Dedecms 특별 주제는 무엇을 합니까?

dedecms에 대해 더 알고 싶다면 다음을 클릭하세요. dedecs 튜토리얼
웹사이트는 일반적으로 특정 주제의 기능을 특정 시점에 시작합니다. 특정 요구에 따라 사이트를 검색하고 이러한 다양한 형태의 콘텐츠를 통합합니다. 이를 위해 Sina 및 Sohu와 같은 일부 대형 포털 웹사이트를 살펴보면 됩니다. 주제에는 여러 다른 열의 콘텐츠나 기사, 사진, 오디오, 비디오 등과 같은 다양한 콘텐츠 모델이 포함될 수 있습니다. 다양한 주제에는 당시 환경에 적합한 고유한 페이지 스타일이 있어야 합니다. 예를 들어 빨간색 테마 주제는 다음과 같습니다. 설날과 설날에는 템플릿이 필요하며, 봄과 여름에는 녹색 테마 템플릿이 필요합니다. 좋은 주제는 웹사이트 회원들이 관련 정보를 보다 쉽게 이해할 수 있도록 하여 웹사이트에 대한 관심도를 높일 수 있습니다 아래에서는 DedeCMS의 주제 기능을 사용하여 주제를 만드는 방법을 소개합니다. 백엔드에 최고 관리자로 로그인하여
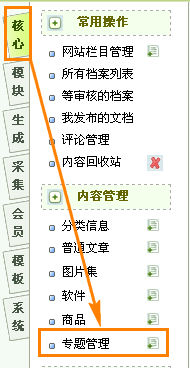
시스템의 [핵심]-[주제 관리]에서 주제를 관리합니다.
 여기서의 공통 관리는 문서 관리와 유사하므로 추가, 삭제, 업데이트, 추천 등의 일반적인 작업은 여기서 설명하지 않습니다. 이 튜토리얼에서는 테마를 템플릿과 결합하여 나만의 테마를 만드는 방법을 주로 소개합니다. 파일.
여기서의 공통 관리는 문서 관리와 유사하므로 추가, 삭제, 업데이트, 추천 등의 일반적인 작업은 여기서 설명하지 않습니다. 이 튜토리얼에서는 테마를 템플릿과 결합하여 나만의 테마를 만드는 방법을 주로 소개합니다. 파일.
주제 페이지를 만들려면 2가지를 준비해야 합니다.
콘텐츠와 템플릿,물론 직접 디자인한 템플릿 파일이 없는 경우 기본적으로 주제 페이지 스타일 세트가 시스템에 제공됩니다. 백그라운드에서 사용할 수 있는 [핵심]-[콘텐츠 모델 관리], 주제 유형 템플릿을 클릭하면 다음 콘텐츠를 볼 수 있습니다.
문서 템플릿:/templets/default/article_spec.htm [수정]/templets/default/article_spec.htm [修改]
列表模板:/templets/default/list_spec.htm [修改]
频道封面模板:/templets/default/index_spec.htm 목록 템플릿: /templets/default/list_spec.htm [수정]
채널 표지 템플릿: /templets/default/index_spec.htm [수정]
다음으로 드림위버의 특별한 기능이 어떻게 나누어져 있는지 소개하겠습니다.
chinaz와 admin5의 두 가지 특수 페이지를 예로 들어 보겠습니다.DedeCms V5.3 클래식 분석 및 비밀(http://www.chinaz.com/zt/dedecms/)
특별 주제: 2009 중국 인터넷 풀뿌리 컨퍼런스 (http://www.admin5.com/article/20081218/121704.shtml)
 admin5의 주제가 통합 주제 템플릿을 사용하여 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 선택만 하면 됩니다. 웹사이트 관리자는 웹사이트 주제 콘텐츠를 정리한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시합니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다.
admin5의 주제가 통합 주제 템플릿을 사용하여 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 선택만 하면 됩니다. 웹사이트 관리자는 웹사이트 주제 콘텐츠를 정리한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시합니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다. 
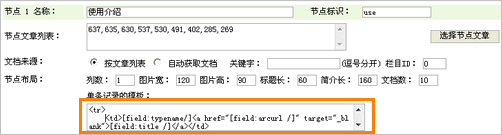
또는 를 클릭하여 주제 추가 페이지로 들어갑니다. 일반 매개변수에 토픽 이름, 담당 편집자, 토픽 설명, 키워드, 토픽의 메인 카테고리를 추가한 후 "Topic Document" 탭에 들어가 해당 토픽 노드의 내용을 선택하세요.
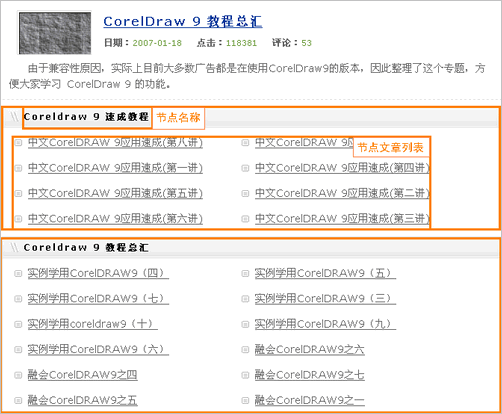
추가하기 전에node
라는 개념을 이해해 봅시다. 소위
소위
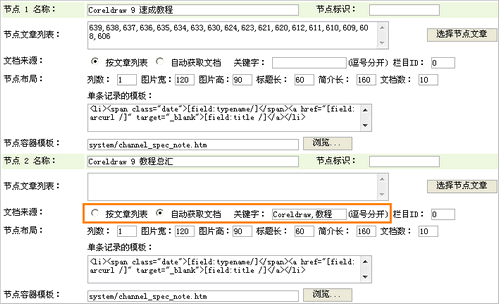
위의 두 노드를 추가하는 방법은 시스템 설정에서 두 가지 방법이 있습니다. 첫 번째는 단일 노드에서 기사 목록을 지정하고 "노드 기사 선택"을 지정하는 것입니다. 노드 콘텐츠가 작을 때 선호됩니다. 두 번째 방법은 문서를 자동으로 얻는 방법입니다. 이 방법에서는 해당 노드의 "키워드"만 입력하면 키워드가 포함된 기사의 내용을 자동으로 검색하여 콘텐츠 목록에 추가할 수 있습니다.

이렇게 해서 토픽 콘텐츠 추가가 완료되었고 토픽 페이지의 스타일은 시스템 기본 시스템 스타일입니다. 다음으로 토픽 템플릿 사용 방법을 소개하겠습니다. 태그를 사용하여 특별한 주제 페이지를 만드세요.
홈페이지에 특별한 템플릿 페이지를 만들려면 드림위버 템플릿 엔진의 몇 가지 기본 개념을 이해해야 하며, 아크리스트 태그를 사용할 수 있다면 템플릿 엔진이 무엇인지 알아야 합니다. 여기에서는 기본적으로 주제별 템플릿을 만들 수 있습니다.
주제와 관련된 두 가지 템플릿 파일이 있습니다:
/templets/default/article_spec.htm /templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件
/templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
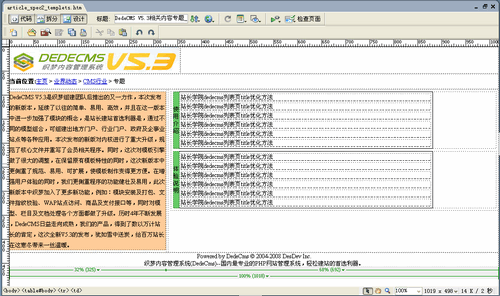
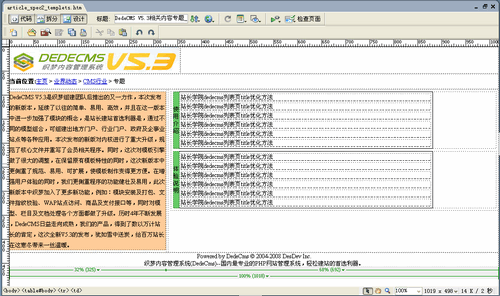
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
{dede:field.title/}代表是你在后台添加的专题名称,{dede:global.cfg_webname/}Theme 템플릿 파일 이 템플릿은 웹 사이트의 주제 페이지 스타일을 결정하며 제작에 필요한 템플릿입니다
/templets/system/channel_spec_note.htm시스템 하단의 테마 노드 템플릿
. 노드 만들기 이 두 파일은 주제의 스타일을 결정하는 중요한 파일입니다. 물론 내부 텍스트도 각 노드에서 개별적으로 지정할 수 있습니다.사용자가 알아야 할 주제 노드의 템플릿 태그인 {dede:field.note noteid='identification ID'/}도 있습니다. 이 태그는 주제 페이지의 문서 목록을 생성하는 데 사용됩니다.
주제별 페이지 템플릿 디자인
먼저 웹페이지 제작 관련 도구를 사용하여 주제별 페이지에 대한 템플릿 파일을 디자인합니다. 예제에서는 페이지에서 템플릿 파일까지의 과정을 설명하는 데 중점을 두기 때문에 템플릿 파일이 비교적 간단해 보입니다. 전문 아티스트라면 다양한 전문 템플릿 파일을 디자인할 수 있습니다. 여기서는 웹 페이지 제작 도구에서 Dreamweaver를 사용하여 주제 템플릿을 만들었습니다. 주제는 크게 주제 콘텐츠 소개와 노드 기사 두 부분으로 나누어집니다. 물론 주제 내에서 주제 콘텐츠 소개를 구체화했습니다. 템플릿 파일을 사용하는 경우 사용자는 템플릿 태그 {dede:field name='description'/}을 사용한 다음 백그라운드에서 주제 소개를 추가하여 완료할 수도 있습니다.

/templets/default/article_spec2_templets.htm으로 저장한 후 이 페이지를 수정하고 태그를 추가하여 템플릿으로 만들 수 있습니다. 주제 페이지. 🎜🎜 먼저 공통 태그를 추가합니다: {dede:field.title/}_{dede:global.cfg_webname/}🎜🎜 이 태그는 템플릿 파일 위 내용은 Dedecms 특별 주제는 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Empire CMS 템플릿 다운로드 위치: 공식 템플릿 다운로드: https://www.phome.net/template/ 타사 템플릿 웹사이트: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/설치 방법: 템플릿 다운로드 템플릿 압축 풀기 템플릿 업로드 템플릿 선택
 dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
템플릿 교체는 다음 단계를 통해 Dedecms에서 구현할 수 있습니다. global.cfg 파일을 수정하고 필요한 언어 팩을 설정합니다. taglib.inc.php 후크 파일을 수정하고 언어 접미사 템플릿 파일에 대한 지원을 추가합니다. 언어 접미사가 포함된 새 템플릿 파일을 생성하고 필요한 콘텐츠를 수정합니다. Dedecms 캐시를 지웁니다.
 Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms를 사용하여 로컬 비디오를 업로드하는 방법은 무엇입니까? Dedecms에서 지원하는 형식으로 비디오 파일을 준비하십시오. Dedecms 관리 백엔드에 로그인하고 새 비디오 카테고리를 만듭니다. 영상 관리 페이지에 영상 파일을 업로드하고 관련 정보를 입력한 후 영상 카테고리를 선택하세요. 기사를 편집하면서 동영상을 삽입하려면 업로드된 동영상의 파일 이름을 입력하고 크기를 조정하세요.
 Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 뉴스 웹사이트, 블로그 웹사이트, 전자상거래 웹사이트, 포럼 및 커뮤니티 웹사이트, 교육 웹사이트, 포털 웹사이트, 기타 유형의 웹사이트(예: 기업 웹사이트)를 비롯한 다양한 유형의 웹사이트를 만드는 데 사용할 수 있는 오픈 소스 CMS입니다. , 개인 웹사이트, 사진 앨범 웹사이트, 동영상 공유 웹사이트)
 Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms는 콘텐츠 관리, 템플릿 시스템 및 보안 보호를 제공하는 오픈 소스 중국 CMS 시스템입니다. 구체적인 사용법에는 다음 단계가 포함됩니다. 1. Dedecms를 설치합니다. 2. 데이터베이스를 구성합니다. 3. 관리 인터페이스에 로그인합니다. 4. 콘텐츠를 생성합니다. 5. 템플릿을 설정합니다. 6. 사용자를 관리합니다. 7. 시스템을 유지관리한다.
 Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
DedeCMS는 몇 가지 잠재적인 취약점과 보안 위험이 있는 오픈 소스 콘텐츠 관리 시스템입니다. 1. SQL 주입 취약점. 공격자는 악의적인 SQL 쿼리 문을 구성하여 무단 작업을 수행하거나 민감한 데이터를 얻을 수 있습니다. 2. 파일 업로드 취약점, 공격자는 다음을 포함하는 파일을 업로드할 수 있습니다. 3. 민감한 정보 유출 4. 인증되지 않은 취약점 악용.
 정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서 인터넷 시대의 급속한 발전으로 인해 웹 사이트 구축은 많은 기업과 개인에게 필요한 도구 중 하나가 되었습니다. 웹사이트 구축에 있어서 콘텐츠관리시스템(CMS)을 이용하면 웹사이트의 콘텐츠와 기능을 보다 편리하고 효율적으로 관리할 수 있습니다. 그 중 Dedecms는 잘 알려진 CMS 시스템으로 다양한 웹 사이트 구축 프로젝트에 널리 사용되고 있습니다. 그러나 때로는 Dedecms 웹사이트를 다른 형식으로 변환해야 하는 경우가 있는데, 이 경우 변환 도구를 사용해야 합니다.
 Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 것은 복잡하지 않습니다. 간단한 코드 예제를 통해 이 기술을 빠르게 익힐 수 있습니다. Dedecms에서 인코딩 변환 기능은 일반적으로 시스템의 정상적인 작동과 데이터의 정확성을 보장하기 위해 중국어 왜곡 문자 및 특수 문자와 같은 문제를 처리하는 데 사용됩니다. 다음은 다양한 인코딩 관련 요구에 쉽게 대처할 수 있도록 Dedecms의 인코딩 변환 기능을 사용하는 방법을 자세히 소개합니다. 1.UTF-8에서 GBK로 Dedecms에서 UTF-8로 인코딩된 문자열을 G로 변환해야 하는 경우




