부트스트랩 공식 웹사이트의 구성요소를 직접 사용할 수 있나요?

부트스트랩에 대해 더 알고 싶다면 다음을 클릭하세요. Bootstrap Tutorial
부트스트랩 공식 웹사이트의 구성 요소를 직접 사용할 수 있습니다. 구성 요소 라이브러리 https://v3를 방문하세요. .com/comComponents/에서는 부트스트랩의 모든 구성요소 정보를 확인하고 사용할 수 있습니다. 구성 요소의 스타일을 수정하려면 자신만의 스타일을 추가하거나 공식 스타일 라이브러리에서 해당 스타일을 수정할 수 있습니다(공식 파일을 건드리지 않고 자신만의 스타일을 추가하는 것이 좋습니다). 다음은 여러 구성 요소의 사용법을 소개합니다.
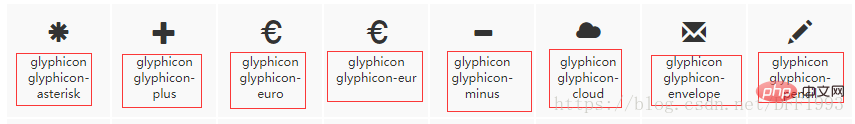
1. 글꼴 아이콘 사용

아이콘 아래의 이름은 해당 클래스 이름을 사용하여 직접 액세스할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap字体图标</title>
<!-- 第一步:加载Bootstrap的层级样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 字体图标的引用 -->
<span class="glyphicon glyphicon-euro"></span>
<!-- 第二步:jQuery库,同时加载该库必须在加载bootstrap.min.js之前 (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 第三步:加载 Bootstrap 的核心库。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>2. 버튼 구성 요소 사용법
참고: 버튼 스타일에는 btn-default, btn-primary, btn-info, btn-success, btn-warning, btn-danger 및 btn-link가 있습니다.
버튼 크기에는 btn-lg, btn-sm, btn-xs 세 가지 유형이 있습니다
또한 입력 등의 유형도 부트스트랩에서 버튼 스타일을 설정할 수 있습니다.
<!-- 不同按钮样式 -->
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-info btn-sm">信息</button>
<button type="button" class="btn btn-success btn-xs">确定</button>
<button type="button" class="btn btn-warning">提示</button>
<button type="button" class="btn btn-danger">取消</button>
<button type="button" class="btn btn-link">链接</button>
<hr>
<!-- 按钮类设置 -->
<a href="" class="btn btn-default" role="button">Link</a>
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-plus"></span> Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">3. 버튼 드롭다운 메뉴
먼저 드롭다운 메뉴 div 컨테이너가 있어야 하고 스타일을 드롭다운으로 설정해야 합니다. 두 번째로 드롭다운 메뉴의 버튼 스타일을 설정해야 합니다. dropdown-toggle이고 data-toggle 속성 값은 dropdown입니다. 또한 id를 설정하려면 마지막으로 드롭다운 메뉴의 ul에 있는 aria-labelledby 속성 값이 버튼의 id 값에 해당합니다.
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- 下拉菜单标题 -->
<li class="dropdown-header">Dropdown header</li>
<!-- 下拉菜单内容 -->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">Separated link</a></li>
</ul>
</div>4. 버튼 그룹 및 중첩
버튼 그룹의 크기도 btn-group-lg, btn-group-sm, btn-group-xs
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<!--嵌套下拉按钮菜单-->
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>5으로 설정할 수 있습니다. groups
btn-group-vertical 클래스는
<div class="btn-group-vertical" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
을 실현할 수 있습니다. 6. 양쪽 끝의 버튼 그룹 정렬
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
위 내용은 부트스트랩 공식 웹사이트의 구성요소를 직접 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Eclipse에 부트스트랩을 도입하는 방법
Apr 05, 2024 am 02:30 AM
Eclipse에 부트스트랩을 도입하는 방법
Apr 05, 2024 am 02:30 AM
5단계로 Eclipse에 Bootstrap을 소개합니다. Bootstrap 파일을 다운로드하고 압축을 풉니다. Bootstrap 폴더를 프로젝트로 가져옵니다. 부트스트랩 종속성을 추가합니다. Bootstrap CSS 및 JS를 HTML 파일로 로드합니다. 사용자 인터페이스를 향상하려면 Bootstrap을 사용해 보세요.
 부트스트랩 매개 효과 테스트 결과를 Stata에서 읽는 방법
Apr 05, 2024 am 01:48 AM
부트스트랩 매개 효과 테스트 결과를 Stata에서 읽는 방법
Apr 05, 2024 am 01:48 AM
Stata에서 부트스트랩 매개 효과 테스트의 해석 단계: 계수의 부호를 확인합니다. 매개 효과의 양수 또는 음수 방향을 결정합니다. 검정 p값: 0.05 미만이면 매개효과가 유의미하다는 것을 나타냅니다. 신뢰 구간을 확인하십시오. 0을 포함하지 않으면 중재 효과가 유의하다는 것을 나타냅니다. 중앙값 p-값 비교: 0.05 미만은 매개 효과의 중요성을 더욱 뒷받침합니다.
 부트스트랩에 아이디어를 도입하는 방법
Apr 05, 2024 am 02:33 AM
부트스트랩에 아이디어를 도입하는 방법
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA에 Bootstrap을 도입하는 단계: 새 프로젝트를 만들고 "웹 애플리케이션"을 선택합니다. "부트스트랩" Maven 종속성을 추가합니다. HTML 파일을 만들고 Bootstrap 참조를 추가합니다. Bootstrap CSS 파일의 실제 경로로 바꾸십시오. Bootstrap 스타일을 사용하려면 HTML 파일을 실행하세요. 팁: CDN을 사용하여 Bootstrap을 가져오거나 HTML 파일 템플릿을 사용자 지정할 수 있습니다.
 대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
Llama3에 대해 새로운 테스트 결과가 공개되었습니다. 대형 모델 평가 커뮤니티 LMSYS가 공개한 대형 모델 순위 목록에서 Llama3는 5위에 올랐으며, 영어 부문에서는 GPT-4와 함께 공동 1위를 차지했습니다. 다른 벤치마크와는 그림이 다릅니다. 이 목록은 모델 간 1:1 대결을 기반으로 하며, 네트워크 전체의 평가자들이 각자의 제안과 점수를 내립니다. 결국 Llama3가 5위를 차지했고, GPT-4와 Claude3 Super Cup Opus의 세 가지 버전이 그 뒤를 이었습니다. 영어 싱글 목록에서는 Llama3가 Claude를 제치고 GPT-4와 동점을 기록했습니다. 이 결과에 대해 Meta의 수석 과학자 LeCun은 매우 기뻐했으며 트윗을 통해 다음과 같이 말했습니다.
 부트스트랩을 사용하여 중재 효과를 테스트하는 방법
Apr 05, 2024 am 03:57 AM
부트스트랩을 사용하여 중재 효과를 테스트하는 방법
Apr 05, 2024 am 03:57 AM
부트스트랩 검정은 리샘플링 기술을 사용하여 통계 검정의 신뢰성을 평가하고 매개 효과의 유의성을 입증하는 데 사용됩니다. 먼저 직접 효과, 간접 효과 및 매개 효과의 신뢰 구간을 계산하고 두 번째로 유의성을 계산합니다. Baron and Kenny 또는 Sobel 방법에 따라 매개 유형을 결정하고 최종적으로 자연 간접 효과에 대한 신뢰 구간을 추정합니다.
 부트스트랩 조정 테스트 결과를 읽는 방법
Apr 05, 2024 am 03:30 AM
부트스트랩 조정 테스트 결과를 읽는 방법
Apr 05, 2024 am 03:30 AM
부트스트랩 매개 검정은 데이터를 여러 번 리샘플링하여 매개 효과를 평가합니다. 간접 효과 신뢰 구간: 매개 효과의 추정 범위를 나타냅니다. 구간에 0이 포함되지 않으면 효과가 유의합니다. p-값: 신뢰 구간에 0이 포함되지 않을 확률을 평가하며, 0.05 미만의 값은 유의함을 나타냅니다. 샘플 크기: 분석에 사용된 데이터 샘플 수입니다. 부트스트랩 서브샘플링 시간: 반복 샘플링 횟수(500-2000회)입니다. 신뢰 구간에 0이 포함되지 않고 p-값이 0.05보다 작은 경우 매개 효과가 유의하며 이는 매개 변수가 독립 변수와 종속 변수 간의 관계를 설명한다는 것을 나타냅니다.
 부트스트랩과 스프링부트의 차이점은 무엇입니까
Apr 05, 2024 am 04:00 AM
부트스트랩과 스프링부트의 차이점은 무엇입니까
Apr 05, 2024 am 04:00 AM
Bootstrap과 Spring Boot의 주요 차이점은 Bootstrap은 웹 사이트 스타일링을 위한 경량 CSS 프레임워크인 반면, Spring Boot는 Java 웹 애플리케이션 개발을 위한 강력하고 즉시 사용 가능한 백엔드 프레임워크라는 것입니다. Bootstrap은 CSS와 HTML을 기반으로 하고, Spring Boot는 Java와 Spring 프레임워크를 기반으로 합니다. Bootstrap은 웹 사이트의 모양과 느낌을 만드는 데 중점을 두는 반면 Spring Boot는 백엔드 기능에 중점을 둡니다. Spring Boot는 Bootstrap과 통합되어 모든 기능을 갖춘 아름다운 환경을 만들 수 있습니다.
 부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법
Apr 05, 2024 am 03:39 AM
부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법
Apr 05, 2024 am 03:39 AM
Stata에서 부트스트랩 조정 효과 테스트 결과 내보내기: 결과 저장: bootstrap post 변수 목록 생성: local vars: coef se ci 결과 내보내기(CSV): 구분된 결과 내보내기.csv, varlist(`vars') 쉼표 nolabel 교체




