부트스트랩 모달 상자란 무엇입니까?
Bootstrap Modal은 사용자 정의가 가능하고 반응성이 뛰어난 경량 다목적 JavaScript 팝업입니다. 이를 사용하여 웹 사이트에 경고 창, 비디오 및 이미지를 표시할 수 있습니다. Bootstrap으로 구축된 웹사이트는 모달을 사용하여 이용 약관(등록 프로세스의 일부), 비디오, 소셜 미디어 위젯까지 표시할 수 있습니다.

더 잘 이해하기 위해 Bootstrap 모달 상자의 다양한 구성 요소를 살펴보겠습니다.
Bootstrap 모달 상자는 주로 머리글, 본문, 바닥글의 세 부분으로 나뉩니다. 각 부분에는 고유한 의미가 있으므로 올바르게 사용해야 합니다. 이에 대해서는 나중에 논의하겠습니다. Bootstrap 모달의 가장 흥미로운 점은 무엇입니까? 이를 사용하기 위해 JavaScript 코드를 작성할 필요가 없습니다! 모든 코드와 스타일은 Bootstrap에 의해 사전 정의됩니다. 당신이 해야 할 일은 올바른 태그와 속성을 사용하여 이를 실행하는 것 뿐입니다.
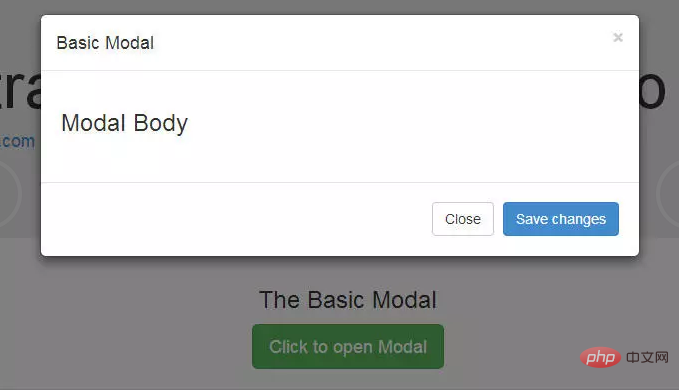
기본 모달 상자
기본 모달 상자는 다음과 같습니다.

모달 상자를 실행하려면 링크나 버튼을 추가해야 합니다. 요소를 트리거하는 태그는 다음과 같습니다.
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
링크 요소에는 data-toggle 및 data-target이라는 두 가지 사용자 정의 데이터 속성이 있습니다. 토글은 Bootstrap에게 수행할 작업을 알려주고, 대상은 Bootstrap에 어떤 요소를 열어야 하는지 알려줍니다. 따라서 해당 링크를 클릭할 때마다 ID가 "basicModal"인 모달 상자가 나타납니다.
이제 모달을 정의하는 데 필요한 코드를 살펴보겠습니다.
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</div>
<div class="modal-body">
<h3 id="Modal-nbsp-Body">Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>모달의 상위 div는 위의 트리거 요소에 사용된 것과 동일한 ID를 가져야 합니다. 우리의 경우에는 id="basicModal"입니다.
참고: 상위 모달 요소에 있는 aria-labelledby 및 aria-hidden 사용자 정의 속성을 사용하면 액세스할 수 있습니다. 모든 사람이 웹 사이트에 액세스할 수 있도록 하는 것이 좋은 습관이므로 이러한 속성은 모달의 일반적인 기능에 부정적인 영향을 미치지 않으므로 사용해야 합니다.
모달 상자의 HTML 코드에서 상위 모달 상자 div 내에 중첩된 래퍼 div를 볼 수 있습니다. 이 div의 클래스 modal-content는 bootstrap.js에 모달 콘텐츠를 찾을 위치를 알려줍니다. 이 div 안에는 앞서 언급한 세 부분인 머리글, 본문, 바닥글을 배치해야 합니다.
모달 상자 헤더는 이름에서 알 수 있듯이 제목이나 "x" 닫기 버튼과 같은 기타 요소를 모달에 추가하는 데 사용됩니다. 이러한 요소에는 Bootstrap에 숨길 요소를 알려주는 data-dismiss 속성도 있어야 합니다.
그럼 모달박스의 본체를 살펴보겠습니다. 삽입된 YouTube 동영상, 이미지 또는 기타 콘텐츠를 포함하여 모든 유형의 데이터를 추가할 수 있는 열린 캔버스라고 생각하세요.
마지막으로 모달의 바닥글을 살펴보겠습니다. 이 영역은 기본적으로 오른쪽 정렬되어 있습니다. 이 영역에는 "저장", "닫기", "수락" 등과 같은 작업 버튼을 배치할 수 있습니다. 이러한 버튼은 "모달 상자"가 표시해야 하는 동작과 연결됩니다.
이제 첫 번째 모달이 완성되었습니다! 데모 페이지에서 확인하실 수 있습니다.
관련 권장 사항: "Bootstrap 시작 튜토리얼"
모달 상자 크기 변경
Bootstrap 모달 상자는 반응이 빠르고 유연합니다.
Bootstrap 3.3.7의 모달 상자에는 크고 작은 두 가지 새로운 스타일이 있습니다. 더 큰 모달 상자를 얻으려면 divmodal-dialogdiv에 수정자 클래스 modal-lg를 추가하고 더 작은 모달 상자를 얻으려면 modal-sm을 추가하십시오.
jQuery를 사용하여 모달 상자 활성화
모달 상자는 jQuery 플러그인이므로 jQuery를 사용하여 모달 상자를 제어하려면 선택기에서 .modal() 메서드를 호출해야 합니다. 모달 상자. 예:
$('#basicModal').modal(options);
여기의 "옵션"은 사용자 정의 동작에 전달할 수 있는 JavaScript 개체입니다. 예:
var options = {
"backdrop" : "static"
}사용 가능한 옵션은 다음과 같습니다.
Backdrop: true 또는 static일 수 있습니다. 이는 사용자가 배경을 클릭하여 모달을 닫을 수 있는지 여부를 정의합니다.
keyboard: true로 설정하면 ESC 키를 통해 모달이 닫힙니다.
show: 모달 상자를 열고 닫는 데 사용됩니다. 그것은 사실일 수도 있고 거짓일 수도 있습니다.
원격: 이것은 가장 멋진 옵션 중 하나입니다. jQuery의 load() 메서드를 사용하여 원격 콘텐츠를 로드하는 데 사용할 수 있습니다. 이 옵션에서는 외부 페이지를 지정해야 합니다. 기본 설정은 false입니다.
부트스트랩 모달 이벤트
모달이 열리고 닫힐 때 트리거되는 다양한 이벤트를 사용하여 부트스트랩 모달의 일반적인 동작을 추가로 사용자 정의할 수 있습니다. 이러한 이벤트는 jQuery의 .on() 메서드를 사용하여 바인딩되어야 합니다.
사용 가능한 이벤트는 다음과 같습니다.
show.bs.modal: 모달 상자가 열리기 전에 트리거됩니다.
shown.bs.modal: 모달 상자가 표시된 후 트리거됩니다.
hide.bs.modal: 모달 상자가 숨겨지기 전에 트리거됩니다.
hidden.bs.modal: 모달이 닫힌 후 트리거됩니다.
loaded.bs.modal: 위의 원격 옵션을 사용하여 원격 콘텐츠가 모달 상자의 콘텐츠 영역에 성공적으로 로드되었을 때 트리거됩니다.
위 이벤트 중 하나를 다음과 같이 사용할 수 있습니다.
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});모달로 원격 콘텐츠 로드
在Bootstrap模式中加载远程内容有三种不同的方法。
第一种方法,如上所述,是使用对象options中的remote选项。其他两种方式都是没有JavaScript的,如下所示。
你可以为模态框的触发元素中的href属性提供一个值。在我们的例子中,触发器是一个链接。例如,我们可以不使用我们之前提到的值#而将URL包含在特定页面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你还可以为触发元素提供data-remote的自定义数据属性,而不是使用href属性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
结论
模态框是Bootstrap 3提供的最好的插件之一。对于初级设计师来说,它是不需要任何JavaScript代码而在弹出式画面中加载内容的最佳方式之一。
위 내용은 부트스트랩 모달 상자란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 Bootstrap 테이블이 garbled 코드를 표시하는 이유는 무엇입니까?
Apr 07, 2025 am 11:30 AM
Bootstrap 테이블이 garbled 코드를 표시하는 이유는 무엇입니까?
Apr 07, 2025 am 11:30 AM
부트 스트랩 테이블에 차량 코드를 표시하는 주된 이유는 문자 세트 불일치, 인코딩 문제 및 열악한 브라우저 호환입니다. 솔루션은 다음과 같습니다. 1. 문자 세트 일관성 확인; 2. 데이터 전송 인코딩을 확인하십시오. 3. 브라우저를 더 나은 호환성으로 교체하십시오. 4. 부트 스트랩 테이블 버전을 업데이트하십시오. 5. 데이터 형식이 올바른지 확인하십시오. 6. 브라우저 캐시를 지우십시오.





