
추천 튜토리얼: DEDECMS 튜토리얼
우선 템플릿 파일 이름은 test(직접 설정할 수 있음)이고 원래 기본 스타일 이름은 가정합니다. Dedecms의 개수는 default입니다.
1: 배경-시스템-기본 시스템 매개변수 열기
템플릿의 기본 스타일: 테스트하고 확인합니다.
2: Backstage--생성--홈페이지 업데이트
홈페이지 템플릿(test/index.htm)을 선택한 다음 홈페이지 HTML을 업데이트하세요.
3: 이 단계는 주로 백엔드 열의 템플릿을 수정하는 것입니다. 먼저 템플릿 폴더에 있는 목록 템플릿, 기사 페이지 템플릿 등을 숙지해야 합니다.
백엔드--코어--웹사이트 열 관리
a) 변경하려면 해당 열을 클릭하세요
b) 변경--고급 옵션--템플릿 선택
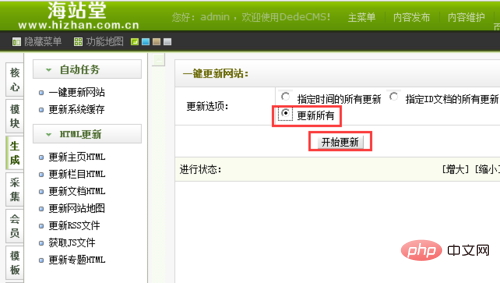
4: 웹사이트 업데이트
[생성]->[한 번의 클릭으로 웹사이트 업데이트]->[모두 업데이트]->[업데이트 시작]

위는 dedecms 템플릿 테마 변경 방법의 전체 내용입니다. 에디터가 공유한 dream weaver , dedecms를 사용하는 모든 분들께 도움이 되기를 바랍니다. 궁금한 점이 있으면 메시지를 남겨주시면 에디터가 최대한 빨리 답변해 드리겠습니다.
위 내용은 Dedecms에서 템플릿을 복구하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!