Hbuilder를 사용하여 WebApp 패키징
HBuilder는 HTML5를 지원하는 DCloud(Digital Paradise)에서 출시한 웹 개발 IDE입니다. 이 소프트웨어는 웹 코드 작성을 지원할 뿐만 아니라 이미 작성된 프로젝트 코드를 모바일 앱으로 패키징할 수도 있습니다.
HBuilder는 클라우드 패키징과 로컬 패키징이라는 두 가지 패키징을 제공합니다. 클라우드 패키징의 특징은 DCloud가 공식적으로 네이티브 패키징 환경을 구성했으며 HTML 및 기타 파일을 네이티브 설치 패키지로 컴파일할 수 있다는 것입니다.
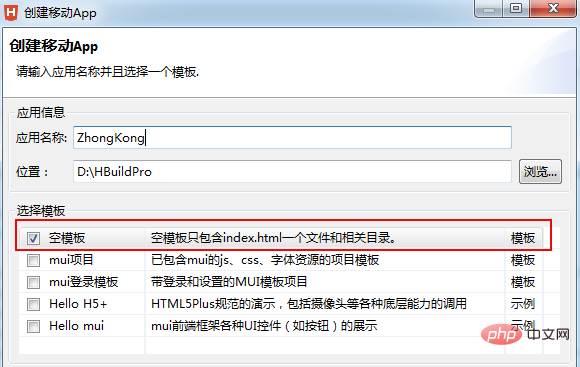
1. HBuilder를 다운로드하고 등록한 후 로그인하세요. 먼저 "파일" - "새로 만들기" - "모바일 앱"을 열고 "애플리케이션 이름"을 입력하면 "템플릿 선택"에서는 빈 템플릿을 선택하는 것이 좋습니다.
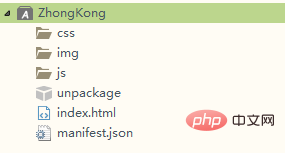
 2. 새로 생성이 완료되면 새로 생성된 프로젝트 디렉터리가 프로젝트 관리자에 표시되며, 여기에서 css, img, js 및 index.html 파일을 삭제, 수정 또는 교체할 수 있습니다. .
2. 새로 생성이 완료되면 새로 생성된 프로젝트 디렉터리가 프로젝트 관리자에 표시되며, 여기에서 css, img, js 및 index.html 파일을 삭제, 수정 또는 교체할 수 있습니다. .
unpackage 폴더에는 앱 아이콘과 시작 인터페이스 사진이 위치합니다. manifest.json 파일은 표시 이름, 아이콘, 애플리케이션 항목 파일 주소, 필요한 장치 권한 및 기타 정보를 지정하는 데 사용됩니다. 사용자는 HBuilder의 시각적 인터페이스 보기를 통해 모바일 앱을 구성할 수 있습니다. 또는 앱 정보를 볼 수 있습니다.
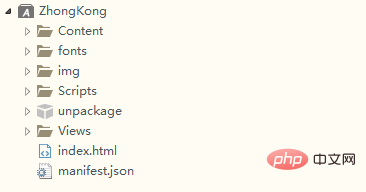
3.css, img, js 폴더 및 index.html 파일을 삭제하는 경우 해당 폴더에 그에 따라 다른 프로젝트 파일을 복사하세요. 경로를 올바르게 유지해야 합니다. 
복사한 프로젝트는 아래와 같습니다.
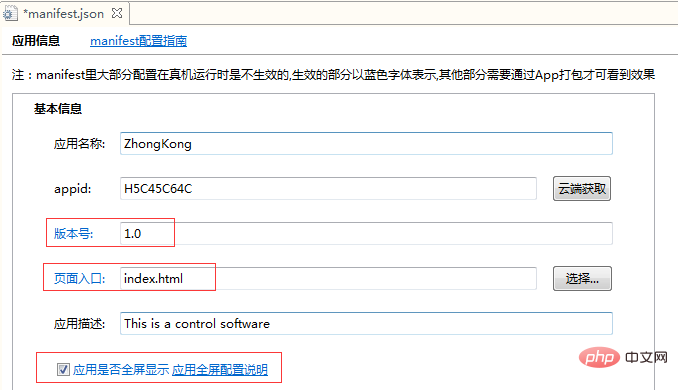
4 파일 복사가 완료된 후 새로고침하고 업데이트한 후, 매니페스트.json 파일을 더블클릭하여 열어 앱을 구성합니다. 
appid: 다운로드하려면 클라우드를 클릭하세요. 버전 번호: 필요에 따라 편집합니다. 페이지 항목: 기본값은 index.html입니다. 프로젝트 필요에 따라 APP 시작 페이지를 변경하세요. 신청서 설명: 직접 작성하세요. 애플리케이션이 전체 화면으로 표시되는지 여부: 전체 화면으로 표시하려면 선택하세요.

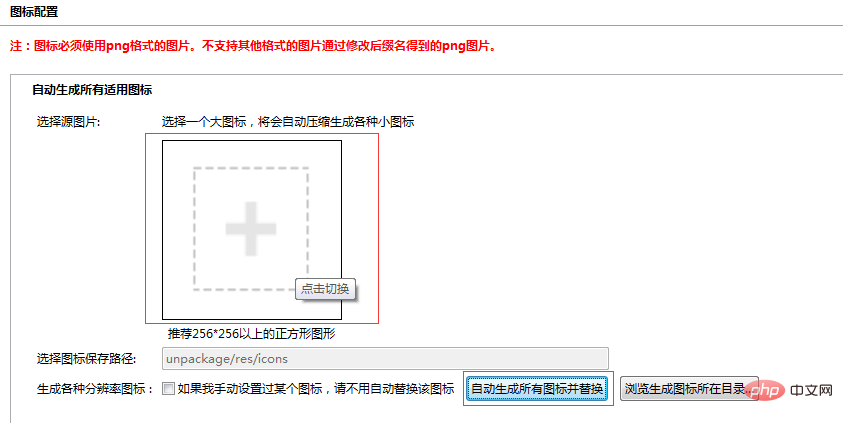
5. 아이콘 구성: 페이지 하단의 아이콘 구성을 클릭하여 앱 표시 아이콘을 구성합니다.
1) "+" 표시가 있는 사각형 박스를 클릭하고, 아이콘 소재를 찾을 아이콘 소재의 경로를 선택한 후, "모든 아이콘 자동 생성 및 교체" 버튼을 클릭하면 아이콘 생성 및 교체가 완료됩니다.
2) 생성된 아이콘은 자동으로 unpackage 폴더 

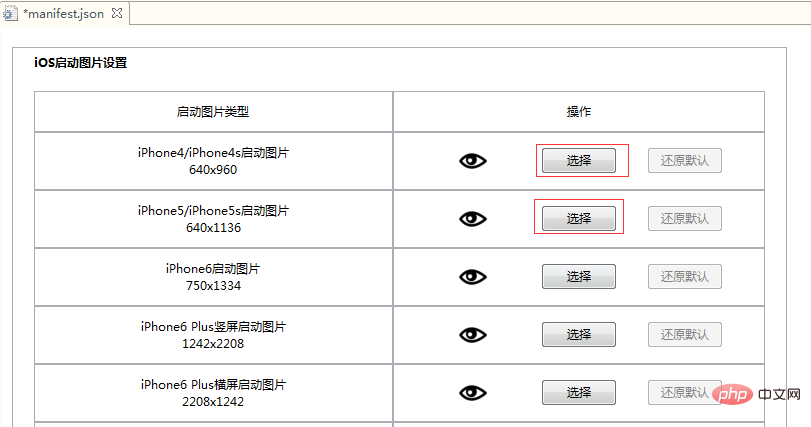
6번을 클릭하면 시작 이미지 구성으로 전환됩니다.
1), 시작 옵션: 기본값 2), 필요에 따라 시작 이미지 설정 Android 또는 iOS 플랫폼, 그런 다음 다양한 장치에 따라 시작 이미지 만들기
3), 패키지 풀기에서 새 이미지 만들기 → res 파일 파일 이름을 "splash"로 지정하고 완성된 시작 이미지를 이 파일에 넣습니다.
4) 시작 이미지 설정에서 "선택"을 클릭하고 방금 넣은 시작 이미지를 찾으세요

7. SDK 구성: 필요한 경우 구성하고 그렇지 않은 경우 기본값으로 구성합니다. 
8. 모듈 권한 구성: 필요한 경우 구성하고, 그렇지 않은 경우 기본값으로 구성합니다.
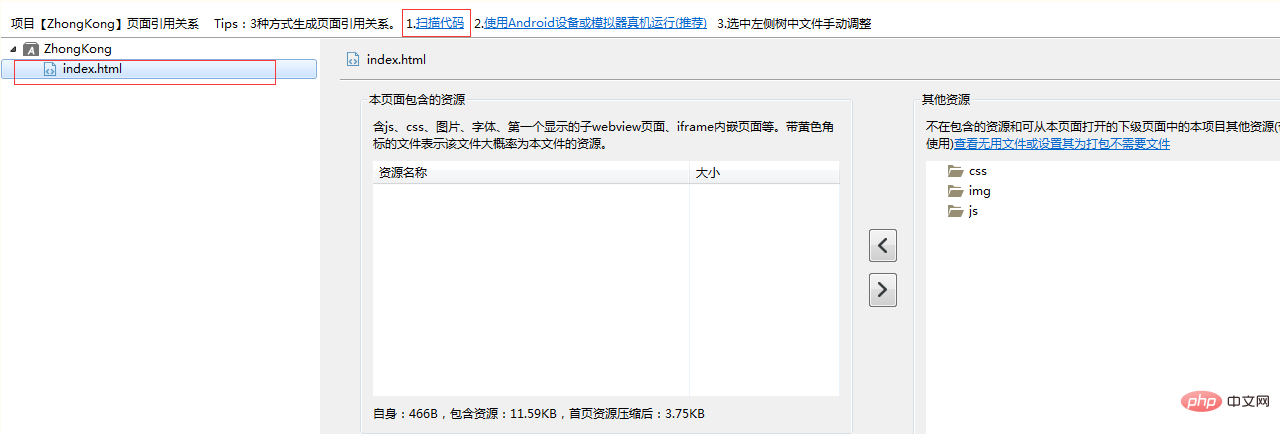
9, 페이지 참조 관계:
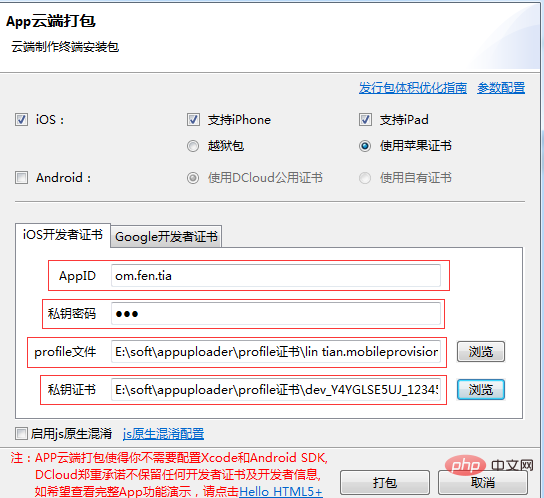
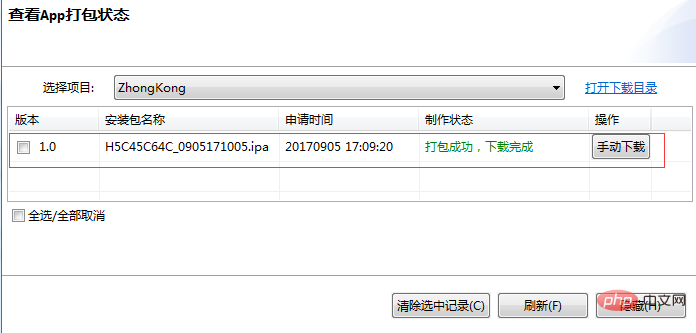
먼저 "스캔 코드"를 클릭한 후 왼쪽의 index.html 파일을 클릭하세요 이 기능의 의미: 왼쪽의 html 파일을 클릭하면 오른쪽에 다양한 파일, 사진 등이 표시됩니다. 좌측에는 html 파일을 로딩할 때 필요한 리소스를 나타낼 수 있습니다. 10. 코드 보기: 코드 보기에서 설정이 올바른지 확인한 후 Ctrl+S를 눌러 저장합니다. 11, 구성 옵션을 설정하고 공식적으로 패키징 단계에 들어갑니다 HBuilder에서 "릴리스"-"네이티브 설치 패키지로 릴리스"를 클릭하여 패키징을 시작합니다 iOS에 대한 소개입니다. Packaging 1) 여기서 탈옥 패키지를 선택하시면 Apple 인증서가 필요하지 않습니다. 기본 설정으로 패키징하면 됩니다. 단, 패키지된 앱은 탈옥된 휴대폰에만 설치할 수 있습니다. 탈옥. 2) Apple 인증서를 사용하는 경우 iOS 인증서를 신청할 수 있는 도구인 Appuploader가 있습니다. Apple 유료 개발자 계정이 없으면 Appuploader를 사용하여 iOS 테스트 인증서를 신청하고, ipa를 패키징하고, 일반 Apple ID를 사용하여 탈옥되지 않은 장치에 설치할 수 있습니다. 도구 설치 URL: http://www.applicationloader.net/blog/zh/72.html 개발자 계정 없이 iOS 인증서 신청 튜토리얼: http://www.applicationloader.net/blog/zh /1073 .html 12, 제출 성공 후 확인을 클릭하면 앱 패키징 상태를 확인할 수 있습니다 패키징이 성공하면 수동 다운로드를 클릭하여 설치하면 됩니다. 타사 도구인 Apple Assistant를 통해 iPad로. 13, 시뮬레이터 디버깅 및 설치 컴퓨터에서 디버깅해야 하는 경우 시뮬레이터를 설치해야 합니다. http://ask.dcloud.net.cn/article을 참조하세요. / 151휴대폰 시뮬레이터 설치 및 구성 방법은 HBuilder→→실행→→휴대폰 실행→휴대폰 시뮬레이터 설치 및 구성 방법을 확인하세요. 실제 기기 디버깅을 위해 휴대폰에 설치해야 하는 경우 데이터 케이블로 휴대폰과 컴퓨터를 연결한 후 HBuilder 재시작→→실행→→폰 실행→→실제 기기에 연결하세요. 



위 내용은 Hbuilder를 사용하여 WebApp 패키징의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Jingdong Mall APP에서 실명인증하는 방법
Mar 19, 2024 pm 02:31 PM
Jingdong Mall APP에서 실명인증하는 방법
Mar 19, 2024 pm 02:31 PM
Jingdong Mall APP에서 실명인증을 받는 방법은 무엇입니까? Jingdong Mall은 많은 친구들이 자주 사용하는 온라인 쇼핑 플랫폼입니다. 쇼핑하기 전에 모든 사람이 완전한 서비스를 즐기고 더 나은 쇼핑 경험을 얻을 수 있도록 실명 인증을 수행하는 것이 가장 좋습니다. 다음은 JD.com 실명인증 방법입니다. 네티즌분들께 도움이 되었으면 좋겠습니다. 1. JD.com을 설치하고 열고 개인 계정에 로그인합니다. 2. 그런 다음 페이지 하단의 [내]를 클릭하여 개인 센터 페이지로 들어갑니다. 3. 그런 다음 화면에서 작은 [설정] 아이콘을 클릭합니다. 오른쪽 상단에서 설정 기능 인터페이스로 이동합니다. 4. [계정 및 보안]을 선택하여 계정 설정 페이지로 이동합니다. 5. 마지막으로 [실명 인증] 옵션을 클릭하여 실명 정보를 입력합니다. 설치시스템에서는 실제 개인정보를 입력하고 실명인증을 완료해야 합니다.
 홍콩 Apple ID 등록 절차 및 주의사항(홍콩 Apple Store만의 장점을 누리세요)
Sep 02, 2024 pm 03:47 PM
홍콩 Apple ID 등록 절차 및 주의사항(홍콩 Apple Store만의 장점을 누리세요)
Sep 02, 2024 pm 03:47 PM
Apple의 제품과 서비스는 항상 전 세계 사용자들에게 사랑을 받아왔습니다. 홍콩 Apple ID를 등록하면 사용자에게 더 많은 편리함과 특권이 제공됩니다. 홍콩 Apple ID를 등록하는 단계와 주의해야 할 사항을 살펴보겠습니다. 홍콩 Apple ID를 등록하는 방법 Apple 장치를 사용할 때 많은 응용 프로그램과 기능에 로그인하려면 Apple ID를 사용해야 합니다. 홍콩에서 애플리케이션을 다운로드하거나 홍콩 AppStore의 특혜 콘텐츠를 즐기려면 홍콩 Apple ID를 등록하는 것이 매우 필요합니다. 이 기사에서는 홍콩 Apple ID를 등록하는 방법과 주의해야 할 사항에 대한 단계를 자세히 설명합니다. 단계: 언어 및 지역 선택: Apple 장치에서 "설정" 옵션을 찾아 입력하세요.
 China Unicom 앱에서 데이터 패키지를 취소하는 방법 China Unicom에서 데이터 패키지를 취소하는 방법
Mar 18, 2024 pm 10:10 PM
China Unicom 앱에서 데이터 패키지를 취소하는 방법 China Unicom에서 데이터 패키지를 취소하는 방법
Mar 18, 2024 pm 10:10 PM
China Unicom 앱은 모든 사람의 요구를 쉽게 충족할 수 있습니다. 다양한 서비스를 처리하고 싶다면 여기에서 제때에 구독을 취소할 수 있습니다. 후속 손실을 피하기 위해 많은 사람들이 휴대폰을 사용할 때 데이터가 충분하지 않다고 느껴 추가 데이터 패키지를 구입하지만 다음 달에 원하지 않으면 즉시 구독을 취소하려는 경우가 있습니다. 에디터가 설명하는 구독 취소 방법을 제공하여, 필요한 친구들이 와서 사용할 수 있도록 해드립니다! China Unicom 앱의 오른쪽 하단에 있는 "내" 옵션을 찾아 클릭하세요. 내 인터페이스에서 내 서비스 열을 슬라이드하고 "주문했습니다" 옵션을 클릭하세요.
 hbuilder를 사용하여 프로젝트를 가져오는 방법 - hbuilder를 사용하여 프로젝트를 가져오는 방법
Mar 05, 2024 pm 09:19 PM
hbuilder를 사용하여 프로젝트를 가져오는 방법 - hbuilder를 사용하여 프로젝트를 가져오는 방법
Mar 05, 2024 pm 09:19 PM
많은 프로그래머들이 hbuilder 소프트웨어를 사용하고 있지만 hbuilder가 프로젝트를 가져오는 방법을 알고 있습니까? 다음 기사에서는 hbuilder를 사용하여 프로젝트를 가져오는 방법을 살펴보겠습니다. hbuilder를 열고 메인 인터페이스에 들어가서 다운로드한 프로젝트를 준비하고 경로를 기록하세요. hbuilder 기본 인터페이스의 탐색 모음에서 "파일"을 찾아 "가져오기"를 선택한 다음 계속해서 로컬 디렉터리에서 가져오기를 선택하고 준비된 프로젝트 파일을 찾습니다. 마지막으로 hbuilder 프로젝트 표시줄을 확인하면 가져오기가 성공한 것을 확인할 수 있습니다.
 멀티포인트 앱으로 송장 발행 방법
Mar 14, 2024 am 10:00 AM
멀티포인트 앱으로 송장 발행 방법
Mar 14, 2024 am 10:00 AM
구매 증빙 자료인 송장은 우리의 일상 생활과 업무에 매우 중요합니다. 그럼 우리가 평소 듀오디안 앱을 사용해 쇼핑을 할 때, 듀오디안 앱에서 쉽게 송장을 발행할 수 있는 방법은 무엇일까요? 아래에서 이 웹사이트의 편집자가 멀티 포인트 앱에서 송장을 개설하는 방법에 대한 자세한 단계별 가이드를 제공합니다. 더 알고 싶은 사용자는 이 내용을 놓치지 마세요. [송장센터]에서 [다점슈퍼마켓/무료쇼핑]을 클릭하고, 완료된 주문페이지에서 송장발행이 필요한 주문을 선택한 후, 다음을 클릭하여 [송장정보], [수취인정보]를 입력한 후, 몇 분 후 수신 메일함을 입력하여 이메일을 열고 전자 청구서 다운로드 주소를 클릭한 후 마지막으로 전자 청구서를 다운로드하여 인쇄하세요.
 Blackmagic의 전문가 수준 비디오 앱이 Android에 출시되었지만 휴대폰에서 실행하지 못할 수도 있습니다.
Jun 25, 2024 am 07:06 AM
Blackmagic의 전문가 수준 비디오 앱이 Android에 출시되었지만 휴대폰에서 실행하지 못할 수도 있습니다.
Jun 25, 2024 am 07:06 AM
Blackmagic Design은 마침내 호평을 받은 Blackmagic Camera 앱을 Android에 출시했습니다. 전문 비디오 카메라 앱은 무료로 다운로드할 수 있으며 완전한 수동 제어 기능을 제공합니다. 이러한 컨트롤은 프로 수준의 cin을 더 쉽게 수강할 수 있도록 하는 것을 목표로 합니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.






