Dedecms의 페이지를 매기는 방법

1. arclist 태그 + Ajax를 사용하여 Dreamweaver 홈페이지 페이징 구현
홈페이지에 소개해야 합니다
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>tagid 및 pagesize 매개변수는 arclist 태그에 포함되어야 합니다. 첫 번째는 캐시 이름이고 두 번째는 단일 페이지 항목 수입니다.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}arcpagelist 태그가 존재해야 하며 캐시 매개변수 tagid를 선언해야 하며 캐시 매개변수는 arclist의 tagid와 일치해야 합니다.
{dede:arcpagelist tagid='index'/}관련 추천: "dedecms 사용법 튜토리얼"
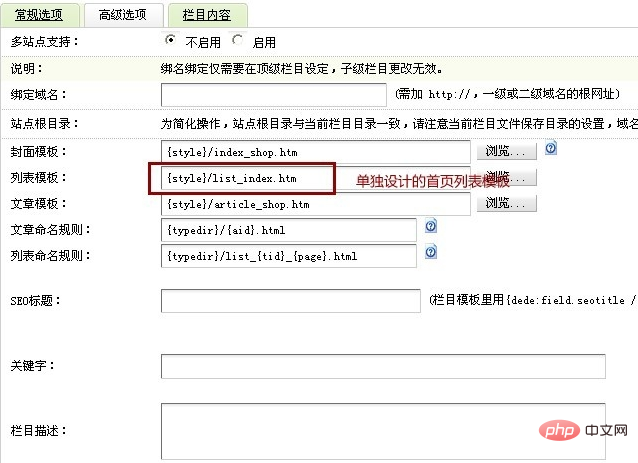
2. Dreamweaver 홈페이지 페이징을 구현하기 위한 크로스 컬럼 ID
우선, 백그라운드에서 새로운 "홈페이지" 컬럼을 생성합니다

홈페이지 열 설정

템플릿을 목록 템플릿으로 바로 사용할 수 있습니다. 실력이 좋으면 원하는 템플릿으로 디자인할 수 있습니다. 예를 들어 홈페이지에서 사용하는 list_index.htm 입니다. Aoi Design Waterfall Taobao 템플릿은 별도로 디자인되었으며 아래와 같이 홈페이지 템플릿을 설정할 수 있습니다. (2) 업데이트 홈페이지 업데이트를 이용할 수 없는 경우에는 업데이트 칼럼 HTML을 이용하셔야 합니다. 홈페이지 링크 주소는 그대로 유지됩니다.

크로스 컬럼 ID로 생성된 드림위버 홈페이지 페이지 매김이 구현 가능합니다.
 3. 드림위버 홈페이지 페이징 구현을 위한 무료 리스트
3. 드림위버 홈페이지 페이징 구현을 위한 무료 리스트
위 내용은 Dedecms의 페이지를 매기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis는 XML과 주석을 기반으로 하는 뛰어난 지속성 레이어 프레임워크입니다. 또한 간단하고 사용하기 쉬운 플러그인 메커니즘도 제공합니다. 그 중 페이징 플러그인은 가장 많이 사용되는 플러그인 중 하나입니다. 이 기사에서는 MyBatis 페이징 플러그인의 원리를 자세히 살펴보고 특정 코드 예제를 통해 설명합니다. 1. 페이징 플러그인 원리 MyBatis 자체는 기본 페이징 기능을 제공하지 않지만 플러그인을 사용하여 페이징 쿼리를 구현할 수 있습니다. 페이징 플러그인의 원리는 주로 MyBatis를 가로채는 것입니다.
 Layui를 사용하여 페이징 기능이 있는 데이터 표시 페이지를 개발하는 방법
Oct 24, 2023 pm 01:10 PM
Layui를 사용하여 페이징 기능이 있는 데이터 표시 페이지를 개발하는 방법
Oct 24, 2023 pm 01:10 PM
Layui를 사용하여 페이징 기능이 포함된 데이터 표시 페이지를 개발하는 방법 Layui는 간단하고 아름다운 인터페이스 구성 요소와 풍부한 대화형 경험을 제공하는 경량 프런트 엔드 UI 프레임워크입니다. 개발 중에 우리는 많은 양의 데이터를 표시하고 페이징을 수행해야 하는 상황에 자주 직면합니다. 다음은 Layui를 이용하여 개발한 페이징 기능이 포함된 데이터 표시 페이지의 예입니다. 먼저 Layui 관련 파일과 종속성을 소개해야 합니다. HTML 페이지의 <head> 태그에 다음 코드를 추가하세요.
 Vue 구성요소 실습: 페이징 구성요소 개발
Nov 24, 2023 am 08:56 AM
Vue 구성요소 실습: 페이징 구성요소 개발
Nov 24, 2023 am 08:56 AM
Vue 컴포넌트 실습: 페이징 컴포넌트 개발 소개 웹 애플리케이션에서 페이징 기능은 필수 컴포넌트입니다. 좋은 페이지 매김 구성 요소는 표현이 간단하고 명확해야 하며, 기능이 풍부하고, 통합 및 사용이 쉬워야 합니다. 이 기사에서는 Vue.js 프레임워크를 사용하여 고도로 사용자 정의 가능한 페이징 구성 요소를 개발하는 방법을 소개합니다. Vue 컴포넌트를 활용하여 개발하는 방법을 코드 예시를 통해 자세히 설명하겠습니다. 기술 스택 Vue.js2.xJavaScript(ES6) HTML5 및 CSS3 개발 환경
 PHP에서 배열 페이지 매김을 구현하는 가장 좋은 방법
May 04, 2024 pm 02:39 PM
PHP에서 배열 페이지 매김을 구현하는 가장 좋은 방법
May 04, 2024 pm 02:39 PM
PHP 배열을 페이지화하는 가장 일반적인 두 가지 방법은 array_slice() 함수를 사용하는 것입니다. 건너뛸 요소 수를 계산한 다음 지정된 요소 범위를 추출합니다. 내장 반복자 사용: Iterator 인터페이스를 구현하고 rewind(), key(), current(), next() 및 valid() 메서드를 사용하여 지정된 범위 내의 요소를 탐색합니다.
 Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Empire CMS 템플릿 다운로드 위치: 공식 템플릿 다운로드: https://www.phome.net/template/ 타사 템플릿 웹사이트: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/설치 방법: 템플릿 다운로드 템플릿 압축 풀기 템플릿 업로드 템플릿 선택
 dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
템플릿 교체는 다음 단계를 통해 Dedecms에서 구현할 수 있습니다. global.cfg 파일을 수정하고 필요한 언어 팩을 설정합니다. taglib.inc.php 후크 파일을 수정하고 언어 접미사 템플릿 파일에 대한 지원을 추가합니다. 언어 접미사가 포함된 새 템플릿 파일을 생성하고 필요한 콘텐츠를 수정합니다. Dedecms 캐시를 지웁니다.
 Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 뉴스 웹사이트, 블로그 웹사이트, 전자상거래 웹사이트, 포럼 및 커뮤니티 웹사이트, 교육 웹사이트, 포털 웹사이트, 기타 유형의 웹사이트(예: 기업 웹사이트)를 비롯한 다양한 유형의 웹사이트를 만드는 데 사용할 수 있는 오픈 소스 CMS입니다. , 개인 웹사이트, 사진 앨범 웹사이트, 동영상 공유 웹사이트)
 Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms를 사용하여 로컬 비디오를 업로드하는 방법은 무엇입니까? Dedecms에서 지원하는 형식으로 비디오 파일을 준비하십시오. Dedecms 관리 백엔드에 로그인하고 새 비디오 카테고리를 만듭니다. 영상 관리 페이지에 영상 파일을 업로드하고 관련 정보를 입력한 후 영상 카테고리를 선택하세요. 기사를 편집하면서 동영상을 삽입하려면 업로드된 동영상의 파일 이름을 입력하고 크기를 조정하세요.




