

부트스트랩 드롭다운 메뉴가 지능적으로 팝업 및 다운됨:
1. 요구 사항:
부트스트랩 드롭다운 메뉴에 드롭다운 또는 드롭업 스타일 클래스를 추가하면 메뉴가 팝업되거나 아래에. 동적 페이지에서 테이블 요소는 일반적으로 동적으로 생성되며 드롭다운 메뉴는 일반적으로 아래쪽으로 팝업됩니다. 팝업 메뉴 하단이 막혔을 때(완전히 표시되지 않을 때) 어떻게 팝업을 띄울 수 있나요?
2. 구현 아이디어:
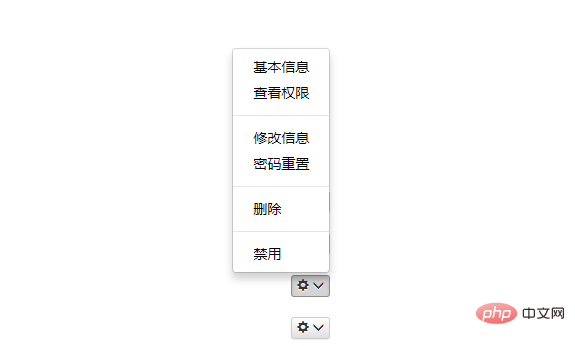
화면 하단의 클릭 버튼 높이와 팝업 메뉴의 높이를 가져옵니다. 팝업 메뉴가 완전히 표시되지 않으면 팝업되도록 합니다.
3. 구현 과정:
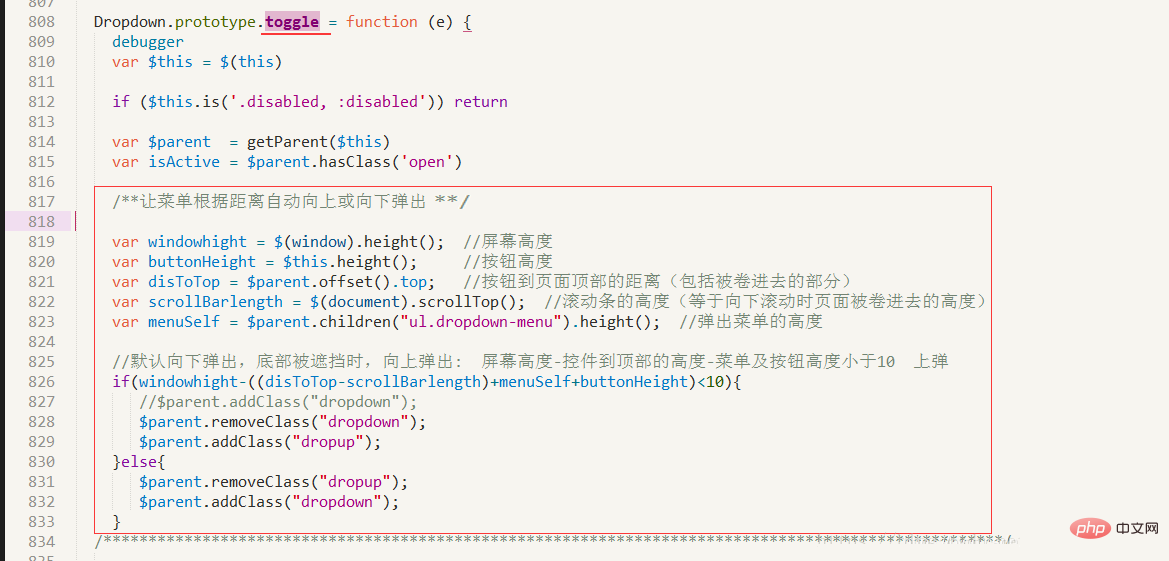
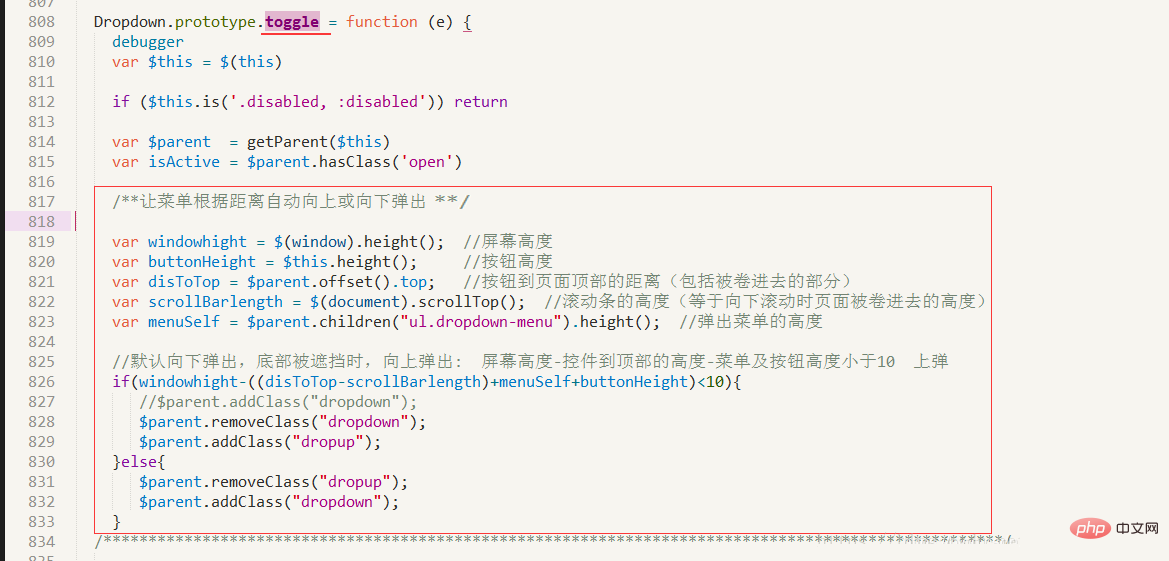
bootstrap.js의 토글 속성을 수정하여 클릭 시 실제 상황에 따라 팝업이 뜨거나 내려오게 됩니다. 구현은 다음과 같습니다:

4. 테스트 페이지 코드의 일부:
①: js 소개:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②: 드롭다운 메뉴 레이아웃:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
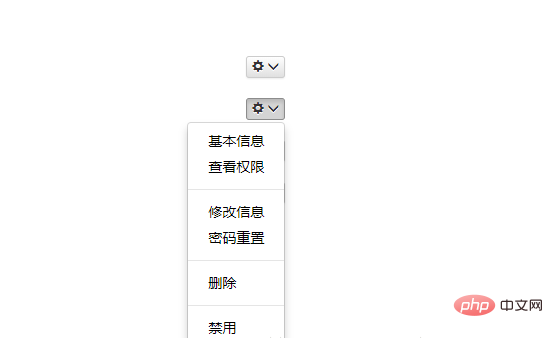
</div>5. ① : 기본적으로 팝다운 :


부트스트랩 튜토리얼 칼럼을 방문하셔서 배워보세요!
위 내용은 부트스트랩 드롭다운 메뉴를 팝업으로 구현하는 데 어떤 스타일이 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!