WordPress에서 이미지 크기를 압축하는 방법
블로그 글을 작성할 때 적절한 그림을 추가하면 글이 더욱 다채로워질 것입니다. 이를 일반적으로 "그림과 텍스트"라고 합니다. 그러나 웹 사이트의 많은 기사가 열리는 속도가 매우 느리다는 사실을 발견한 적이 있습니까? 이는 이미지가 너무 커서 방해가 되기 때문인 경우가 많습니다. 따라서 이미지 크기를 줄이는 것이 매우 중요합니다. 매번 이미지 크기를 수동으로 조정한 다음 게시해야 하면 너무 많은 문제가 발생합니다.

오늘은 이미지 크기를 자동으로 압축해주는 플러그인 2개를 추천해드리겠습니다.
WP Smush
WP Smush플러그인 주소 : https://wordpress.org/plugins/wp-smushit/
워드프레스 백그라운드에서 해당 플러그인을 직접 검색하여 활성화하실 수 있습니다 설치 후 플러그인 사용도 매우 간단합니다. 우리는 주로 압축 효과를 살펴봅니다.
먼저 알아두셔야 할 점은 오늘 소개하는 플러그인은 모두 무료이지만, 더욱 강력한 기능을 제공할 수 있는 프로 유료 버전이 있다는 점입니다.
WP Smush 플러그인의 경우 무료 버전은 1MB 미만의 이미지 압축을 지원합니다. 물론 이전에 게시된 기사에도 유용합니다.

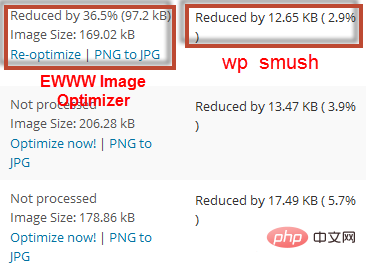
위 사진의 오른쪽은 이 플러그인의 압축 효과인 2.9%로, 치팅이라고밖에 표현할 수 없는 압축은 전혀 하지 않는 것이 좋습니다. 어쩌면 프로 버전으로 전환하면 압축률이 더 높아질 수도 있지만 아무도 시도하고 싶어하지 않을 것 같습니다.
EWWW Image Optimizer
이 플러그인은 인터넷에서 거의 논의되지 않는 플러그인인데, 워드프레스 공식 플러그인 라이브러리에서 평점이 매우 높아서 다운받아서 사용해봤습니다.
이 플러그인은 인터넷에서 거의 논의되지 않는 플러그인인데, 워드프레스 공식 플러그인 라이브러리에서 평점이 매우 높아서 다운받아서 사용해봤습니다.
EWWW Image Optimizer플러그인 주소: https://wordpress.org/plugins/ewww-image-optimizer/
위 그림에서 일반적으로 30%~40% 사이의 압축 효과도 볼 수 있습니다. 압축 비율. 이는 wp smush.it의 압축률 5%보다 6배 높은 수치입니다.
워드프레스 관련 기술 기사를 더 보려면 워드프레스 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 WordPress에서 이미지 크기를 압축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.
 워드프레스를 등록해야 하나요?
Apr 16, 2024 pm 12:07 PM
워드프레스를 등록해야 하나요?
Apr 16, 2024 pm 12:07 PM
WordPress에는 등록이 필요합니다. 우리나라의 '인터넷 보안 관리 대책'에 따르면, 국내에서 인터넷 정보 서비스를 제공하는 웹사이트는 워드프레스(WordPress)를 포함해 해당 지자체 인터넷 정보 관리국에 등록해야 합니다. 등록 프로세스에는 서비스 공급자 선택, 정보 준비, 신청서 제출, 검토 및 게시, 등록 번호 획득 등의 단계가 포함됩니다. 제출의 이점에는 법적 준수, 신뢰성 향상, 액세스 요구 사항 충족, 정상적인 액세스 보장 등이 포함됩니다. 제출 정보는 사실이고 유효해야 하며, 제출 후 정기적으로 업데이트되어야 합니다.




