深入理解CSS弹性盒模型flex - 小火柴的蓝色理想
前面的话
CSS3引入了一种新的布局模型——flex布局。flex是flexible box的缩写,一般称之为弹性盒模型。和CSS3其他属性不一样,flexbox并不是一个属性,而是一个模块,包括多个CSS3属性。flex布局提供一种更加有效的方式来进行容器内的项目布局,以适应各种类型的显示设备和各种尺寸的屏幕
版本更迭
flexbox布局的语法规范经过几年发生了很大的变化。从2007年07月,flex第一版本的工作草案发布,到2012年09月,flex最新版本成为候选推荐。flex主要经历了三个版本
【1】旧版本 display:box | inline-box;
IE浏览器不支持,windows下的safari浏览器只支持旧版本的写法且需要添加前缀,移动端可以兼容到andriod2.1-4.3和ios3.2-6.1也需要添加前缀
【2】混合版本 display:flexbox | inline-flexbox;
该版本只有IE10支持,且需要添加前缀-ms-
【3】新版本 display: flex | inline-flex
该版本兼容IE11+、firefox、safari、chrome、opera及移动端,但移动端ios7.1-8.4需要添加前缀-webkit-
display
要让一个元素变成伸缩容器,需要使用display属性。采用flex布局的元素,称为伸缩容器(flex container),容器内的子元素称为伸缩项目(flex item)
[注意]浏览器会将任何直接在伸缩容器里的连续文字块包起来成为匿名伸缩项目
使用flex布局实现上是使元素FFC化(flex formatting context伸缩格式化上下文),FFC是普通流的一种。而浮动流和定位流以及CSS其他属性对FFC是有影响的,主要表现在以下几点:
[1]float、clear和vertical-align属性在伸缩项目上没有效果
[2]伸缩容器的margin与其内容的margin不会重叠
[3]text-align属性在伸缩容器上没有效果,因为其只可应用于块级block容器
[4]另外,conlumns属性伸缩容器上没有效果
弹性盒模型的两种容器块级伸缩容器和内联伸缩容器的区别类似于block和inline-block的区别,一个独占一行,另一个非独占一行
<span style="color: #008000;">//</span><span style="color: #008000;">弹性盒模型: 块级伸缩容器 | 内联伸缩容器 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> display: flex | inline-<span style="color: #000000;">flex; </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> display: flexbox | inline-<span style="color: #000000;">flexbox; </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本</span> display: box | inline-box;
基本概念

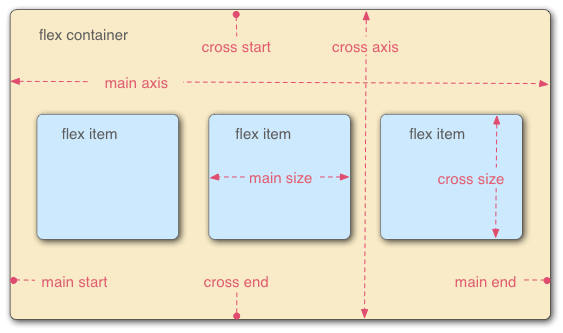
伸缩容器默认存在两条轴: 水平的主轴(main axis) 和垂直的侧轴(cross axis)
[注意]主轴方向不一定是水平的,它主要取决于justify-content属性
主轴起点叫main start,主轴终点叫main end;侧轴起点叫cross start,侧轴终点叫cross end
伸缩项目默认沿主轴排列。单个伸缩项目占据的主轴空间叫main size ,占据的侧轴空间叫cross size
[注意]伸缩项目的main size和cross size主要由宽度或高度决定
伸缩容器
以下6个属性作用在伸缩容器上
【1】伸缩流方向:指定主轴的方向(即伸缩项目在伸缩容器中的排列方向)
<span style="color: #008000;">//</span><span style="color: #008000;">伸缩流方向: 水平方向 | 反向水平 | 垂直方向 | 反向垂直 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本同混合版本</span> flex-direction: row[默认] | row-reverse | column | column-<span style="color: #000000;">reverse </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本</span> box-orient: horizontal(水平) |vertical(垂直) |inline-axis[默认](内联轴方向) |block-<span style="color: #000000;">axis(块级轴方向) box</span>-direction: normal(正常) | reverse(反向)
[注意]伸缩流方向与direction和wrinting-mode有关系
【2】伸缩流换行:指定伸缩项目溢出伸缩容器时是否换行
<span style="color: #008000;">//</span><span style="color: #008000;">伸缩行换行:不换行 | 换行 | 反转换行 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本同混合版本</span> flex-wrap: nowrap[默认] | wrap | wrap-<span style="color: #000000;">reverse </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本,没有浏览器支持box-lines属性,所以在旧版本中无法实现伸缩项目换行显示</span> box-lines: single[默认] | multiple | N/A
[注意]此时,CSS允许使用overflow属性来处理溢出内容的显示方式
[注意]伸缩项目的排列顺序同样与direction和wrinting-mode有关系
【3】伸缩流:伸缩流方向与伸缩行换行的缩写
<span style="color: #008000;">//</span><span style="color: #008000;">伸缩流: 伸缩流方向 | 伸缩行换行 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本同混合版本</span> flex-flow: <flex-direction> | <flex-wrap><span style="color: #000000;"> [默认值] flex</span>-<span style="color: #000000;">flow: row nowrap </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本无对应属性</span></flex-wrap></flex-direction>
【4】主轴对齐:用来设置伸缩容器当前行伸缩项目在主轴方向的对齐方式,指定如何在伸缩项目之间分布伸缩容器额外空间
当一行上的所伸缩项目不能伸缩或可伸缩已达到最大长度时,这一属性才会对伸缩容器额外空间进行分配。当伸缩项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制
<span style="color: #008000;">//</span><span style="color: #008000;">主轴对齐方式: 左对齐 | 居中对齐 | 右对齐 | 两端对齐 | 扩散对齐 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> justify-content: flex-start[默认] | center | flex-end | space-between | space-<span style="color: #000000;">around </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> flex-pack: start[默认] | center | end | justify |<span style="color: #000000;"> distribute </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本</span> box-pack: start[默认] | center | end | justify | N/A
[注意]主轴对齐方式与direction、writing-mode、flex-flow都有关
【5】侧轴对齐:用来设置伸缩容器当前行在侧轴方向的对齐方式
<span style="color: #008000;">//</span><span style="color: #008000;">侧轴对齐方式: 顶边对齐 | 中间对齐 | 底部对齐 | 基线对齐 | 伸缩项目拉伸填充整个伸缩容器 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> align-items: flex-start | center | flex-end | baseline |<span style="color: #000000;"> stretch[默认] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> flex-align: start | center | end | baseline |<span style="color: #000000;"> stretch[默认] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本</span> box-align: start | center | end | baseline | stretch[默认]
[注意]如果伸缩项目有width/height属性将优先于侧轴对齐为拉伸的方式
[注意]侧轴对齐方式与direction、writing-mode、flex-flow都有关
【6】堆栈伸缩行:指定多个伸缩项目行在侧轴的对齐方式
<span style="color: #008000;">//</span><span style="color: #008000;">侧轴对齐方式: 顶边对齐 | 中间对齐 | 底部对齐 | 两端对齐 | 扩散对齐 | 伸缩项目拉伸填充整个伸缩容器 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> align-content: flex-start | center | flex-end | space-between | space-around |<span style="color: #000000;"> stretch[默认] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> flex-line-pack: start | center | end | justify | distribute |<span style="color: #000000;"> stretch[默认] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本无对应属性</span>
[注意]该属性只有在flex-wrap:wrap | wrap-reverse;且伸缩项目存在多行时才生效
[注意]堆栈伸缩行与direction、writing-mode、flex-flow都有关
伸缩项目
一个伸缩项目就是伸缩容器的一个子元素。伸缩容器中的文本也被视为一个伸缩项目。以下6个属性设置在伸缩项目上。
【1】自身侧轴对齐方式:单个伸缩项目在侧轴的对齐方式,该属性可以覆盖伸缩容器的侧轴对齐方式
[注意]对于匿名伸缩项目,align-self的值永远与其关联的伸缩容器的align-items的值相同
<span style="color: #008000;">//</span><span style="color: #008000;">侧轴对齐方式: 自动 | 顶边对齐 | 中间对齐 | 底部对齐 | 基线对齐 | 伸缩项目拉伸填充整个伸缩容器 </span><span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> align-self: auto[默认] | flex-start | center | flex-end | baseline |<span style="color: #000000;"> stretch </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> flex-item-align: auto[默认] | start | center | end | baseline |<span style="color: #000000;"> stretch </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本无对应属性</span>
[注意]如果align-self的值为auto,则其计算值为伸缩项目的伸缩容器的align-items值
[注意]如果伸缩项目的任一个侧轴上的外边距为auto,则该伸缩项目在伸缩容器的剩余空间内居中对齐,且align-self没有效果。
【2】伸缩基准值: 伸缩项目在主轴方向上的初始大小
<span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> flex-basis: <length> |<span style="color: #000000;"> auto[默认] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> positive-flex: <number><span style="color: #000000;">[默认为1] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本无对应属性</span></number></length>
如果flex-basis的值为0,表示伸缩项目在主轴方向上的初始大小为0,则分配所有空间;如果flex-basis的值为auto,表示伸缩项目在主轴方向上的初始大小为其本身的大小,则分配剩余空间
[注意]flex-basis的
【3】扩展比率: 当伸缩容器的额外空间为正值时,此伸缩项目相对伸缩容器里其他伸缩项目能扩展的空间比例
<span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> flex-grow: <number><span style="color: #000000;">[默认为0] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> positive-flex: <number><span style="color: #000000;">[默认为0] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本无对应属性</span></number></number>
若flex-grow的值为0表示即使存在剩余空间也不放大;若所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话);若一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
【4】收缩比率:当伸缩容器的额外空间为负值时,此伸缩项目相对于伸缩容器里其他伸缩项目能收缩的空间比例
<span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> flex-shrink: <number><span style="color: #000000;">[默认为1] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> negative-flex: <number><span style="color: #000000;">[默认为0] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本无对应属性</span></number></number>
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
[注意]伸缩基准值、扩展比率和收缩比率都可以为小数,但不能为负数
【5】伸缩性:是扩展比率、收缩比率和伸缩基准值的缩写
flex: none => flex: <span style="color: #800080;">0</span> <span style="color: #800080;">0</span><span style="color: #000000;"> auto;
flex: auto </span>=> flex: <span style="color: #800080;">1</span> <span style="color: #800080;">1</span><span style="color: #000000;"> auto;
flex: </span><span style="color: #800080;">0</span> => flex: <span style="color: #800080;">0</span> <span style="color: #800080;">1</span> <span style="color: #800080;">0</span>%<span style="color: #000000;">;
flex: </span><span style="color: #800080;">1</span> => flex: <span style="color: #800080;">1</span> <span style="color: #800080;">1</span> <span style="color: #800080;">0</span>%<span style="color: #000000;">;
flex: </span><span style="color: #800080;">0</span> auto => flex: <span style="color: #800080;">0</span> <span style="color: #800080;">1</span><span style="color: #000000;"> auto;
flex: </span><span style="color: #800080;">0</span> <span style="color: #800080;">1</span> => flex: <span style="color: #800080;">0</span> <span style="color: #800080;">1</span> <span style="color: #800080;">0</span>%;[注意]当flex为关键字none或存在auto时,flex-basis为auto;若flex只有数字值,则flex-basis为0%;
<span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> flex: none[默认] | [<flex-grow> <flex-shrink>? || <flex-basis><span style="color: #000000;">] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> flex: none[默认] | [<pos-flex> <neg-flex>? || <preferred-size><span style="color: #000000;">] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本</span> box-flex: <number>[默认为0]</number></preferred-size></neg-flex></pos-flex></flex-basis></flex-shrink></flex-grow>
【6】显示顺序: 定义伸缩项目的排列顺序,数值越小,排列越靠前
[注意]伸缩容器中的伸缩项目默认显示顺序是遵循文档在源码中出现的先后顺序(HTML文档的DOM结构中的先后顺序)
<span style="color: #008000;">//</span><span style="color: #008000;">新版本</span> order: <number><span style="color: #000000;">[默认为0] </span><span style="color: #008000;">//</span><span style="color: #008000;">混合版本</span> flex-order: <number><span style="color: #000000;">[默认为0] </span><span style="color: #008000;">//</span><span style="color: #008000;">旧版本</span> box-ordinal-group: <integer>[默认为1]</integer></number></number>
[注意]order的属性值可以是负数,但不能是小数

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7313
7313
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?







