JavaScript 코드는 오른쪽 클릭, 선택, 붙여넣기, Shift, Ctrl 및 alt_javascript 기술 비활성화를 구현합니다.
더 이상 고민하지 않고 코드만 게시해 드리겠습니다.
코드는 다음과 같습니다.
<script language="JavaScript">
<!--
//js禁用某些键的代码
//www.jb51.net
function key(){
if(event.shiftKey){
window.close();}
//禁止Shift
if(event.altKey){
window.close();}
//禁止Alt
if(event.ctrlKey){
window.close();}
//禁止Ctrl
return false;}
document.onkeydown=key;
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu(){
event.cancelBubble = true
event.returnValue = false;
return false;}
function norightclick(e){
if (window.Event){
if (e.which == 2 || e.which == 3)
return false;}
else
if (event.button == 2 || event.button == 3){
event.cancelBubble = true
event.returnValue = false;
return false;}
}
//禁右键
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmou<a href="http://www.jb51.net/article/1141.html" target="_blank" class="infotextkey">sed</a>own = norightclick; // for all others
//-->
</script>1. oncontextmenu="window.event.returnValue=false"는 마우스 오른쪽 버튼 효과를 완전히 차단합니다
| no |
2. 선택 취소 및 복사 방지
PS: 뒤로가기, 새로고침, 닫기를 방지하는 JS 솔루션
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<title> New Document </title>
</head>
<script language="javascript">
function RunOnBeforeUnload() {window.onbeforeunload = function(){ return '将丢失未保存的数据!'; } }
</script>
<body onload="RunOnBeforeUnload()">
刷新,关闭,后退,F5 测试
</body>
</html>테스트 결과:
IE6.0, FireFox, Chrome 통과

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 단축키를 통해 마우스 오른쪽 버튼 클릭 메뉴를 여는 방법
Jan 14, 2024 pm 03:12 PM
단축키를 통해 마우스 오른쪽 버튼 클릭 메뉴를 여는 방법
Jan 14, 2024 pm 03:12 PM
마우스가 일시적으로 기능을 상실한 경우 키보드 단축키를 사용하여 오른쪽 클릭 메뉴를 여는 방법은 두 가지가 있습니다. 하나는 Shift+F10 단축키를 눌러 오른쪽 클릭 메뉴를 조정하는 것입니다. 창과 Ctrl 키 사이의 키보드 단축키도 사용할 수 있습니다. 아래의 구체적인 튜토리얼을 살펴보겠습니다. 키보드 단축키를 사용하여 마우스 오른쪽 버튼 클릭 메뉴를 여는 첫 번째 방법: 1. 컴퓨터 바탕 화면에 선택된 파일이 없을 때, 아래 그림에서 키보드의 빨간색 원으로 표시된 버튼을 누르십시오. 이 버튼이 빠르게 열리는 버튼입니다. 마우스 오른쪽 버튼 클릭 메뉴. 2. 항목을 선택해야 하는 경우 마우스를 사용하여 바탕 화면에서 마우스 오른쪽 버튼 클릭 메뉴를 열 수 있습니다. 두 번째 방법 1. 실제로 "Shift+F10" 단축키를 사용하여 조정할 수 있습니다. 마우스 오른쪽 버튼 클릭 메뉴 2
![Word 또는 PowerPoint에서 마우스 오른쪽 버튼 클릭이 작동하지 않음 [해결됨]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Word 또는 PowerPoint에서 마우스 오른쪽 버튼 클릭이 작동하지 않음 [해결됨]
Feb 27, 2024 pm 02:19 PM
Word 또는 PowerPoint에서 마우스 오른쪽 버튼 클릭이 작동하지 않음 [해결됨]
Feb 27, 2024 pm 02:19 PM
일부 Office 사용자는 Word 및 PowerPoint에서 마우스 오른쪽 버튼이 제대로 작동하지 않는다고 보고했습니다. 문서의 빈 공간이나 요소를 마우스 오른쪽 버튼으로 클릭하면 붙여넣기 옵션, 글꼴, 배경 서식, 이미지 서식, 새 주석 만들기 등에 대한 옵션이 포함된 상황에 맞는 메뉴가 표시되지 않습니다. 일부 사용자는 마우스 오른쪽 버튼을 누르면 상황에 맞는 메뉴가 1~2초 동안 나타났다가 옵션을 클릭하기 전에 빠르게 사라진다고 보고했습니다. Microsoft Office에서 마우스 오른쪽 버튼 클릭이 작동하지 않는 이유는 무엇입니까? Word 및 PowerPoint와 같은 Office 응용 프로그램에서 마우스 오른쪽 버튼 클릭이 작동하지 않는 경우 이는 일반적으로 타사 추가 기능으로 인해 발생합니다. 마우스 위치가 올바르지 않은 경우
 월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
WallpaperEngine은 데스크탑 배경화면을 설정하는 데 일반적으로 사용되는 소프트웨어입니다. 사용자는 WallpaperEngine에서 자신이 좋아하는 사진을 검색하여 데스크탑 배경화면을 생성할 수 있습니다. 또한 컴퓨터의 사진을 WallpaperEngine에 추가하여 컴퓨터 배경화면으로 설정할 수도 있습니다. wallpaperengine이 잠금 화면 배경화면을 설정하는 방법을 살펴보겠습니다. Wallpaperengine 잠금 화면 배경화면 설정 튜토리얼 1. 먼저 소프트웨어에 들어간 다음 설치된 항목을 선택하고 "배경화면 옵션 구성"을 클릭합니다. 2. 별도 설정에서 배경화면을 선택한 후, 우측 하단의 확인을 눌러주세요. 3. 그런 다음 위의 설정 및 미리보기를 클릭합니다. 4. 다음
 Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
배경화면은 가족 공유를 지원하지만 지원되지 않습니다. 그래도 우리에게는 해결책이 있습니다. 예를 들어, 소규모 계정으로 구매하거나 대규모 계정에서 소프트웨어와 배경화면을 먼저 다운로드한 후 소규모 계정으로 변경할 수 있습니다. 단순히 소프트웨어를 실행하는 것만으로도 문제가 없습니다. WallpaperEngine은 가족 공유가 가능합니까? 답변: Wallpaper는 현재 가족 공유 기능을 지원하지 않습니다. 1. WallpaperEngine은 가족 공유 환경에 적합하지 않은 것으로 이해됩니다. 2. 이 문제를 해결하려면 새 계정 구입을 고려하는 것이 좋습니다. 3. 또는 먼저 기본 계정에서 필요한 소프트웨어와 배경화면을 다운로드한 후 다른 계정으로 전환하세요. 4. 가볍게 클릭하여 소프트웨어를 열면 문제가 없습니다. 5. 위 웹페이지에서 속성을 보실 수 있습니다."
 Win10 마우스 오른쪽 버튼 클릭이 관리자 권한으로 실행되지 않습니다
Jan 06, 2024 pm 10:29 PM
Win10 마우스 오른쪽 버튼 클릭이 관리자 권한으로 실행되지 않습니다
Jan 06, 2024 pm 10:29 PM
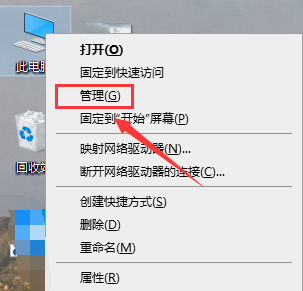
win10 시스템을 사용하는 많은 친구들은 바탕 화면을 마우스 오른쪽 버튼으로 클릭하면 관리자 권한으로 실행할 수 있는 옵션이 없다는 것을 알게 됩니다. 그렇다면 이 옵션을 어떻게 복원할 수 있습니까? 실제로 설정에서 계정을 비활성화하고 닫으면 됩니다. 구체적으로 튜토리얼을 살펴보겠습니다. 마우스 오른쪽 버튼을 클릭하고 관리자 권한으로 실행하여 Win10을 복원하는 방법: 1. 바탕 화면에서 내 컴퓨터라고도 알려진 이 컴퓨터를 마우스 오른쪽 버튼으로 클릭하고 "관리"를 선택합니다. 2. 컴퓨터 관리 - 시스템 도구 - 로컬 사용자 및 그룹 - 사용자로 확장하고 오른쪽에서 관리자를 찾아서 엽니다. 3. 관리자 속성 인터페이스에서 "계정이 비활성화되었습니다"를 선택 취소하고 확인을 클릭합니다. 4. 설정을 완료한 후 관리자로 이동하세요.
 iBatis vs. MyBatis: 어느 것이 당신에게 더 좋나요?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: 어느 것이 당신에게 더 좋나요?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: 무엇을 선택해야 할까요? 소개: Java 언어의 급속한 발전으로 인해 많은 지속성 프레임워크가 등장했습니다. iBatis와 MyBatis는 두 가지 인기 있는 지속성 프레임워크로, 둘 다 간단하고 효율적인 데이터 액세스 솔루션을 제공합니다. 이 기사에서는 iBatis와 MyBatis의 기능과 장점을 소개하고 적절한 프레임워크를 선택하는 데 도움이 되는 몇 가지 특정 코드 예제를 제공합니다. iBatis 소개: iBatis는 오픈 소스 지속성 프레임워크입니다.
 CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
1. 프로세서 컴퓨터 구성을 선택할 때 프로세서는 가장 중요한 구성 요소 중 하나입니다. CS와 같은 게임을 플레이할 때 프로세서의 성능은 게임의 부드러움과 응답 속도에 직접적인 영향을 미칩니다. Intel Core i5 또는 i7 시리즈 프로세서는 강력한 멀티 코어 처리 기능과 높은 주파수를 갖추고 CS의 높은 요구 사항에 쉽게 대처할 수 있으므로 선택하는 것이 좋습니다. 2. 그래픽 카드 그래픽 카드는 게임 성능을 좌우하는 중요한 요소 중 하나입니다. CS 등 슈팅 게임에서는 그래픽 카드의 성능이 게임 화면의 선명도와 부드러움에 직접적인 영향을 미칩니다. NVIDIA GeForce GTX 시리즈 또는 AMD Radeon RX 시리즈 그래픽 카드를 선택하는 것이 좋습니다. 이 카드는 뛰어난 그래픽 처리 기능과 높은 프레임 속도 출력을 갖추고 있으며 더 나은 게임 경험을 제공할 수 있습니다.
 월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
배경화면을 사용할 때 사용자는 자신이 좋아하는 다양한 배경화면을 다운로드하여 사용할 수 있습니다. 많은 사용자는 배경화면이 어느 폴더에 있는지 알지 못합니다. 사용자가 다운로드한 배경화면은 콘텐츠 폴더에 저장됩니다. 답변: 콘텐츠 폴더에 배경화면이 있는 폴더는 무엇인가요? 1. 파일 탐색기를 엽니다. 2. 왼쪽의 "내 PC"를 클릭하세요. 3. "STEAM" 폴더를 찾으세요. 4. "steamapps"를 선택하세요. 5. '워크샵'을 클릭하세요. 6. "컨텐츠" 폴더를 찾으세요.




