WordPress 지도 플러그인 사용 방법
WordPress 웹사이트를 구축 중이라면 축하합니다. Baidu 지도를 웹페이지에 자유롭게 삽입할 수 있는 매우 강력한 플러그인이 있습니다. Baidu Maps Plugin은 Baidu 지도를 워드프레스 페이지에 자유롭게 삽입할 수 있는 플러그인입니다.
물론 단순히 지도 위치만 표시하는 것이 아니라 Baidu Map API 인터페이스를 호출하기 때문에 마음대로 드래그, 크기 조절, 마커 추가 등이 가능합니다... 간단히 말해서, 사용하고 나면 도움이 되지 않지만 사랑하는 여러분과 공유하세요. 방금 클릭했습니다!
한 페이지에 여러 개의 지도를 삽입할 수 있고, 각 지도를 별도로 관리할 수 있으며, 지도에 마크를 추가할 수도 있습니다...

플러그인 설치
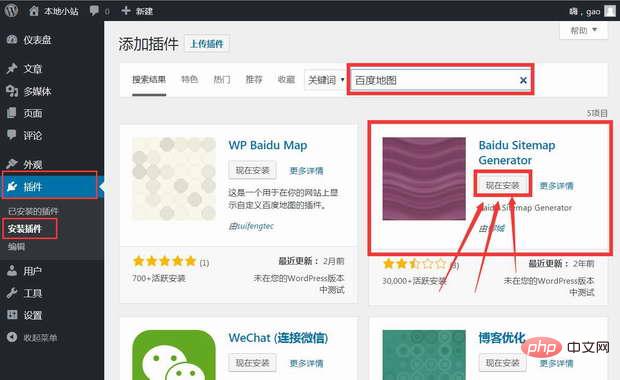
워드프레스 백엔드에 들어가서 플러그인을 클릭하세요. => 아래와 같이 플러그인을 설치합니다.

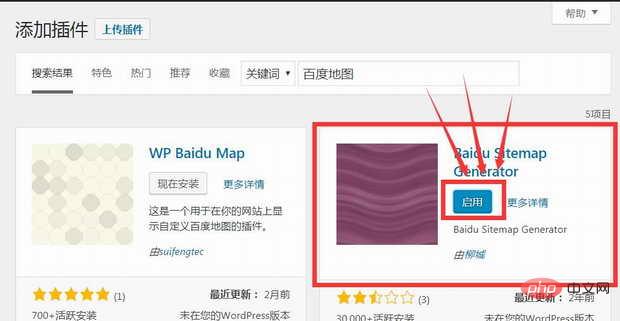
설치를 시작하려면 "지금 설치"를 클릭하세요. 설치가 완료되면 다음과 같이 "활성화" 버튼이 표시됩니다. 아래와 같습니다:

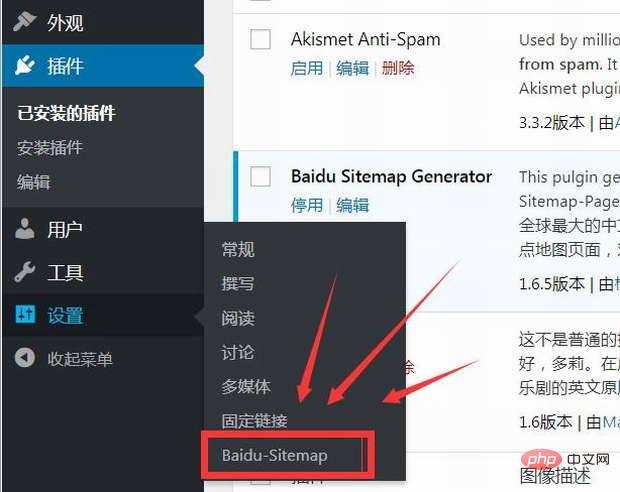
이 플러그인을 활성화하려면 "활성화" 버튼을 클릭하세요. 여기서 Baidu 플러그인은 아래와 같이 배경 설정 메뉴에 나타납니다.

관련 권장 사항: "WordPress Tutorial"
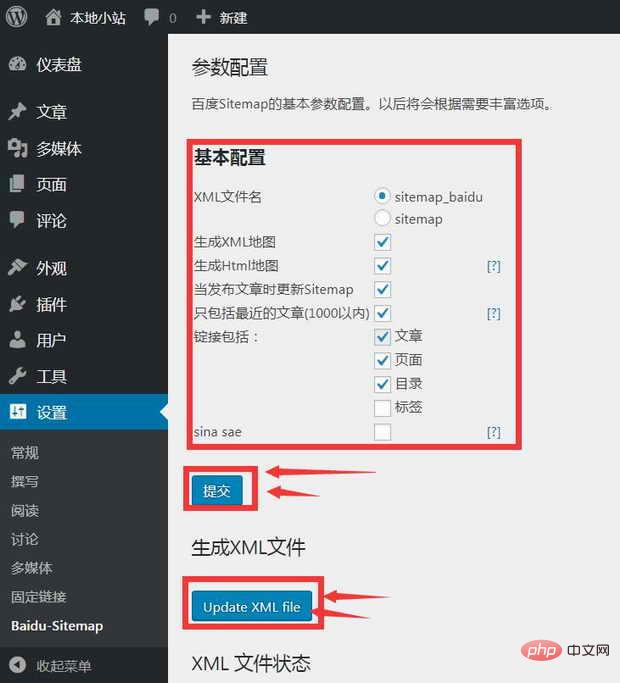
"Baidu-sitemap"을 클릭하여 Baidu 지도 설정 인터페이스로 들어갑니다. 아래와 같습니다:

위와 같이 관련 옵션을 확인한 후 "제출" 버튼을 클릭하면 설정이 완료됩니다. 그런 다음 'XML 파일 업데이트' 버튼을 클릭하여 지도를 생성하세요. 이 시점에서 사이트 맵이 설정되고 생성됩니다.
플러그인 사용
1. 플러그인 활성화
2. Baidu Map API 받기:
(1) Baidu Map Open Platform으로 이동하여
API를 입력하세요. 콘솔을 사용하여 애플리케이션을 생성하고(서버측 애플리케이션 찾아보기를 선택하고 추천자 화이트리스트에서 지도를 호출하는 웹사이트의 도메인 이름을 입력) 제출 후 "액세스 애플리케이션(AK), 즉 API 키를 받게 됩니다. ";
3. WP 백엔드>>>> 바이두 지도 > ;
(2) 주소 검색;
(3) "지도 센터로 설정" 클릭(매우 중요);
(4) 표시 추가 (선택 사항)
(5) 오른쪽 지도 설정 옵션에서 지도 너비, 높이, 배율 등을 설정하세요.
(6) 지도를 저장하고 지도 단축 코드를 받으세요(저장 후 오른쪽에 표시됨). , 아래와 같이
5. 지도 단축 코드를 변경합니다. "[bmap id= "xxx"]"를 페이지의 텍스트 편집 상자에 붙여넣을 수 있습니다.위 내용은 WordPress 지도 플러그인 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress 오류 해상도 안내서 : 500 내부 서버 오류 : 플러그인을 비활성화하거나 서버 오류 로그를 확인하십시오. 404 페이지를 찾을 수 없습니다 : Permalink를 점검하고 페이지 링크가 올바른지 확인하십시오. 흰색 사망 화면 : 서버 PHP 메모리 제한을 늘리십시오. 데이터베이스 연결 오류 : 데이터베이스 서버 상태 및 WordPress 구성을 확인하십시오. 기타 팁 : 디버그 모드 활성화, 오류 로그 검사 및 지원을 찾으십시오. 오류 방지 : 정기적으로 WordPress를 업데이트하고 필요한 플러그인 만 설치하고 웹 사이트를 정기적으로 백업하고 웹 사이트 성능을 최적화하십시오.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.




