지 조치 이후 화웨이가 시도한 새로운 시도인 훙멍(Hongmeng) 시스템은 큰 기대와 기대를 모으고 있다. 최근에는 운이 좋게도 Hongmeng 시스템이 탑재된 Huawei 휴대폰을 구입하게 되었습니다. 일정 기간의 사용과 실제 테스트를 거쳐 Hongmeng 시스템의 일부 기능 테스트와 사용 경험을 공유하겠습니다. 먼저 Hongmeng 시스템의 인터페이스와 기능을 살펴보겠습니다. Hongmeng 시스템은 전체적으로 Huawei 고유의 디자인 스타일을 채택하여 작동이 간단하고 명확하며 원활합니다. 데스크탑에서는 다양한




