부트스트랩의 원리는 무엇입니까?
간단히 말하면, 웹사이트는 각 터미널마다 특정 버전을 만드는 것이 아니라 여러 터미널과 호환될 수 있습니다. 이 개념은 모바일 인터넷 브라우징을 해결하기 위해 탄생했습니다.

반응성에 관해서 많은 사람들은 즉시 다음을 생각할 것입니다:
Boilerplate, Foundation, Ulkit, bootstrap 및 기타 프레임워크. (추천 학습: Bootstrap 비디오 튜토리얼)
그리고 아래에서는 Twitter에서 출시한 부트스트랩을 예로 들어 보겠습니다. 결국 가장 인기가 많고 많은 사람들이 사용하는 부트스트랩입니다.
부트스트랩과 같은 반응형 프레임워크의 기본 구현 원칙은 미디어 쿼리입니다.
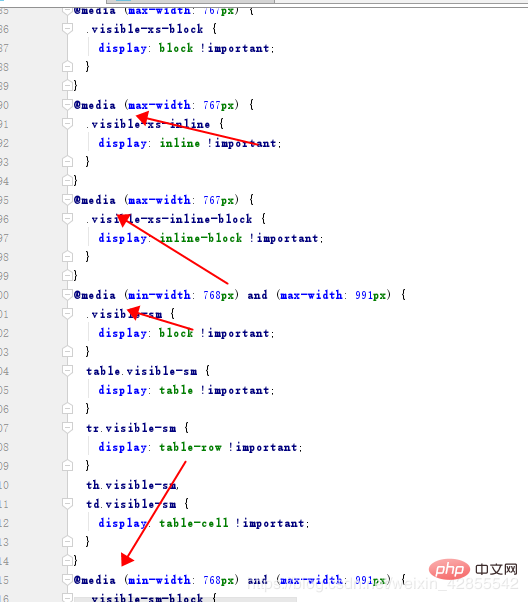
Bootstrap 핵심 CSS 파일의 개발 버전을 열면 @media가 확실히 보입니다.

Bootstrap은 모바일 우선 전략으로 개발되었으며, 이 전략에 따라 모바일 장치에 대한 코드 최적화를 우선시하고 각 구성 요소의 상황에 따라 CSS 미디어 쿼리를 사용하여 적절하게 설정합니다. 구성 요소 스타일. 따라서 다음 태그를 넣는 것이 가장 좋습니다.
<meta>
더 많은 Bootstrap 관련 기술 기사를 보려면 Bootstrap Tutorial 칼럼을 방문하여 알아보세요!
위 내용은 부트스트랩의 원리는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7507
7507
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





