

먼저 https://v3.bootcss.com/getting-started/#download를 방문하여 부트스트랩을 다운로드하세요.

다운로드하고 압축을 푼 후 디렉터리는 다음과 같습니다. 매우 간결합니다.

관련 권장사항: "bootstrap 시작하기 튜토리얼"
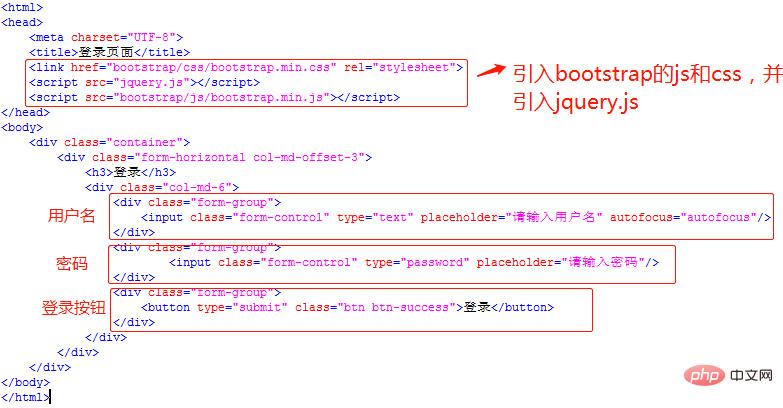
로그인 페이지 작성을 시작해 보겠습니다. 그림과 같이 주로 두 단계로 구성됩니다. #🎜 🎜#
(1 )boostrap의 js와 css를 소개하고, jquery.js를 소개합니다. (2) 사용자 이름 입력란, 비밀번호 입력란, 로그인 버튼을 작성합니다.

위 내용은 부트스트랩을 사용하여 로그인 페이지를 빠르게 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!