dedecms 페이징 설정은 다음과 같습니다. (arclist 태그 + Ajax를 사용하여 Dreamweaver 홈페이지 페이징 구현)
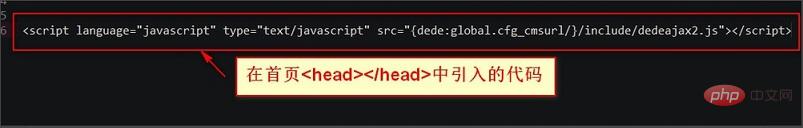
1 홈페이지

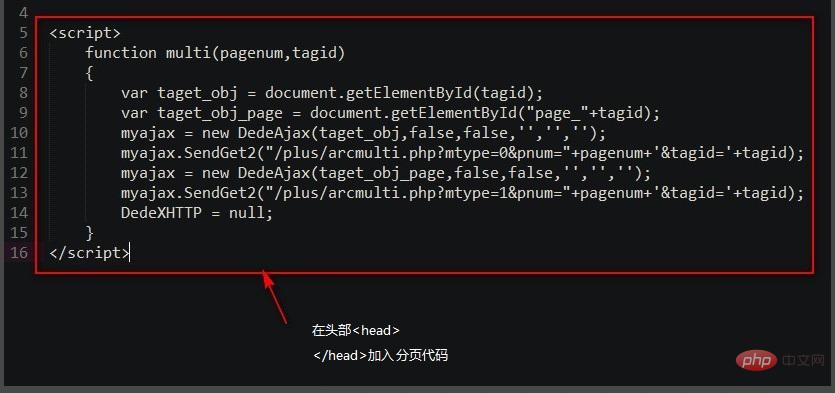
2, 헤드
에 다음 페이징 코드를 추가합니다.
3 tagid 및 pagesize 매개변수는 arclist 태그에 포함되어야 합니다.

4. arcpagelist 태그에서 선언해야 합니다. 매개변수 tagid를 캐시하고 캐시 매개변수를 arclist의 tagid와 일치하게 유지하는 코드입니다.
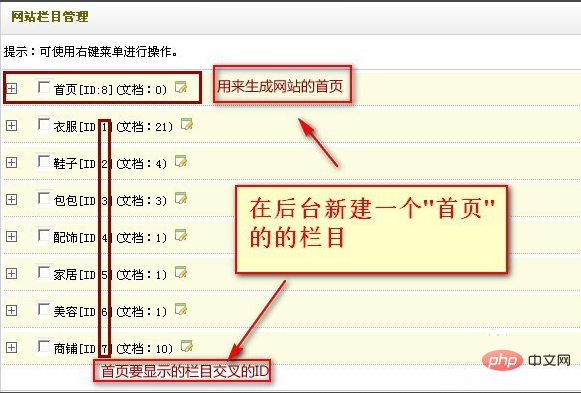
5. 다음과 같이 백그라운드에서 새 "홈페이지" 열을 만듭니다.
 6. 홈페이지 열 설정 - "템플릿을 직접 사용하세요. 목록 템플릿만 사용하세요. -> 크로스 컬럼 ID로 생성된 Dreamweaver 홈페이지에서 페이지 매김이 가능합니다.
6. 홈페이지 열 설정 - "템플릿을 직접 사용하세요. 목록 템플릿만 사용하세요. -> 크로스 컬럼 ID로 생성된 Dreamweaver 홈페이지에서 페이지 매김이 가능합니다.

위 내용은 Dedecms 페이징을 수행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!