

추천 튜토리얼: BootStrap 튜토리얼
프론트엔드를 작성할 때 직면하는 문제 중 하나는 페이징입니다. 순수 js 페이징이라면 가능하지만 코드의 양이 많아질 수 있습니다. 상대적으로 크기 때문에 오늘은 부트스트랩 프레임워크의 페이지 매김 예제를 사용하는 방법에 대해 글을 쓰겠습니다. 앞으로 이 측면에 어려움을 겪는 일부 프로그래머에게 도움이 되기를 바랍니다.
먼저 명확히 해야 할 것은 어떤 데이터를 페이지로 매길 필요가 있는지입니다. 데이터 표시만으로는 페이지를 표시할 수 있기 때문에 실제로 페이지를 매길 필요가 없지만 상대적으로 자격을 갖춘 프런트 엔드에서는 페이지를 매길 필요가 없습니다. 먼저 고려하세요 이 기능이 구현될 수 있는지 여부가 아니라 사용자 경험이 좋은지 여부입니다. 기존 기능에서 사용자 경험 문제를 더 많이 고려할 수 있다면 상대적으로 자격을 갖춘 프런트엔드 엔지니어라고 간주할 수 있습니다.
1. 먼저 필요한 데이터를 준비합니다 (보통 ajax request에서 얻은 데이터입니다. 이제 js에 직접 넣고 js를 로드할 때 데이터를 직접 꺼냅니다. )
var testboke = {
"code":200,
"message":null,
"data":{
"total":17,//总条数
"size":10,//分页大小-默认为0
"pages":2,//总页数
"current":1,//当前页数
"records":[//author-riverLethe-double-slash-note数据部分
{
"id":17,//项目id
"userName":"Night夜",//发起人名称
"companyName":"康佰裕",//发起人公司名称
"ptypeName":"13",//发起项目类别
"pask":"13",
"pname":"13",
"pdesc":"13"
},
{
"id":16,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"12",
"pask":"12",
"pname":"12",
"pdesc":"12"
},
{
"id":15,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"11",
"pask":"11",
"pname":"11",
"pdesc":"11"
},
{
"id":14,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"9",
"pask":"9",
"pname":"9",
"pdesc":"9"
},
{
"id":13,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"7",
"pask":"7",
"pname":"7",
"pdesc":"7"
},
{
"id":12,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"6",
"pask":"6",
"pname":"6",
"pdesc":"6"
},
{
"id":11,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"5",
"pask":"5",
"pname":"5",
"pdesc":"5"
},
{
"id":10,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"4",
"pask":"4",
"pname":"4",
"pdesc":"4"
},
{
"id":9,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"3",
"pask":"3",
"pname":"3",
"pdesc":"3"
},
{
"id":8,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"2",
"pask":"2",
"pname":"2",
"pdesc":"2"
}
]
}
}2. 다음으로 페이지에 테이블을 그립니다.
<body> <div class="templatemo-content col-1 light-gray-bg"> <div class="templatemo-top-nav-container"> <div class="row"> <nav class="templatemo-top-nav col-lg-12 col-md-12"> <li> <a href="">发起项目列表管理</a> </li> </nav> </div> </div> <!--正文部分--> <div style="background: #E8E8E8;height: 60rem;"> <div class="templatemo-content-container"> <div class="templatemo-content-widget no-padding"> <!--表头--> <div class="panel-heading templatemo-position-relative"> <h2 class="text-uppercase">发起项目列表</h2></div> <div class="panel panel-default table-responsive" id="mainContent"> </div> </div> </div> </div> <div class="pagination-wrap" id="callBackPager"> </div> <footer class="text-right"> <p>Copyright © 2018 Company Name | Designed by <a href="http://www.csdn.com" target="_parent">csdn</a> </p> </footer> </body>
현재 페이지에는 요소가 없습니다. 왜냐하면 js를 사용하여 페이지에 테이블을 동적으로 그리는 것이기 때문입니다. 검색된 데이터를 페이징할 수 있다는 것을 알 수 있지만, 테이블을 그리기 위한 전제조건은 데이터를 얻을 수 있어야 한다는 것이므로, 다음 단계는 서둘러 테이블을 그리는 것이 아니라 데이터를 얻는 것이어야 한다. 데이터가 없으면 테이블이 그려지지만 표시할 수 없으므로 데이터를 가져오기 시작합니다.
3 데이터를 가져오는 함수를 작성합니다.
/*将数据取出来*/
function data(curr, limit) {
//console.log("tot:"+totalCount)
/*拿到总数据*/
totalCount = testboke.data.total; //取出来的是数据总量
dataLIst = testboke.data.records; // 将数据放到一个数组里面(dataLIst 还未声明,莫着急)
createTable(curr, limit, totalCount);
console.log("tot:"+totalCount)
}4. 페이징 js 로드( Bootstrap의 paging js)
<link href="../../css/font-awesome.min.css" rel="stylesheet" /> <link href="../../css/bootstrap.min.css" rel="stylesheet" /> <link href="../../css/templatemo-style.css" rel="stylesheet" /> <link href="../../css/layui/css/layui.css" rel="stylesheet" /> <script src="../../js/bootstrap.min.js" type="text/javascript"></script> <script src="../../js/jquery-1.8.3-min.js" type="text/javascript"></script> <script src="../../js/jquery.min.js" type="text/javascript"></script> <script src="../../js/extendPagination.js" type="text/javascript"></script> <script src="../../js/layui/lay/dest/layui.all.js" type="text/javascript"></script> <!--引如测试数据的js--> <script src="../../js/testcode.js" type="text/javascript"></script>
위의 js와 css는 cdn에서 찾을 수 있습니다. 테스트 코드를 제외하고 맨 위에는 데이터를 로드하는 데 사용하는 js가 있습니다. .
5 다음은 페이징 코드를 작성하는 것입니다.
var currPage = 1;
var totalCount;
var dataLIst = [];
window.onload = function() {
/*取到总条数*/
/*每页显示多少条 10条*/
var limit = 10;
data(currPage, limit)
//console.log(totalCount)
createTable(1, limit, totalCount);
$('#callBackPager').extendPagination({
totalCount: totalCount,
limit: limit,
callback: function(curr, limit, totalCount) {
data(curr, limit)
}
});
} 로딩 후 효과는 다음과 같습니다.

6. 처리했는데 데이터를 넣지 않았습니다. 드디어 데이터를 넣었습니다. (저의 작성 방법을 배우는 것은 권장하지 않습니다. 테이블을 반복하는 기성 방법이 많이 있습니다. 제가 작성했습니다. 기본적으로 문자열을 연결하는 것은 문제가 되지 않습니다. 결국 프레임워크가 무엇이든 하위 수준 구현 원칙은 이렇습니다.)
/*创建的是一个表格,并将数据放进去*/
function createTable(currPage, limit, total) {
var html = [],
showNum = limit;
if(total - (currPage * limit) < 0) showNum = total - ((currPage - 1) * limit);
html.push(' <table class="table table-striped table-bordered templatemo-user-table" style="margin-left: 0;">');
html.push(' <thead><tr><th>序号</th><th>项目名称</th><th>类别</th><th>发起人</th><th>单位</th><th>详情</th><th>操作</th></tr></thead><tbody>');
for(var i = 0; i < showNum; i++) {
html.push('<tr>');
html.push('<td>' + dataLIst[i].id + '</td>');
html.push('<td>' + dataLIst[i].pname + '</td>');
html.push('<td>' + dataLIst[i].ptypeName + '</td>');
html.push('<td>' + dataLIst[i].userName + '</td>');
html.push('<td>' + dataLIst[i].companyName + '</td>');
html.push('<td><a href="project_details_init.html?id='+dataLIst[i].id+'" class="templatemo-edit-btn">详情</a></td>');
html.push('<td><button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"1")>同意' +
'</button> <button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"2")>拒绝</button></td>');
html.push('</tr>');
}
html.push('</tbody></table>');
var mainObj = $('#mainContent');
mainObj.empty();
mainObj.html(html.join(''));
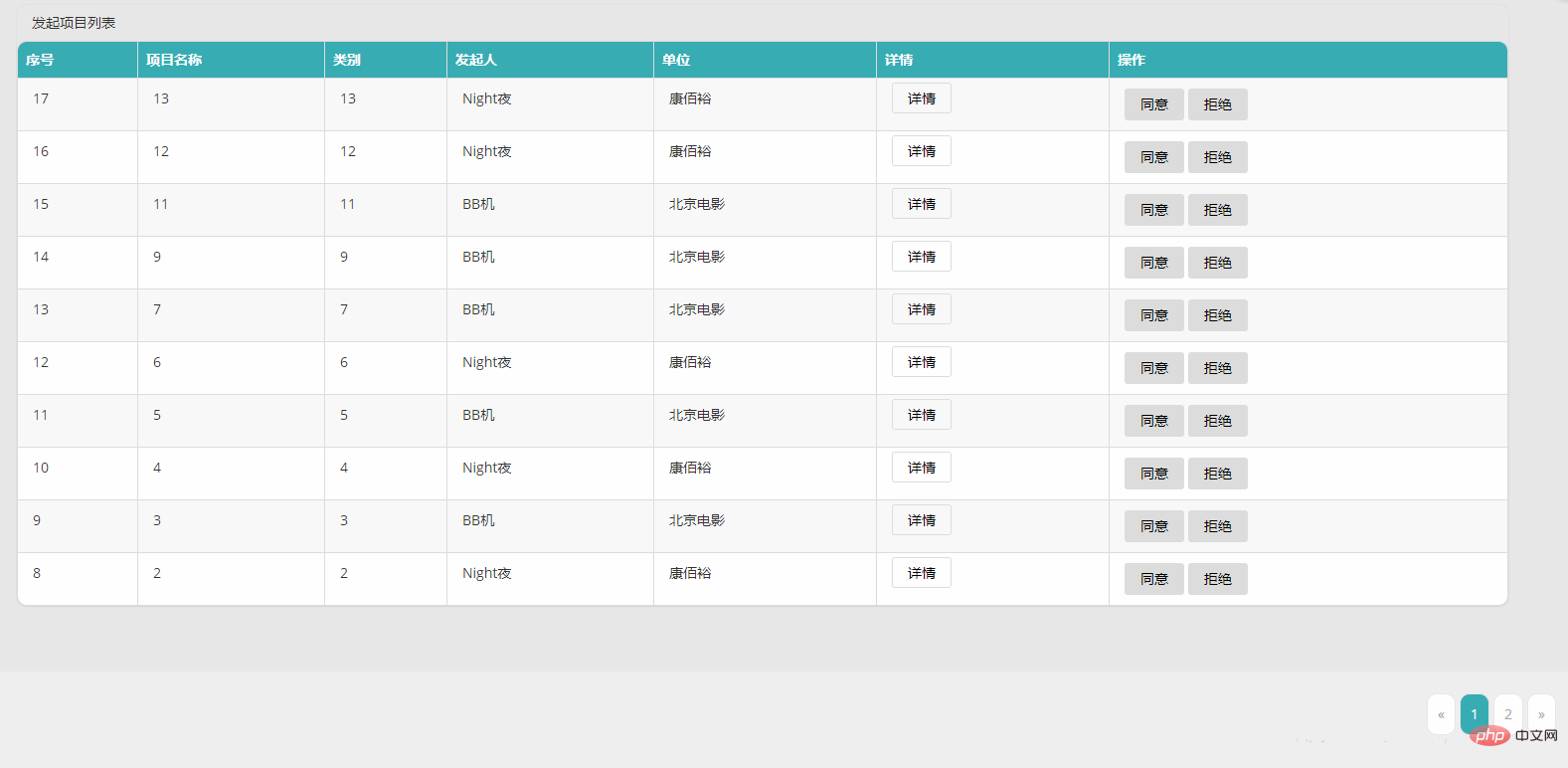
}최종 렌더링:

자, 이제 페이지는 기본적으로 데이터 로딩과 페이징 처리가 완료되었습니다. 아주 간단하지 않나요? 사실 애초에 그렇게 어렵지는 않습니다. 물론, 데이터를 검색하는 부분은 ajax에 의해 처리되지만, 예를 들자면, 데이터를 검색하는 데는 ajax만 사용할 수 있습니다. 이 데이터는 동적입니다. ajax를 사용하여 데이터를 가져오면 백엔드에서 데이터를 제공할 때 실제로 페이징이 완료됩니다. 우리는 데이터를 가져오고 페이지 번호를 알려주면 프런트엔드에서 모든 데이터를 가져옵니다. 데이터 페이지 매김이 불가능합니까? 아니요, 가능합니다. 하지만 페이징 성능은 매우 낮습니다. 데이터를 얻을 때마다 데이터베이스 쿼리에서 검색된 데이터이기 때문에 데이터베이스에 너무 많은 부담을 가하기 때문에 우리는 일반적으로 이 페이징을 거짓 페이징이라고 부릅니다.
위 내용은 부트스트랩에서 페이징을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!