WordPress에서 배너를 설정하는 방법

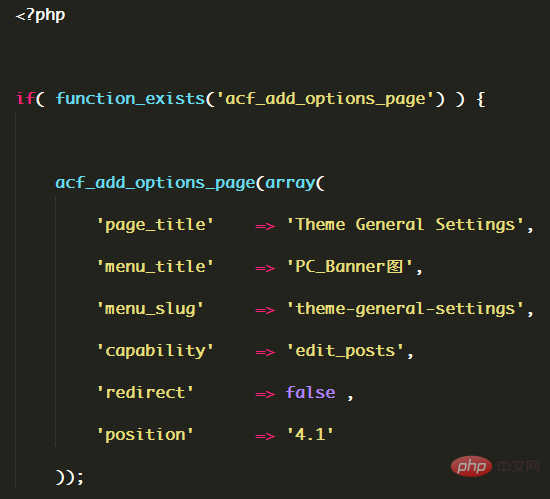
functions.php 파일에 함수를 추가합니다. 함수 파일은 일반적으로 테마 디렉터리에 있으며 기능적 함수인 /wp-content/themes/theme name/functions.php에 속합니다.
<?phpif( function_exists('acf_add_options_page') )
{
acf_add_options_page(array( 'page_title' => 'Theme General Settings','menu_title'=> 'Banner图',
'menu_slug' => 'theme-general-settings','capability'=> 'edit_posts','redirect'=> false ,'position'=> '4.1'));
}
?> 
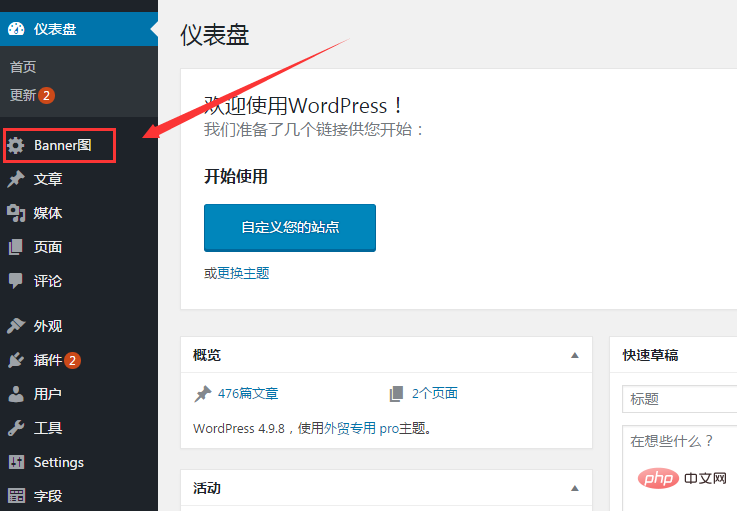
Refresh WordPress 백엔드에는 "배너 이미지"에 해당하는 옵션 버튼이 나타납니다.

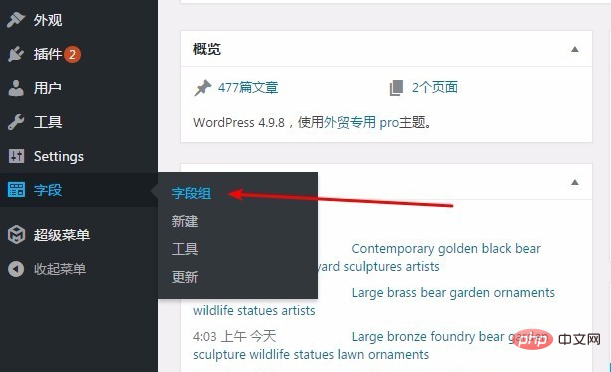
새 필드를 만들고 이름만 적습니다. 위치: 드롭다운 선택 옵션 페이지, 방금 생성한 "배너 이미지" 선택과 동일합니다. 이 기능은 사용자 정의 필드가 나타나는 위치를 설정하는 것입니다.


관련 권장 사항: "WordPress Tutorial"
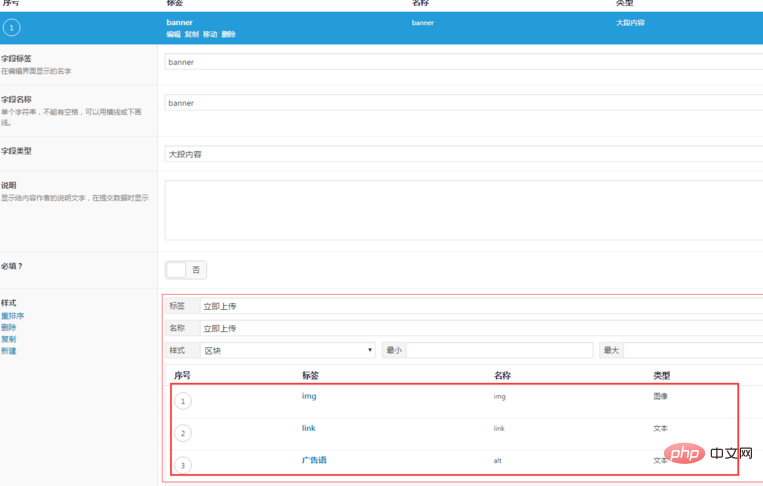
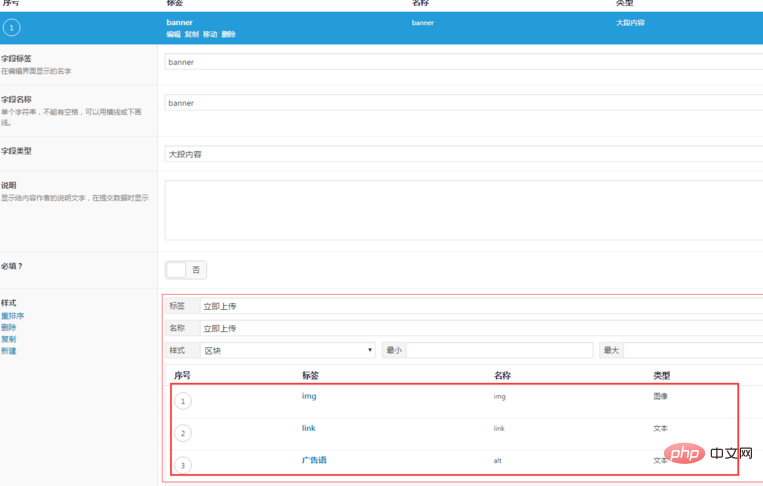
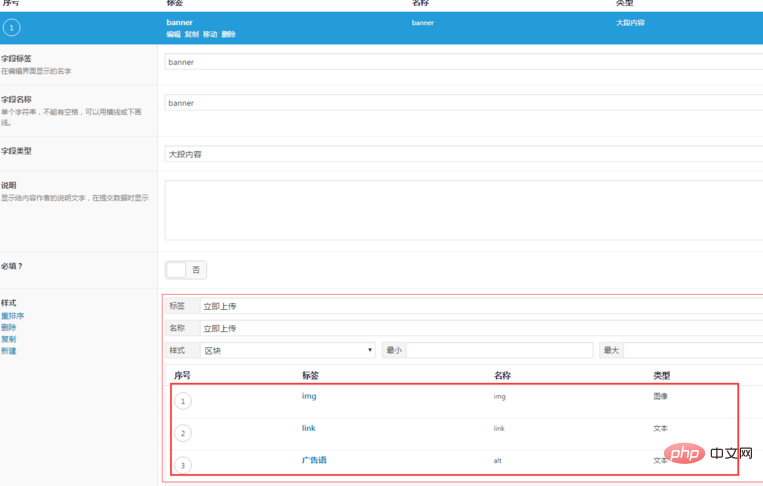
그림에 표시된 대로 필드 그룹에 "긴 단락 내용" 필드를 추가합니다.

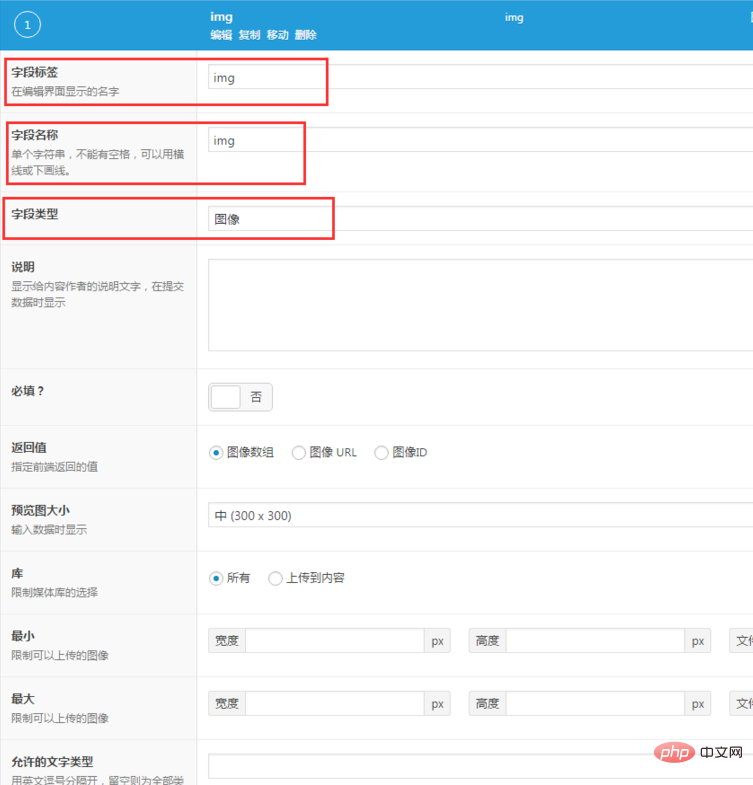
"긴 단락에 세 개의 필드 추가 Content": img, link, alt; 큰 콘텐츠는 재활용 가능한 콘텐츠이므로 큰 콘텐츠 필드 아래에 필드를 추가할 수도 있습니다.



마지막으로 저장하는 것을 잊지 마세요.
위 내용은 WordPress에서 배너를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 83
83
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress는 데이터베이스 상호 작용, 양식 처리, 동적 콘텐츠 생성 및 사용자 요청을 처리하기 위한 핵심 프로그래밍 언어로 PHP 언어를 사용하여 개발되었습니다. PHP는 크로스 플랫폼 호환성, 학습 용이성, 활발한 커뮤니티, 풍부한 라이브러리 및 프레임워크 등의 이유로 선택되었습니다. WordPress는 PHP 외에도 HTML, CSS, JavaScript, SQL 등과 같은 언어를 사용하여 기능을 향상시킵니다.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.





