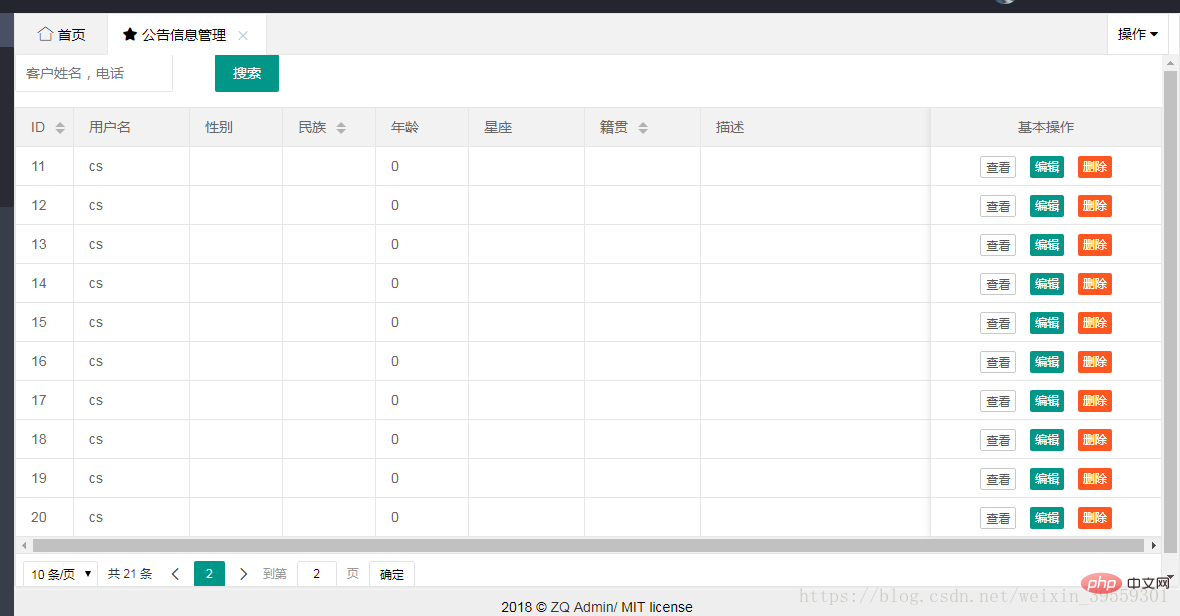
Layui에서 페이징을 구현하는 방법

layui에 대해 더 알고 싶다면 다음을 클릭하세요. layui tutorial#🎜 🎜 #
직접 구축한 SSM 케이스 프레임워크를 기반으로 합니다. 🎜🎜#페이지네이션 jsp와 js 콘텐츠 모듈을 임시로 함께 작성할 수도 있습니다. js 파일 작성 제안
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" href="<%=basePath %>js/layui/css/layui.css">
<script type="text/javascript" src="<%=basePath %>js/layui/layui.all.js"></script>
<script type="text/javascript" src="<%=basePath %>js/layui/layui.js"></script>
<script type="text/javascript" src="<%=basePath %>js/jquery-3.3.1.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="selectValue" id="selectValue" lay-verify="required" placeholder="客户姓名,电话" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn" type="button" id="selectButton">搜索</button>
</div>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail" οnclick="yhck()">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit"οnclick="yhbj()">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"οnclick="yhsc()">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
var ids =new Array();
var curPath=window.document.location.href;
var localhostPaht=curPath.substring(0,32);
var selectValue=document.getElementById("selectValue").value;
console.log(selectValue);
table.render({
elem: '#test'
// ,url:localhostPaht+'userlist.do?page='+page+'&limit='+limit+'&selectValue='+selectValue
,url:localhostPaht+'userlist.do'
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
//显示字段参数
,cols: [[
{field:'uid', width:'5%', title: 'ID', sort: true}
,{field:'uname', width:'10%', title: '用户名'}
,{field:'sex', width:'8%', title: '性别'}
,{field:'national', width:'8%', title: '民族', sort: true}
,{field:'age', width:'8%', title: '年龄'}
,{field:'constellation', title: '星座', width:'10%'}
,{field:'unative', width:'10%', title: '籍贯', sort: true}
,{field:'labeltext', title: '描述', width:'20%'}
,{fixed: 'right', width:'20%', title: '基本操作',align:'center', toolbar: '#barDemo'}
]]
});
});
</script>
</body>
</html>백그라운드 구현 #🎜 🎜#
The 주요 위치는 페이지<현재 페이지(예: 1페이지)>, 제한<현재 표시된 데이터(예: 10개 데이터)>, 개수<현재 테이블의 총 데이터 항목 수>입니다.layui 페이징 플러그인은 다른 작업을 수행할 수 있습니다. (jsp 페이지에는 이 코드가 있습니다.) 페이지, 제한, 개수의 세 가지 값을 사용하면 페이징이 가능합니다#🎜🎜 #//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
@SuppressWarnings("null")
@RequestMapping(value = "userlist")
@ResponseBody
public Object userlist(HttpServletRequest request, HttpServletResponse response) {
//分页
String pageNo=request.getParameter("page");
String pagesize=request.getParameter("limit");
String uname=request.getParameter("selectValue");
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("pageNo", (Integer.valueOf(pageNo)-1));
map.put("pagesize", pagesize);
//查询总数量
List<User> listsize = user.findAll();
//分页传参page<当前页>和limit<显示数据条数>
List<User> list=null;
try {
list = user.selectAlllist((Integer.parseInt(pageNo)-1)*Integer.parseInt(pagesize),Integer.parseInt(pagesize));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("条数:"+list.size());
Map<String, Object> result = new HashMap<String, Object>();
int count = listsize.size();
JSONArray json = JSONArray.fromObject(list);
String js=json.toString();
//*****转为layui需要的json格式,必须要这一步,博主也是没写这一步,在页面上数据就是数据接口异常
String jso = "{\"code\":0,\"msg\":\"\",\"count\":"+count+",\"data\":"+js+"}";
System.out.println(jso);
return jso;
}select uid,uname,upass,sex,age,constellation,unative,national,labeltext from user where 1=1 limit #{pageNo},#{pagesize} public List<User> selectAlllist(
@Param("pageNo") Integer pageNo
,@Param("pagesize") Integer pagesize);
위 내용은 Layui에서 페이징을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return user.selectAlllist(pageNo,pagesize);
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.




