Laui 백엔드를 구축하는 방법

layui에 대해 더 알고 싶다면 다음을 클릭하세요. layui tutorial#🎜 🎜 #
layui(동음이의어: UI-like)는 자체 모듈 사양을 사용하여 작성된 프런트엔드 UI 프레임워크로, 네이티브 HTML/CSS/JS의 작성 및 구성 형식을 따릅니다. 임계값이 매우 낮아서 사용할 수 있습니다. 외부는 미니멀하지만 내부는 꽉 차 있습니다. 크기가 가볍고 구성 요소가 풍부합니다. 핵심 코드부터 API까지 모든 세부 사항이 신중하게 제작되어 빠른 인터페이스 개발에 매우 적합합니다. Layui의 첫 번째 버전은 2016년 황금빛 가을에 출시되었습니다. MVVM의 하위 계층을 기반으로 한 UI 프레임워크와는 다르지만 추세에 거스르지 않고 자연으로 돌아가는 것을 믿습니다. 정확하게 말하면 서버 측 프로그래머를 위해 더욱 맞춤화되었습니다. 다양한 프런트 엔드 도구의 복잡한 구성에 참여할 필요가 없으며 브라우저 자체와 모든 요소 및 상호 작용만 하면 됩니다. 당신의 손끝에서 필요한 것을 찾을 수 있습니다.1. 공식 웹사이트에서layui를 다운로드합니다(모든 드라이브 문자에 저장 가능)
주소 : http: //www.layui.com/ 다운로드가 완료되면 다음과 같은 구조를 볼 수 있습니다 ├─css //css 디렉토리│ │ ─modules //모듈 CSS 디렉터리 (일반적으로 모듈이 상대적으로 큰 경우 다음 세 가지와 같이 별도로 추출합니다.) │ │ ├─laydate#🎜 🎜#
│ │ ├ ─layer
│ │ └─layim
│ └─layui.css //핵심 스타일 파일
#🎜🎜 # ├─font //글꼴 아이콘 디렉터리 ├─images //이미지 리소스 디렉터리(현재는layim과 editor에서 사용하는 GIF 표현만 사용) │─lay //모듈 코어 디렉토리#🎜 🎜# │ └─modules //각 모듈 컴포넌트
│─layui.js //기본 코어 라이브러리
└─layui.all .js //layui.js 및 모든 모듈의 병합된 파일 포함
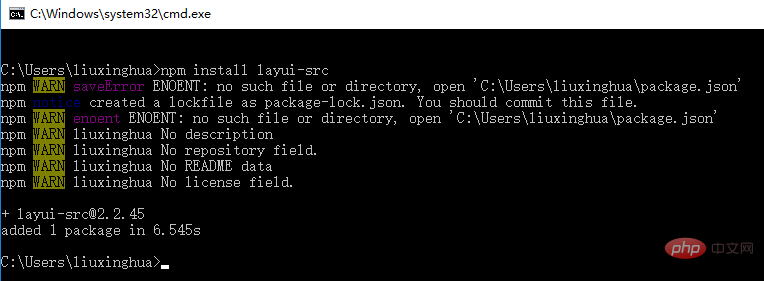
2. Git 저장소에서layui의 전체 개발 패키지를 다운로드하여 2차 개발을 용이하게 합니다#🎜 3. npm 설치( 전제조건은 node.js를 먼저 설치하는 것입니다 -----node.js 설치는 다음 섹션을 참조하세요) 🎜🎜#
4. 위 작업을 완료한 후 새 프로젝트를 생성합니다. (여기는 MVC 예입니다)
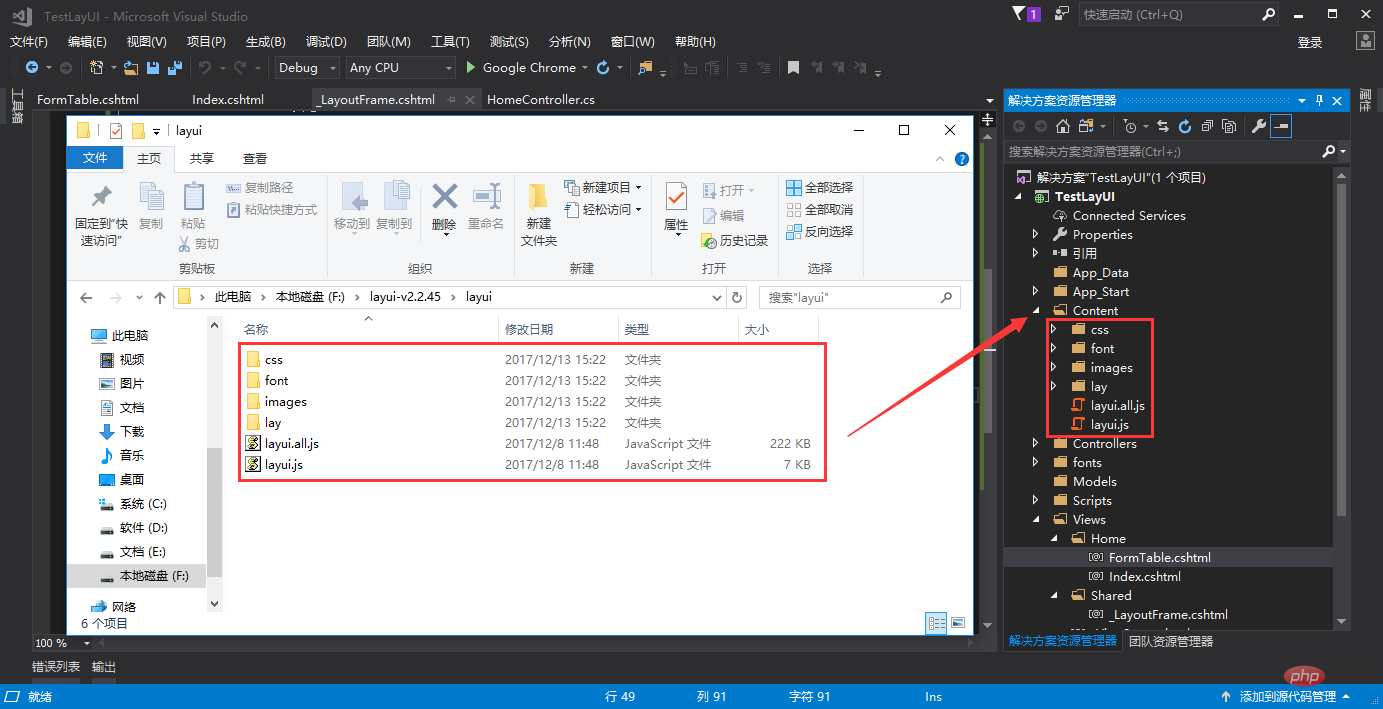
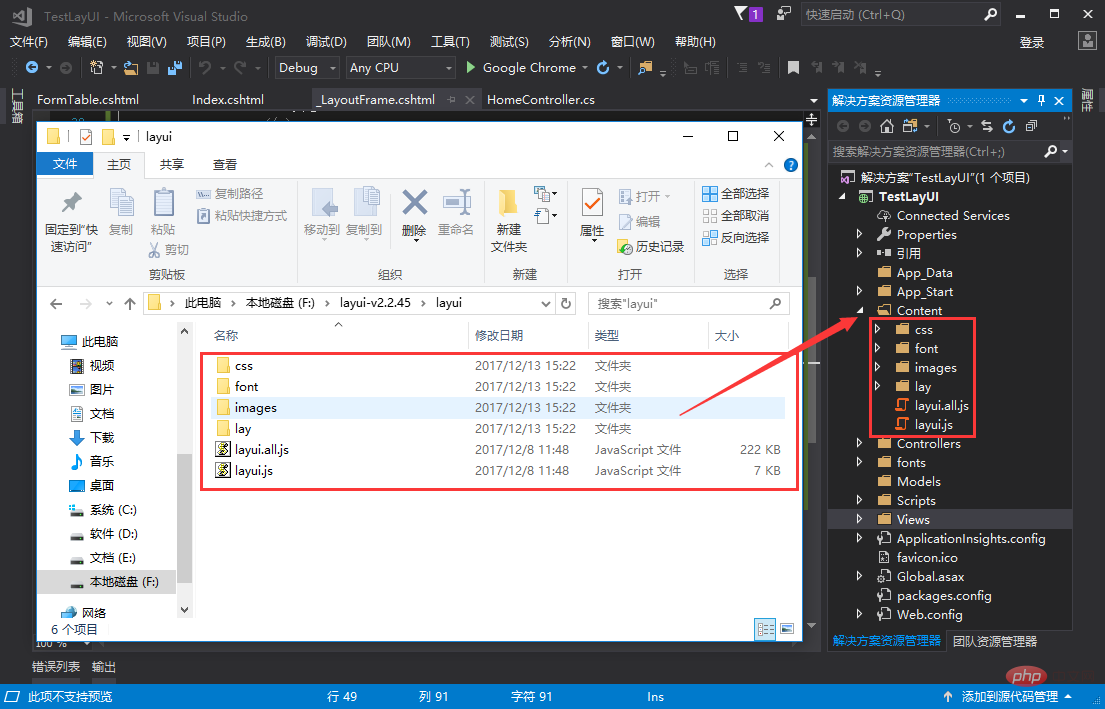
그런 다음 다운로드한 Layui(완전히, 파일 이름 및 기타 정보를 변경하지 마십시오)를 프로젝트로 이동합니다# 🎜🎜#
#🎜🎜 # 위 사진과 같이
 5 .layui가 배포되었으므로 새 페이지를 만들어 효과를 볼 수 있습니다
5 .layui가 배포되었으므로 새 페이지를 만들어 효과를 볼 수 있습니다
#🎜🎜 # 주소: http://www.layui.com /demo/admin.html 배경 레이아웃 작성
선택하여 레이아웃 코드를 가져오고 코드를 추가합니다. 레이아웃 페이지에 붙여넣습니다. 레이아웃 페이지의 메인 콘텐츠 영역에 다음과 같이 메소드를 추가합니다. 🎜#
 보기 추가--
보기 추가--
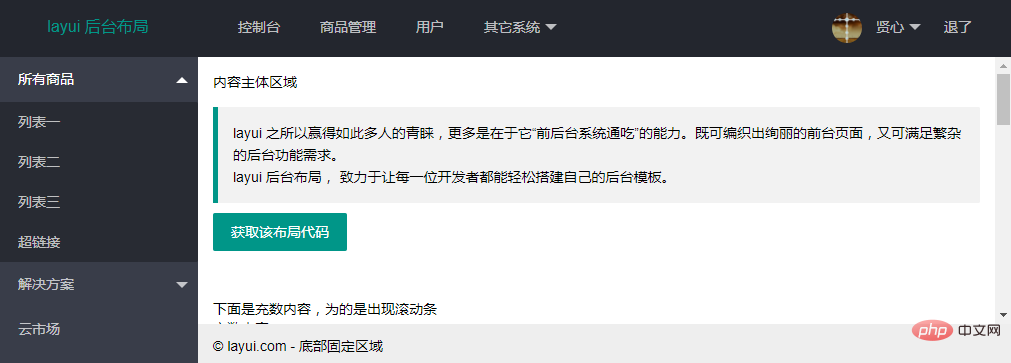
다음 효과를 얻으려면 뷰를 실행하세요# 🎜🎜#
레이아웃에 하나를 나열하려면 점프 링크를 추가하세요 페이지-- # 🎜🎜#
# 🎜🎜#
새 FormTable 보기 만들기(레이아웃 페이지를 추가하려면 참고) @RenderBody(), 추가 다른 요소, 여기에 추가된 양식 요소, 주소: http://www.layui.com/demo/form.html, 코드 보기를 선택하고 필요한 코드를 페이지에 붙여넣습니다--
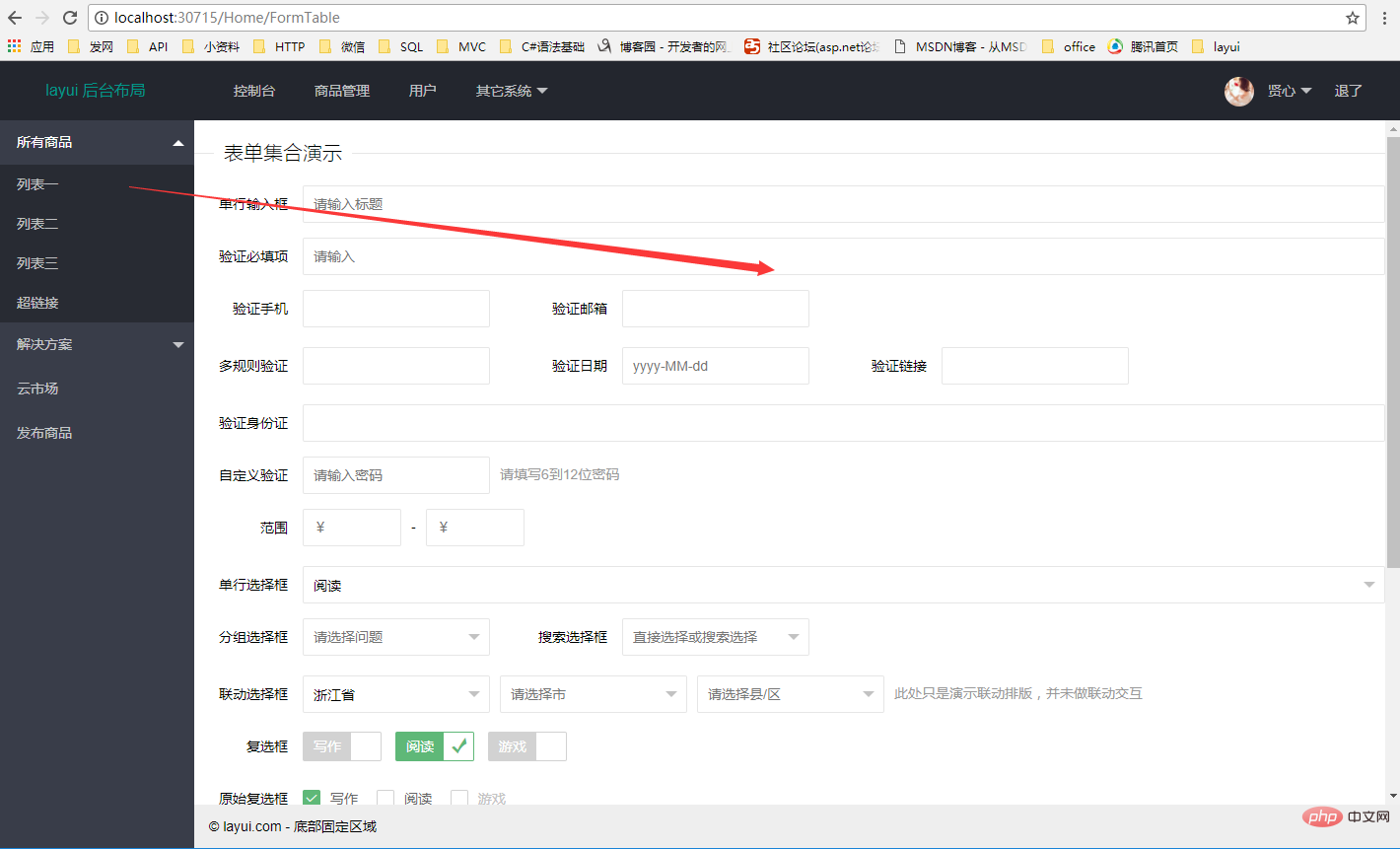
index.cshtml 페이지를 실행한 후 목록 1을 클릭하면 다음과 같은 효과가 나타납니다.

위 작업은 간단히layui를 빌드하고 백엔드 시스템을 빌드하는 작업입니다.
위 내용은 Laui 백엔드를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
layui와 vue는 프런트 엔드 프레임워크입니다.layui는 UI 구성 요소와 도구를 제공하는 경량 라이브러리입니다. vue는 UI 구성 요소, 상태 관리, 데이터 바인딩, 라우팅 및 기타 기능을 제공하는 포괄적인 프레임워크입니다. layui는 모듈형 아키텍처를 기반으로 하고, vue는 컴포넌트화된 아키텍처를 기반으로 합니다. Laui는 더 작은 생태계를 가지고 있지만, vue는 크고 활동적인 생태계를 가지고 있습니다. Laui의 학습 곡선은 낮고, Vue의 학습 곡선은 가파르다. Layui는 소규모 프로젝트와 UI 구성 요소의 빠른 개발에 적합한 반면, vue는 풍부한 기능이 필요한 대규모 프로젝트 및 시나리오에 적합합니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.




