WordPress에서 웹 페이지를 만드는 방법

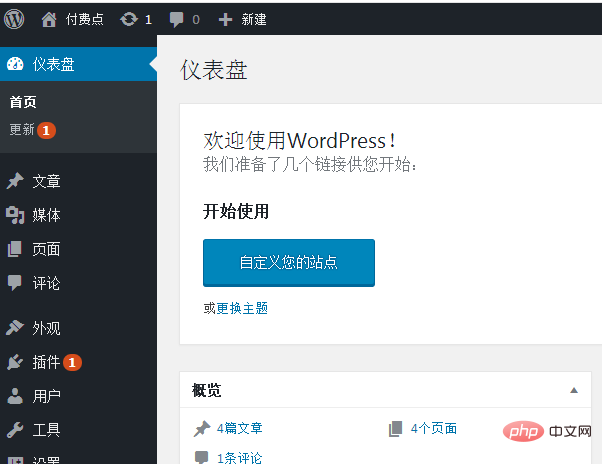
1. 첫 번째 단계는 WordPress를 설치하고 WordPress 컨트롤 배경을 여는 것입니다.

2. 먼저 모양 옵션을 선택하면 안에 테마가 있습니다. 테마를 열면 일부 템플릿 파일을 볼 수 있습니다. 적절한 템플릿을 선택하고 설치한 후 수정하세요.

3. 여기서는 가장 기본적인 템플릿을 데모로 사용합니다. 이 테마는 열었을 때 부트스트랩 디자인과 비슷하지만 그다지 만족스럽지 않습니다. 블로그를 하고 싶지 않다면 이 디자인은 사실 좀 낭비입니다.

관련 추천: "Wordpress Tutorial"
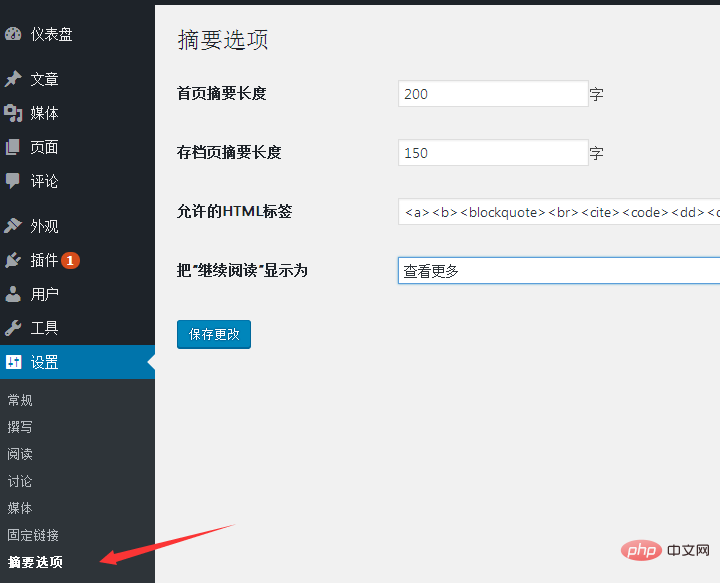
4. 우선 블로그처럼 기사를 완전히 확장하는 대신 처음 100바이트만 표시하고 싶습니다. 먼저 WP-UTF8--Excerpt라는 플러그인을 설치해야 합니다. 이 플러그인을 통해 홈페이지에 기사가 표시되는 방식을 설정할 수 있습니다. 이 설정을 저장한 후 열면 홈페이지에 전체 표시가 아닌 요약만 표시되는 것을 볼 수 있습니다.


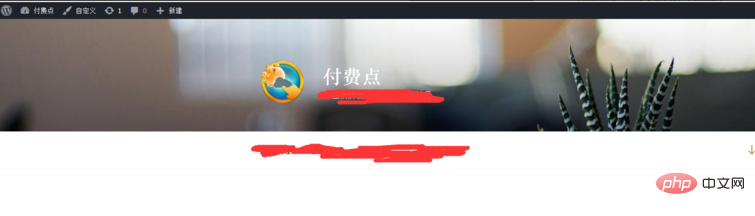
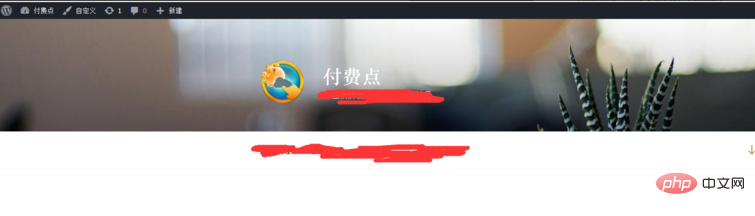
5. 포털에서 또 다른 중요한 점은 탐색 모음의 디자인입니다. 탐색 모음을 만들기 전에 몇 가지 새 페이지를 만들어야 합니다.

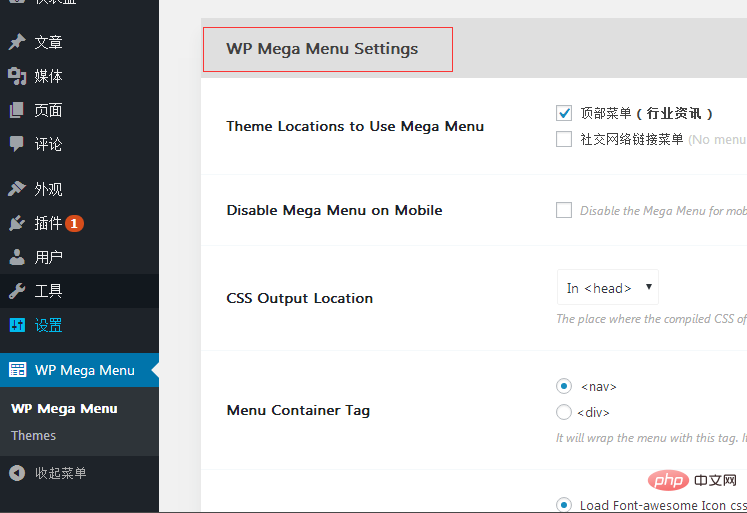
6. 네비게이션 바 미화 플러그인도 많이 있습니다. 플러그인에서 메뉴를 검색하면 많은 결과가 나타납니다. 자신의 미적 기준에 맞는 설치 및 설정을 선택하세요. 예를 들어, 이 플러그인의 기능은 탐색 표시줄을 항상 고정된 위치에 표시하고 스크롤해도 변경되지 않도록 하는 것입니다.

7. 그러면 홈페이지 사이드바가 나옵니다. 일반적으로 포털 웹사이트의 홈 페이지는 단일 구조로 되어 있고 사이드바가 포함되어 있지 않으므로 사이드바를 제거(또는 사용자 지정)하려면 모양-위젯-블로그 사이드바로 이동하여 제거를 선택하세요.

8. 그런 다음 기사가 전체적으로 중앙에 오도록 기사 구조를 조정합니다. 이렇게 단순화된 홈페이지가 완성되었습니다.
9. 다음은 새 페이지인데 그냥 단순한 글 페이지인 것 같습니다. 실제로 탐색을 제외한 사이드바의 다른 부분이 변경됩니다. 이는 실제로 WordPress의 한계입니다. 새 페이지를 수정하려는 경우 두 가지 방법이 있습니다. 하나는 PHP 파일을 수정하고 새 스타일을 작성하는 것이고, 다른 하나는 301을 정적 페이지로 보내는 것입니다.
위 내용은 WordPress에서 웹 페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.
 WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress 오류 해상도 안내서 : 500 내부 서버 오류 : 플러그인을 비활성화하거나 서버 오류 로그를 확인하십시오. 404 페이지를 찾을 수 없습니다 : Permalink를 점검하고 페이지 링크가 올바른지 확인하십시오. 흰색 사망 화면 : 서버 PHP 메모리 제한을 늘리십시오. 데이터베이스 연결 오류 : 데이터베이스 서버 상태 및 WordPress 구성을 확인하십시오. 기타 팁 : 디버그 모드 활성화, 오류 로그 검사 및 지원을 찾으십시오. 오류 방지 : 정기적으로 WordPress를 업데이트하고 필요한 플러그인 만 설치하고 웹 사이트를 정기적으로 백업하고 웹 사이트 성능을 최적화하십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.




