부트스트랩에서 테이블 헤더를 클릭하여 정렬하는 방법

Bootstrap을 사용하면 반응형 웹 페이지를 빠르게 만들 수 있습니다. 때로는 프로젝트에서 Bootstrap을 사용하여 오름차순 및 내림차순 정렬을 구현합니다. Bootstrap 테이블이 테이블 헤더 필드 상단에 열 헤더의 오름차순 및 내림차순 정렬을 구현하는 단계를 자세히 기록합니다.
1. 부트스트랩을 소개합니다.
부트스트랩 공식 홈페이지에서 최신 버전의 부트스트랩 프레임워크를 다운로드하고, 프로젝트에 사용된 CSS 스타일과 js 스크립트를 소개해보세요.
그 중 3가지 기본 파일이 도입되어야 합니다:
①bootstrap.min.css
②jquery.min.js
#🎜 🎜#③bootstrap.min.js부트스트랩 스크립트는 jQuery 라이브러리에 의존하기 때문에 ②가 ③보다 먼저 도입되어야 한다는 점에 유의하세요.
2 DataTables 플러그인을 소개합니다.
구현하려는 기능은 Bootstrap 테이블 헤더 열 헤더를 클릭하여 오름차순과 내림차순을 전환하는 기능이므로 개발 과정에서 이 우수한 테이블 보기 플러그인을 선택했습니다. . 프로젝트에서 DataTables를 사용하려면 세 개의 파일만 추가하면 됩니다: ①jQuery②DataTables.js#🎜🎜 #3DataTables

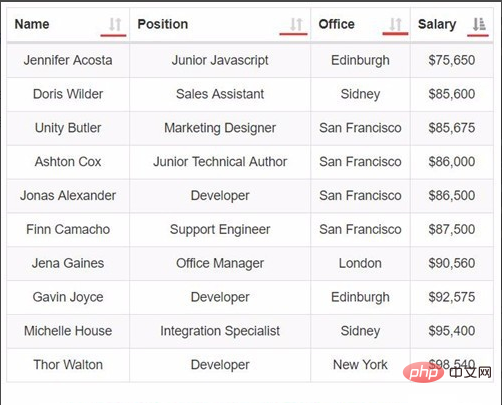
Bootstrap은 필요에 따라 추가할 수 있는 다양한 스타일의 테이블 클래스를 제공합니다. 예를 들어 제가 작성한 table class="table table-striped table-bordered"입니다. 아래 그림은 Bootstrap 테이블의 DOM은 헤더 열 헤더를 클릭하여 테이블을 오름차순과 내림차순으로 전환하는 것입니다.

데이터 테이블 제어 요소의 그리드 레이아웃으로 DOM을 정의합니다. "sDom" 속성 값은 실제 프로젝트 요구에 따라 작성될 수 있습니다. 헤더 열 헤더를 클릭하면 오름차순과 내림차순으로 정렬된 그리드가 전환됩니다.

"sWrapper": "dataTables_wrapper form-inline"을 통해 sWrapper 클래스를 확장하고 요소가 데이터 테이블 형식이 아닌 인라인이 되도록 요소를 데이터 테이블 형식으로 래핑할 수 있습니다. 블록을 구현하여 클릭 부트스트랩을 구현합니다. 테이블의 헤더 열 헤더는 오름차순 및 내림차순 정렬 기능을 구현합니다.

Bootstrap은 테이블 정렬기를 테이블 라이브러리 및 결과 정렬 클래스로 사용하지 않았기 때문에 관련 CSS 스타일을 직접 작성하여 효과를 얻었습니다.

부트스트랩과 관련된 더 많은 기술 기사를 보려면  Bootstrap Tutorial
Bootstrap Tutorial
위 내용은 부트스트랩에서 테이블 헤더를 클릭하여 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
다음 단계를 통해 부트 스트랩을 사용하여 포용적이고 사용자 친화적 인 웹 사이트를 구축 할 수 있습니다. 1. ARIA 태그를 사용한 스크린 리더 지원 향상; 2. WCAG 표준을 준수하도록 색상 대비 조정; 3. 키보드 내비게이션이 친숙한 지 확인하십시오. 이러한 조치는 웹 사이트가 장벽이있는 사용자를 포함하여 모든 사용자가 친숙하고 액세스 할 수 있도록합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.




