WordPress 기사의 그림을 나란히 정렬하는 방법

준비
"요소 검사" 기능이 있는 브라우저를 사용해야 합니다. 저는 360을 사용합니다.
메모장 편집기나 Dreamweaver가 필요합니다. 메모장을 사용하는 것은 권장되지 않습니다. 새로운 문제가 발생합니다. 발생하기 쉽습니다.


문제 설명
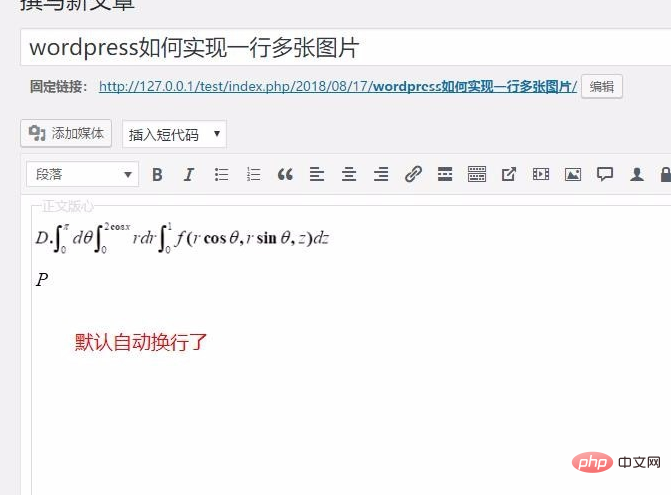
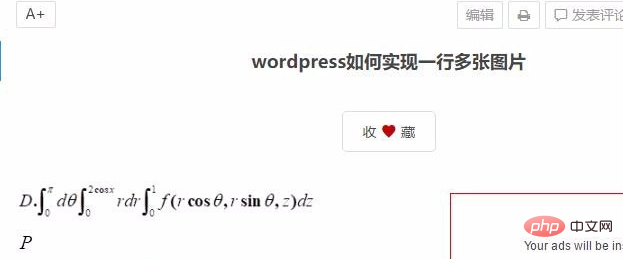
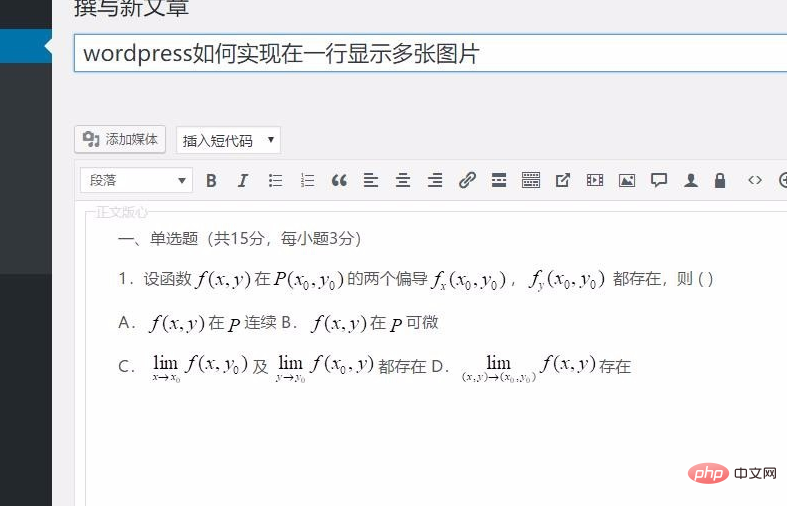
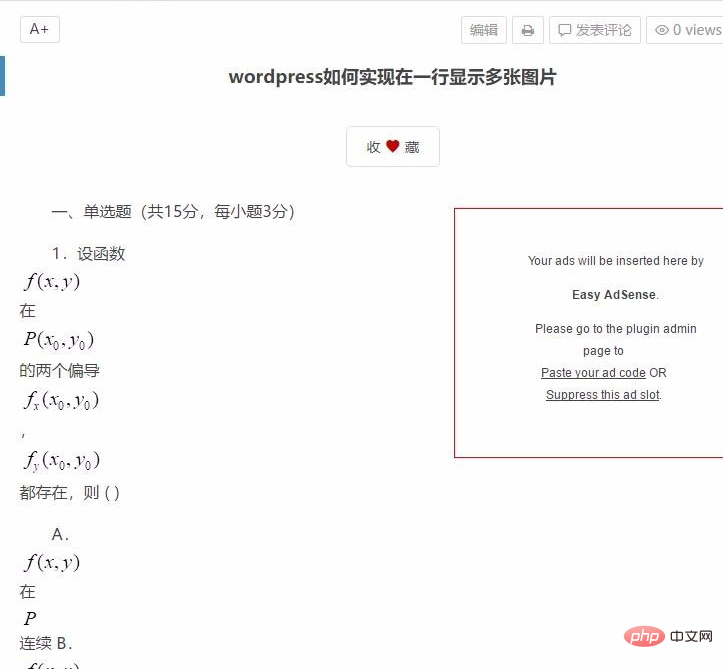
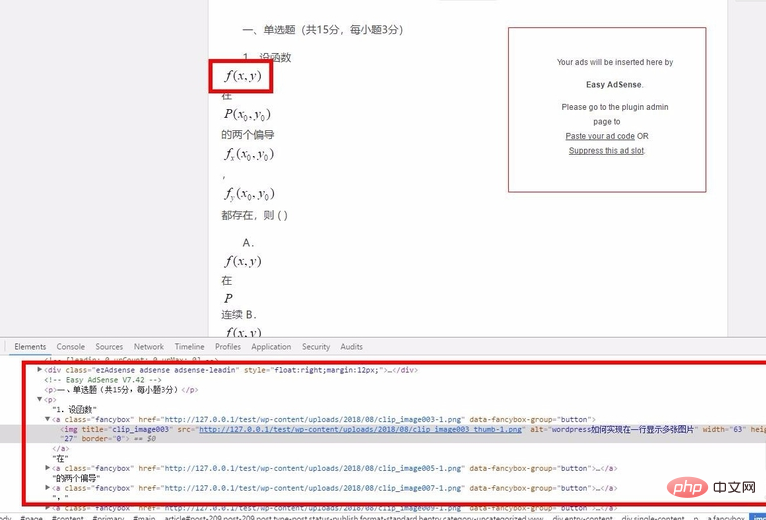
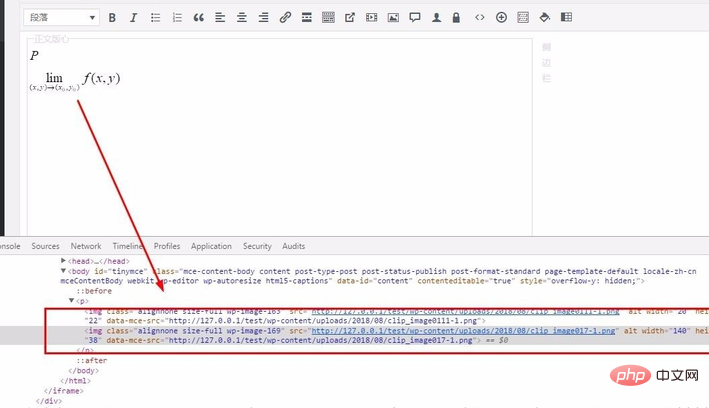
WordPress 배경에 들어가서 "Write Article"을 찾아 아주 작은 그림 두 개를 차례로 삽입하면 그림과 같이 표시됩니다. 자동으로 줄 바꿈을 한 후 기사를 게시하면 두 그림이 두 줄로 표시되는 것을 볼 수 있습니다.




이유를 찾았습니다
바로 본론으로 들어가죠. 조판 문제에 관해서는 CSS 문제가 기본값일 수도 있습니다. 처음에는 기본 테마로 변경했는데 공식 테마 3개 중 [Twenty Seventeen]만 글을 쓸 때 기본적으로 줄 바꿈을 하지 않는 것을 발견했습니다.
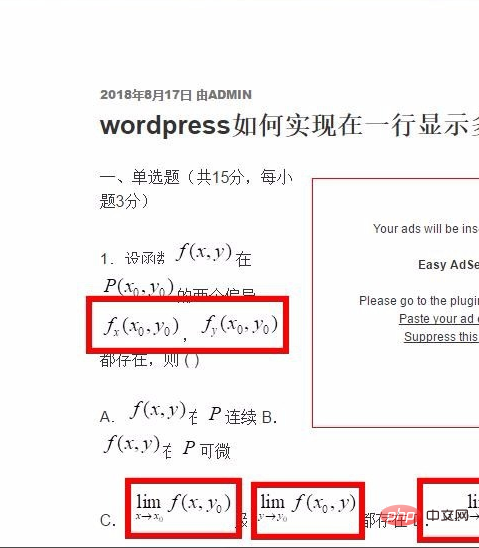
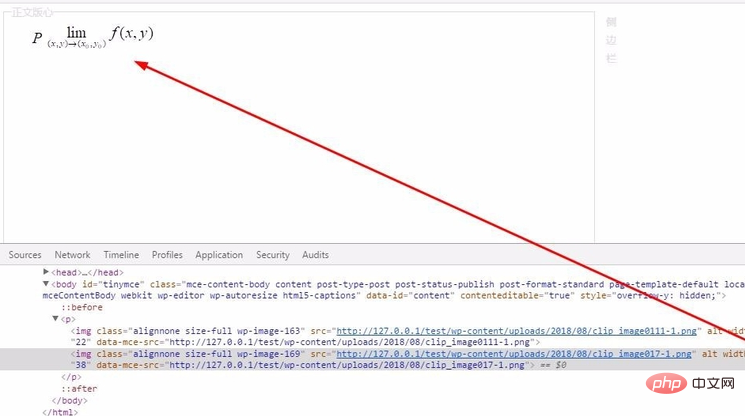
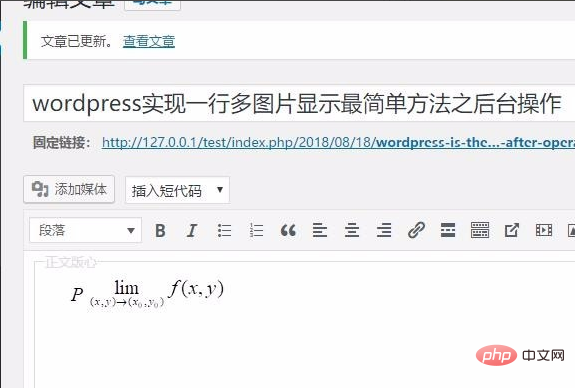
제가 접한 예시를 통해 차이점을 살펴보겠습니다. 먼저, 게시 후 배경 화면은 정상입니다. 현재 테마는 트웬티세븐틴 테마와 다른 효과를 가지고 있습니다.



관련 추천: "WordPress Tutorial"
CSS를 찾아 수정 시작
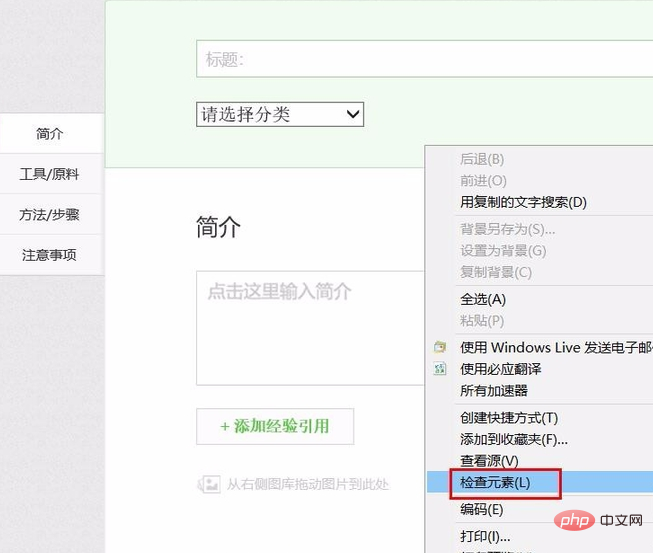
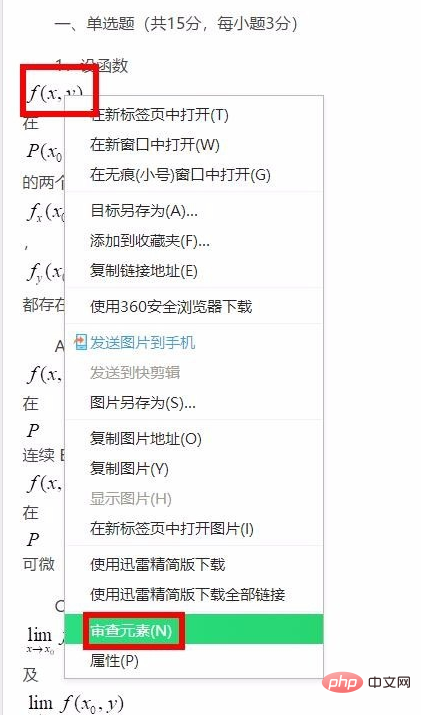
문제의 페이지를 열고 사진 중 하나를 찾아 마우스 오른쪽 버튼을 클릭합니다 , [검사 요소]


아래 편집 영역에서 CSS를 수정하세요
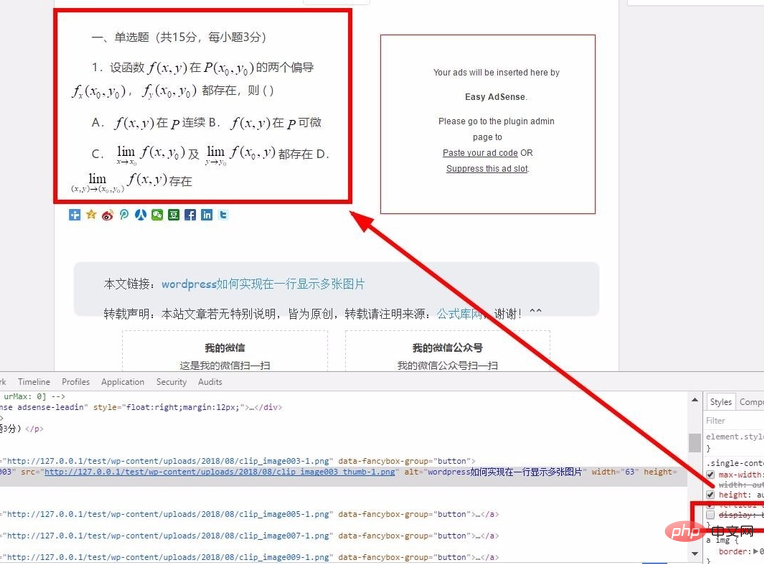
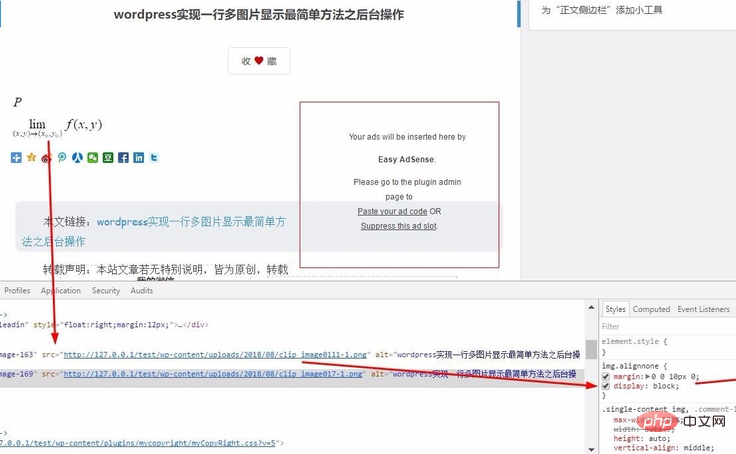
여기서 수정을 통해 위 페이지의 효과를 직접 확인할 수 있어 개발자와 개발자 모두에게 매우 편리합니다. 웹마스터 여러분, 여기에서 줄 바꿈에 영향을 미치는 표시 속성을 찾았습니다. 체크 표시를 해제하면 그림이 줄 바꿈을 실현합니다. 이 속성의 블록 키 값이 자동으로 개행 문자를 생성하므로 이미지가 기본적으로 래핑된다는 점을 알려드리겠습니다.


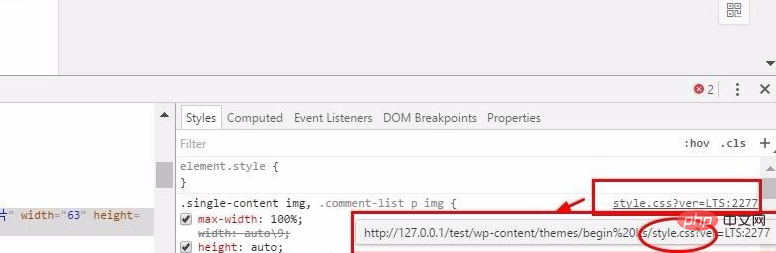
수정할 CSS 파일을 찾는 단계입니다
아이콘 오른쪽 상단에 마우스를 놓으면 링크 주소 프롬프트가 생성됩니다. 속성이 배치된 CSS 파일입니다. 이 파일도 수정해야 합니다.
파일을 찾아서 메모장으로 연 다음 검색합니다. (검색하는 내용은 우리가 직접 삭제하고 싶은 단어일 수도 있지만, 이전에 리뷰 요소에서 본 내용과 완전히 일치해야 한다는 점을 기억하세요. 그렇지 않으면 확실히 잘못된 곳을 찾을 수 있습니다.) 불필요한 항목을 삭제하세요.


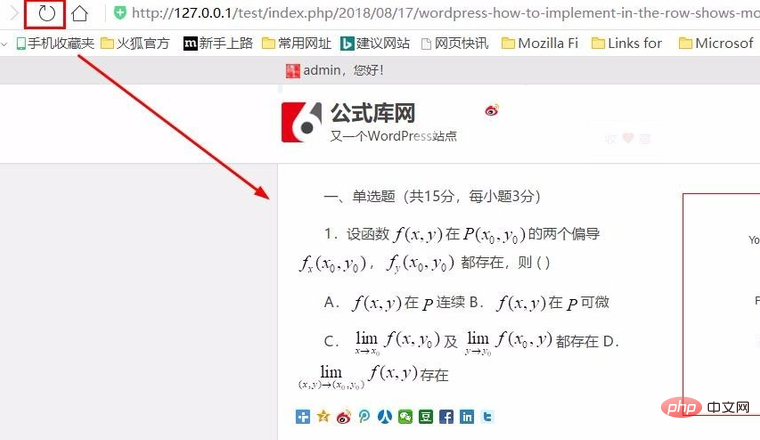
효과를 보려면 브라우저 캐시를 지우고 새로고침하세요
이 단계는 실제로 매우 간단하지만 확실하지 않은 한 파일 효과를 보기 전에 매번 이 작업을 수행해야 합니다. 캐시를 지웠습니다. 캐시가 있으면 어떻게 변경해도 효과가 보이지 않고 혼란스러울 뿐입니다. 표시된 대로 작동:


편집기 관련 CSS 파일 수정
위 수정 후에도 편집자가 기사 작성 시 여전히 이미지를 래핑하는 것을 발견했습니다. 이때 사용한 방법은 이와 유사합니다. 위의 방법은 이미지를 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 선택한 후 수정할 파일을 찾아 수정하는 것입니다.




전면에서 편집기로 인한 CSS 효과 수정
백엔드에 만족했을 때, 출시가 완료된 후, 기사 내용이 또 바뀌어서 실망스러웠습니다. 사실 작업은 아직 완료되지 않았습니다. 계속 진행하세요! 방법은 위와 동일하며, 사진을 찾아 마우스 오른쪽 버튼을 클릭하고, 요소를 검사하고, 파일을 수정하고, 캐시를 지우고, 페이지를 새로 고칩니다.


이 시점에서 프론트엔드와 백엔드에 어떻게 사진을 게시하더라도 WordPress에서 기사를 작성하는 것은 워드 문서를 작성하는 것만큼 순종적이라는 것을 알 수 있습니다.
위 내용은 WordPress 기사의 그림을 나란히 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress는 데이터베이스 상호 작용, 양식 처리, 동적 콘텐츠 생성 및 사용자 요청을 처리하기 위한 핵심 프로그래밍 언어로 PHP 언어를 사용하여 개발되었습니다. PHP는 크로스 플랫폼 호환성, 학습 용이성, 활발한 커뮤니티, 풍부한 라이브러리 및 프레임워크 등의 이유로 선택되었습니다. WordPress는 PHP 외에도 HTML, CSS, JavaScript, SQL 등과 같은 언어를 사용하여 기능을 향상시킵니다.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.





