自适应布局分两类:高度和宽度,方法有很多,我用三列布局举例,我就列几个通俗易懂的例子呗,懂了三列的,两列的原理一样,呵呵哒。
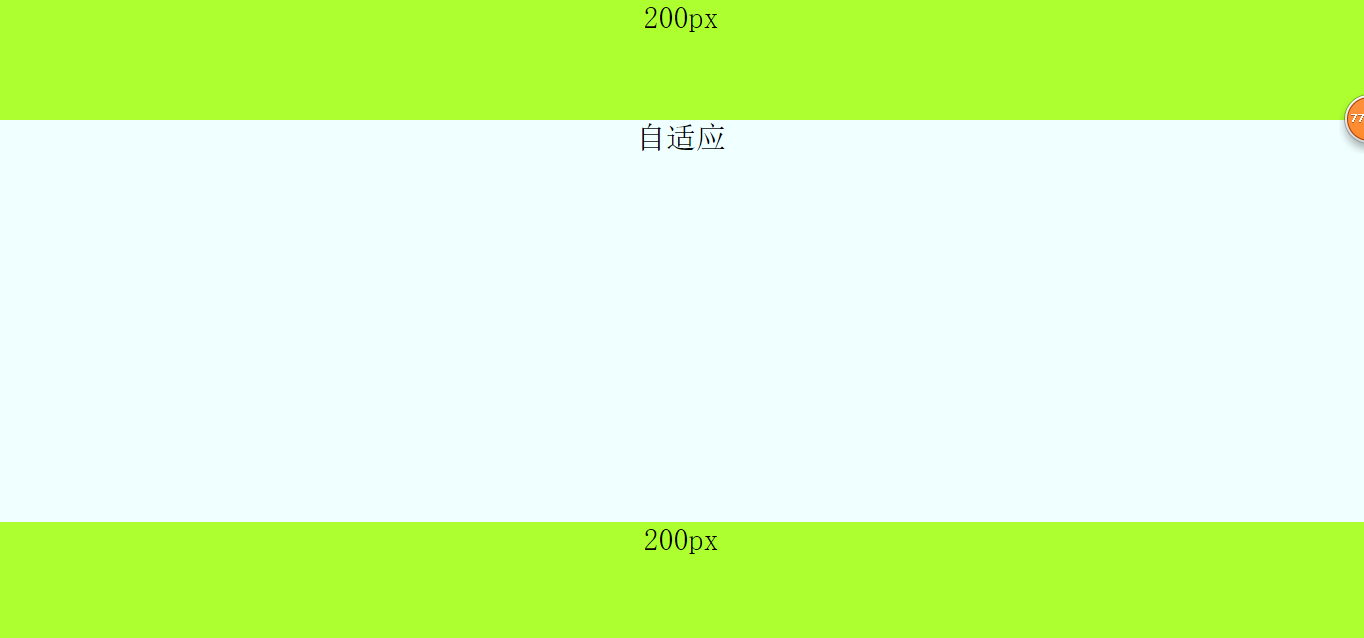
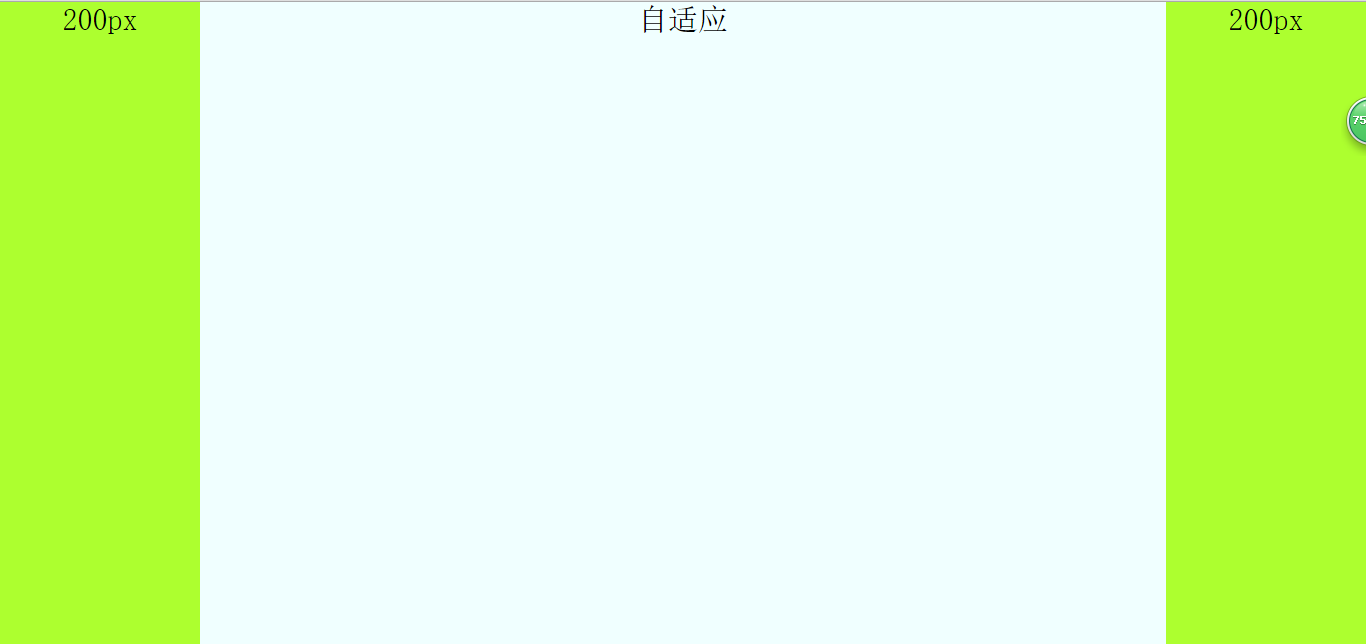
效果图如下:高度自适应——宽度自适应


1,高度自适应布局
原理就是把每个模块设置为绝对定位,然后设置中间自适应的模块的top和bottom属性的值分别为头部模块和底部模块的高,然后中间模块的高度就自适应了。代码如下:
html代码:
1 2 3 4 5 6 7 8 9 10 11 |
|
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
2,宽度自适应,有三种方法,分别是用绝对定位;利用margin,中间模块先渲染;自身浮动。
a,用绝对定位来设置宽度自适应布局,原理:针对自适应模块使用绝对定位,在把left和right设置为左右两列的宽,其实原理和高度自适应一样,另外左右两列分别左右浮动。
html代码:
1 2 3 4 5 6 7 8 9 10 11 |
|
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
b,中间一列优先渲染的自适应三列布局,优先渲染(加载)的关键:内容在html里面必须放在前面。自适应的div必须放在left和right前面且包含在一个父div里。父div,left和right模块都向左浮动,然后对自适应的div(就是父div里的子div)设置margin:0 200px,然后对left的margin-left的属性值设置为100%的负数,就是margin-left:-100%;对right的margin-left的属性值设置为自身宽度的负数,就是margin-left:-200px。
注意:自适应的div必须放在left和right前面且包含在一个父div里。
html代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
c,自身浮动,原理:中间列设置margin属性,就是把左右列分别左右浮动。注意:使用这个方法布局自适应的话,必须把自适应的那一列在html中放在left和right后面。
html代码:
1 2 3 4 5 6 7 8 9 10 11 |
|
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|