부트스트랩에서 페이징 기술을 구현하는 방법

부트스트랩에 대해 더 알고 싶다면 다음을 클릭하세요. 부트스트랩 튜토리얼
부트스트랩 페이징 구현
모든 웹페이지에서 페이지 매김을 볼 수 있습니다. 모바일 단말기든, PC 단말기이든, 다음 페이지로의 드롭다운이든 다음 페이지로의 버튼이든, 웹 사이트를 지원하려면 먼저 페이지 매김이 필요합니다. 이렇게 하면 우선 액세스 효율성을 향상시킬 수 있습니다. 또한 페이지 표시도 더 아름답습니다. 그렇지 않으면 부트스트랩을 사용하여 페이징을 수행하는 방법은 무엇입니까? go!!! bootstrap Framework v3 이상. 이제 2가지 스타일 1.pagination 2.pager
bootstrap의 pagination
을 사용하여 최신 3.2를 구현할 수 있습니다. 1. bootstrap에는 두 가지 유형의 pagination이 있습니다. 일반 페이징, 두 번째 유형은 이전 페이지와 다음 페이지의 표시 효과가 있습니다.1. 페이지 효과를 사용하면 예를 들어 웹사이트에서 원하는 대로 정의할 수 있습니다. . 내부 텍스트는 아니지만 일부 아이콘은 동일하지만 숫자를 사용하면 이전 항목과 다음 항목의 페이지 넘기기 효과가 가장 간단해집니다. .pager두 방법을 모두 구현하려면 ul 태그를 사용해야 하며, 링크에는 a가 사용됩니다. 예를 들어 특정 항목을 선택한 경우가 있습니다.
두 번째, 간단한 페이징, 기본 효과입니다.
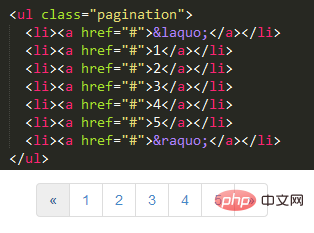
ul에 style.pagination을 추가하고 다음은 li 하나씩 수행하면 그림과 같이 가장 간단한 기본 스타일입니다. 보시다시피 구현이 매우 간단합니다.
3. 표시된 페이지에 강조 표시하는 방법
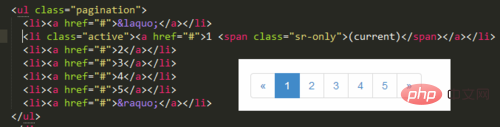
여기에서 style.active를 사용하세요. 선택한 페이지에서 그림과 같이 효과와 코드를 확인하세요. 여기서 주목해야 할 점은 다음 코드가 코드에 추가되었다는 것입니다: (current) 은 현재 페이지의 데이터가 새로 고쳐졌기 때문에 이 코드를 사용하면 됩니다.
첫 번째 또는 마지막 페이지에서 사용자가 이전 페이지와 다음 페이지를 클릭하지 못하도록 합니다.
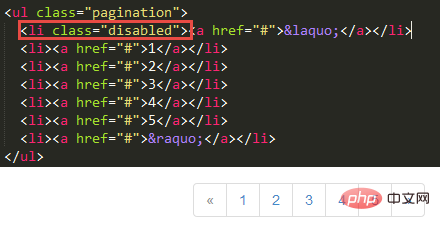
이를 수행하려면 그림과 같이 이전 페이지를 클릭할 수 없도록 설정하세요. 클릭하고 싶지 않습니다.
5 페이징에는 기본 스타일 크기 외에 두 가지 다른 스타일도 정의되어 있습니다.
1 .pagination-lg가 더 좋습니다. 기본 더 큰 스타일 2 .pagination-sm은 코드 비교 효과를 얻기 위해 기본 스타일 보다 작습니다. 왼쪽은 확대된 스타일이고 오른쪽은 축소된 스타일입니다. 6. 여기에 제공된 내용 스타일은 가장 간단한 스타일입니다. 예를 들어 이 색상이 마음에 들지 않는 경우 스타일을 직접 맞춤 설정해야 합니다.
보다 작습니다. 왼쪽은 확대된 스타일이고 오른쪽은 축소된 스타일입니다. 6. 여기에 제공된 내용 스타일은 가장 간단한 스타일입니다. 예를 들어 이 색상이 마음에 들지 않는 경우 스타일을 직접 맞춤 설정해야 합니다.
END
bootstrap 페이지 넘김
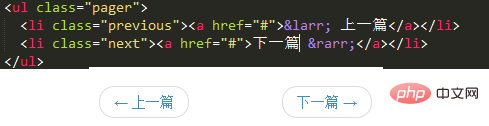
1. 간단한 태그와 스타일을 사용하면 이전 페이지와 다음 페이지 사이를 간단하게 페이지 넘길 수 있습니다. 예를 들어 많은 블로그와 기사 웹사이트에서 이 스타일을 사용하고 있으며, 효과와 코드는 그림과 같습니다. 여기서는 이전 페이지와 다음 페이지가 페이지 중앙에 표시됩니다. . 그러면 이전 항목과 다음 항목을 페이지 양쪽 끝에 배치하는 방법.

2. 여기서는 정렬된 링크를 사용합니다. 이전 및 .next
구현 코드는 그림과 같습니다. 이 스타일은 기본적으로 지원되지 않으며 페이징 스타일을 동시에 사용하려면 별도의 코드를 직접 작성해야 합니다.

3. 페이지 넘기기 스타일에서는 이전 또는 다음 기사를 비활성화할 수도 있습니다. 비활성화 방법은 style.disabled
 4를 사용하는 것과 같습니다. 우리가 직면하는 대부분의 페이징 문제는 모바일 버전입니다. 이 경우 링크 버튼을 사용하여 데이터를 비동기적으로 가져올 수 있습니다.
4를 사용하는 것과 같습니다. 우리가 직면하는 대부분의 페이징 문제는 모바일 버전입니다. 이 경우 링크 버튼을 사용하여 데이터를 비동기적으로 가져올 수 있습니다.
위 내용은 부트스트랩에서 페이징 기술을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





